给typecho加上历史访问记录功能教程
给主题加上历史访问记录,这个功能一定程度上可以挽留一下读者,比如:某位大佬经常通过搜索引擎进来我站,可能发现以前在这里也看过一些文章,比较合他口味,久而久之就能发展成常客。
之前有个类似的文章教程:

用 localStorage 实现浏览记录,访问过的历史文章
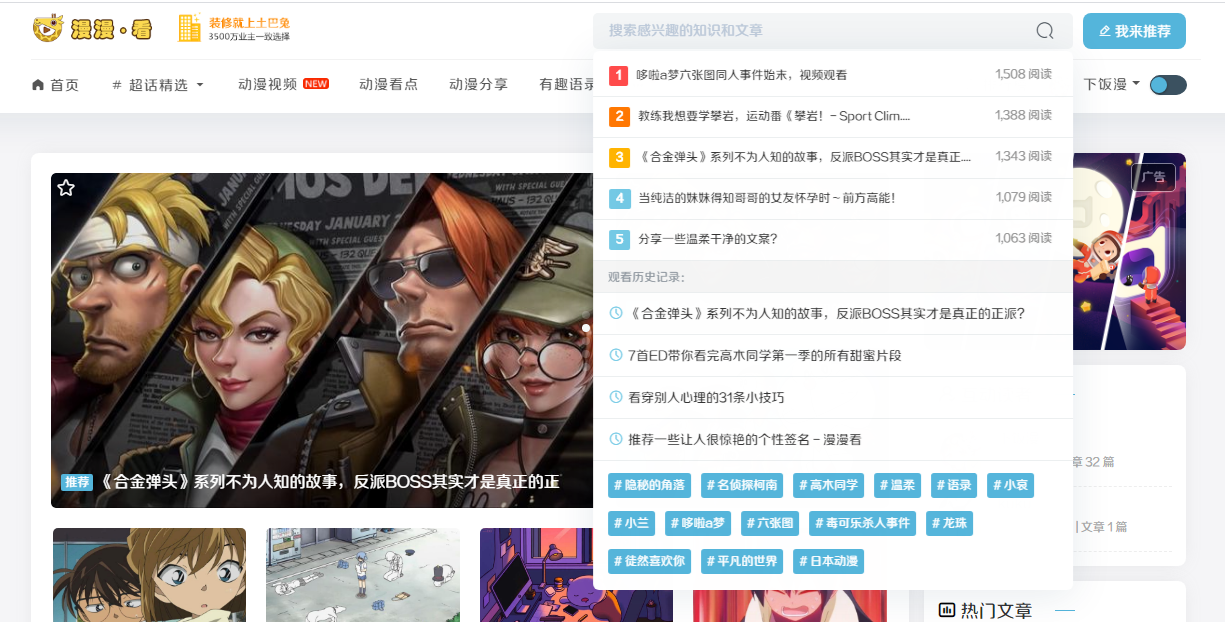
用户在历史浏览记录中可以看到最近他在这个网站看过的几个文章。 ![1.jpg][1] 是用 localStorage 实现的,网上找了找实例,自己改了改在 t....
实践起来不复杂,里面的代码复制出来,比如viewhistory.js,引入到网站中,最好是头部部分,这样加载的生成的文章会比较优先
效果如下:

网站中要显示的历史文章位置放入
- <div id="jl_viewHistory" >
- <h3>您刚刚看过如下文章:</h3>
- </div>
-
这里的位置就是会加载历史访问过的文章显示的位置
最后关键的部分是这一段js函数
- <script>
- jl_viewHistory({
- limit: 5,
- storageKey: 'jl_viewHistory',
- primaryKey: 'url',
- addHistory: true;
- titleSplit: '|'
- });
- </script>
-
limit 用于记录显示的条数和存储的条数,可自行修改条数
storyageKey 用于配置需要显示的id,也代表着localStorage保存这些历史记录的为一个值
primaryKey 用户表示存储字段中以什么字段作为数据唯一的判断(一般以url)
addHistory 是否添加历史记录,一般主页不需要保存,而文章页需要保存
如果你用的是 typecho 那可以用下面逻辑判断:
addHistory: <?php if ($this->is('post')) { ?> true <?php }else{ ?>false<?php } ?>,
titleSplit用于表示标题以什么作为切割,切割之后取第一截。
其中
- addHistory: <?php if ($this->is('post')) { ?> true <?php }else{ ?>false<?php } ?>,
这一段的意思是只有在文章的时候,会被收录,如果其他的页面也要收录,那就设置为true就行了
大概就那么多,也可以操作viewhistory文件去记录图片,访问量,作者,描述等……
这个功能实现非常简单,实现方法也很多,比如可以将内容保存在 cookie 中,但用 cookie 储存存在一些问题。cookie 是随 HTTP 响应一起被发送的, 会对服务器端响应时间产生一定程度的影响。
其实利用 cookie 是最实用的,因为几乎可以兼容所有浏览器。我这里使用的 localStorage,数据完全保存在浏览器中,不会有影响服务器响应, 但是在 IE6/7 中不能使用!
发表评论
已有 2 条评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




请问js放到哪里呢
@原野
知道了,看错了