typecho给主题自定义字段添加智能输入
弄主题的时候,有时候自定义字段需要填写相对复杂的格式内容,才能便于页面上的输出
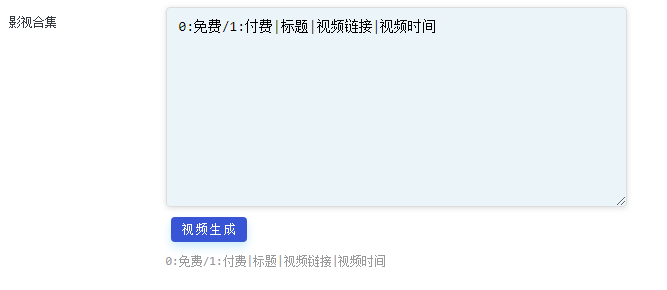
例如

如果按格式输出,编辑内容格式去填,有可能对一些用户来说,比较抽象复制
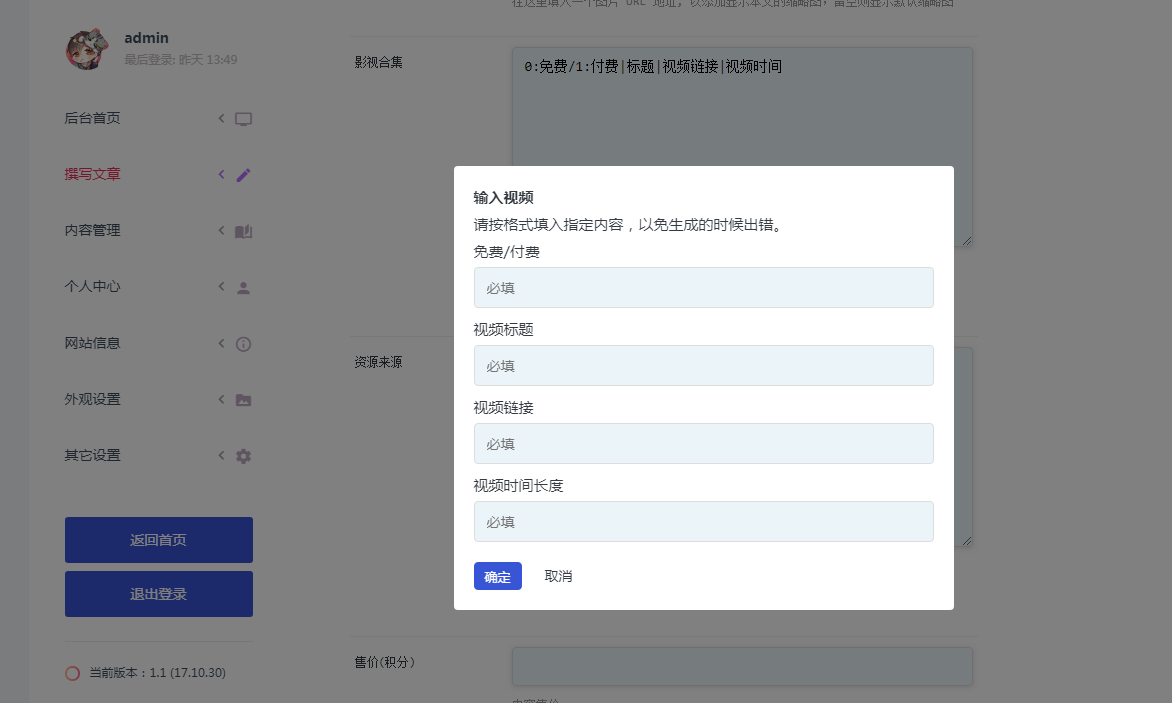
但是如果这样的话,可能就相对来说人性化一点

制作教程
/**
* 后台字段处理
*/
Typecho_Plugin::factory('admin/write-post.php')->bottom = array('myyodu', 'one');
class myyodu {
public static function one()
{
?>
<script src="/usr/themes/spzhi/assets/wmd.js"></script>
<link rel="stylesheet" href="/usr/themes/spzhi/assets/setting.fb.css">
<?php
}}以上是添加到functions.php的相关代码,意思是处理发布页面的时候,添加相对应的js和css样式
css样式这里就多说了,就是简单美化一下背景和阴影部分,不添加也可以的,就和typecho的默认弹窗一样
这里说的是js代码,涉及到添加窗口,隐藏窗口,获取填入的内容信息并且反馈到指定的id区域里面
不便一一说明,下面发js全部的代码复制出来
/**
* @description typecho后台编辑器插入的js
* @author vv
* @version 0
*/
window.onload = function () {
/* 样式栏 */
$(document).ready(function(){
if ($("#custom-field").length >0){
$('.origin').after('<a href="javascript:;" class="origin_btn wmd-post-button">内容生成</a>');
$('.playnum').after('<a href="javascript:;" class="origin_btn wmd-play-button">视频生成</a>');
$(document).on('click', '.wmd-post-button', function() {
$('body').append(
'<div id="postPanel">'+
'<div class="wmd-prompt-background" style="position: fixed; top: 0px; z-index: 1000; opacity: 0.5; height: 100%; left: 0px; width: 100%;"></div>'+
'<div class="wmd-prompt-dialog">'+
'<div>'+
'<p><b>扩展资料</b></p><p>请按格式填入指定内容,以免生成的时候出错。</p>'+
'<p><labe>输入文章标题</labe></p><input type="text" name="ucgtit" placeholder="必填"></input>'+
'<p><labe>输入文章内容</labe></p><textarea type="text" name="ucgcon" placeholder="必填"></textarea>'+
'</div>'+
'<form>'+
'<button type="button" class="btn btn-s primary" id="post_ok">确定</button>'+
'<button type="button" class="btn btn-s" id="post_cancel">取消</button>'+
