uniapp中自定义头部导航栏设置,去掉官方默认导航
最近在uniapp开发中遇到了一个自定义头部导航栏的设置,根据官网简单的写了下自己的方法
uniapp默认的导航栏样式是这样的

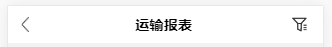
但是我要的效果图是这样的

左右两边是图标,中间是标题
解决方法如下
现在page.json文件中对应的路径下将原生导航栏样式去掉
- {
- "path": "pages/transport-report/index",
- "style": {
- "navigationBarTitleText": "运输报表",
- "app-plus":{
- "titleNView":false //去掉app+h5顶部导航
- }
- }
- },
2.在页面结构中添加 状态栏 和 自定义导航栏
- <view class="status_bar">
- <!-- 这里是状态栏 -->
- </view>
-
- <!-- 自定义状态栏 -->
- <view class="status_title">
- <image class="status_left" src="@/static/images/icon/left@2x.png" mode="widthFix" @click="back"></image>
- <view class="status_center">运输报表</view>
- <image class="status_right" src="@/static/images/icon/filter.png" mode="widthFix"></image>
- </view>
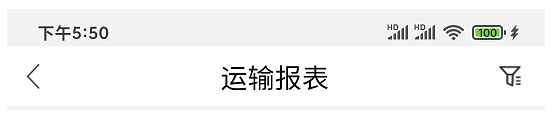
注意:status_bar是手机顶部高度(手机电量,信号那一行 高度),如下

下面内容是自己自定义的,我是左右图标,中间标题,这部分可以自己自定义(搜索框、按钮等等都行)
3.CSS代码如下
- /* 自定义状态栏 */
- .status_bar {
- height: var(--status-bar-height);
- width: 100%;
- }
-
- /* 自定义导航栏 */
- .status_title {
- box-sizing: border-box;
- display: flex;
- justify-content: space-between;
- align-items: center;
- width: 100%;
- height: 44px;
- padding: 0 16px;
- background-color: #FFFFFF;
- }
- .status_left {
- width: 18px !important;
- }
- .status_center {
- font-size: 17px;
- font-weight: 700;
- }
- .status_right {
- width: 22px;
- }
4.上面左侧返回按钮我绑定了返回事件,右侧也可以绑定
- back() {
- uni.switchTab({
- url: '/pages/tab-business/index'
- });
}
注意:因为我返回的是tab栏,所以必须用 uni.switchTab 跳转 ,如果跳转到别的页面就不需要这个了
因为也是刚学习这个uniapp,所以也有很多不懂的地方,如有错误地方希望大家能多多指教
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/750
0 评论
1w
发表评论
热门文章
自媒体博客Spimes主题44w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题14w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题13w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题12w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题424 评论
Splity博客双栏主题191 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题35 评论
Spzhi知识付费社区主题34 评论
三栏清新博客S_blog主题31 评论
vCard主题个人简历主题29 评论
Pure轻简主题29 评论




chenyu
一天前
能不能支持deepseek