typecho给主题做一个顶踩功能评分功能
借用之前转载的typecho打造点赞功能(案例教程)文章,思路是一样的,能做个点赞,也能做个踩帖的功能,然后通过点赞和总人数的比例推算一个评分标准

typecho打造点赞功能(案例教程)
Typecho 默认是没有提供点赞相关的 API 的,需要涉及到数据库操作 编写函数 Typecho 提供了一个 functions.php,可以用来定义函数....
比如某一篇文章,支持顶贴2人,踩帖1人,总数3人,那么评分(满分为10分)为2*10/3=6.6分
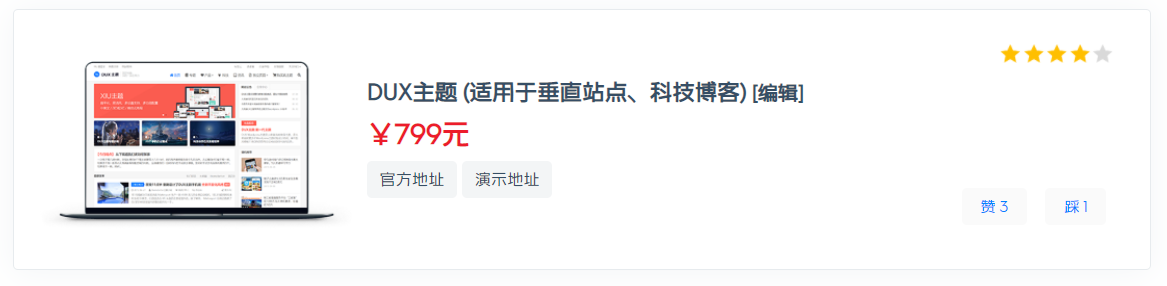
如图所示

右上角的星级评定代码为:
html
- <div class="product-star5"></div>
css
- .product-star10 { background: url(../../spzac/img/star10.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star9 { background: url(../../spzac/img/star9.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star8 { background: url(../../spzac/img/star8.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star7 { background: url(../../spzac/img/star7.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star6 { background: url(../../spzac/img/star6.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star5 { background: url(../../spzac/img/star5.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star4 { background: url(../../spzac/img/star4.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star3 { background: url(../../spzac/img/star3.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star2 { background: url(../../spzac/img/star2.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star1 { background: url(../../spzac/img/star1.png) no-repeat 0px center; height: 30px; background-size: 90px; }
- .product-star0 { background: url(../../spzac/img/star0.png) no-repeat 0px center; height: 30px; background-size: 90px; }
通过文章id查询支持数和踩帖数,通过支持*10/(支持数+踩帖数)=评分等级
最后通过round(),去掉小数点保留整数匹配到上面说到的css样式即可
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/911
1 条评论
4.8k
发表评论
仅有一条评论
热门文章
自媒体博客Spimes主题45w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题15w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题13w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题12w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题424 评论
Splity博客双栏主题191 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题35 评论
Spzhi知识付费社区主题34 评论
三栏清新博客S_blog主题31 评论
vCard主题个人简历主题29 评论
Pure轻简主题29 评论




跟没说一样