'</form>'+
'</div>'+
'</div>');
});
$(document).on('click', '.wmd-play-button', function() {
$('body').append(
'<div id="postPanel">'+
'<div class="wmd-prompt-background" style="position: fixed; top: 0px; z-index: 1000; opacity: 0.5; height: 100%; left: 0px; width: 100%;"></div>'+
'<div class="wmd-prompt-dialog">'+
'<div>'+
'<p><b>输入视频</b></p><p>请按格式填入指定内容,以免生成的时候出错。</p>'+
'<p><labe>免费/付费</labe></p><input type="text" name="playfei" placeholder="必填"></input>'+
'<p><labe>视频标题</labe></p><input type="text" name="playtit" placeholder="必填"></input>'+
'<p><labe>视频链接</labe></p><input type="text" name="playrurl" placeholder="必填"></input>'+
'<p><labe>视频时间长度</labe></p><input type="text" name="playtime" placeholder="必填"></input>'+
'</div>'+
'<form>'+
'<button type="button" class="btn btn-s primary" id="play_ok">确定</button>'+
'<button type="button" class="btn btn-s" id="post_cancel">取消</button>'+
'</form>'+
'</div>'+
'</div>');
});
/* 执行区 *///否定
$(document).on('click','#post_cancel',function() {
$('#postPanel').remove();
$('textarea').focus();
});
$(document).on('click', '#post_ok',function () {
var ucgtit = '' + $('.wmd-prompt-dialog input[name = "ucgtit"]').val() + '';
var ucgcon = '' + $('.wmd-prompt-dialog textarea[name = "ucgcon"]').val() + '';
var textContent = ucgtit + '||'+ ucgcon + '\r\n';
myField = document.getElementsByClassName('origin');
myField = myField[0];
inserContentToTextArea(myField,textContent,'#postPanel');
})
$(document).on('click', '#play_ok',function () {
var playfei = '' + $('.wmd-prompt-dialog input[name = "playfei"]').val() + '';
var playtit = '' + $('.wmd-prompt-dialog input[name = "playtit"]').val() + '';
var playrurl = '' + $('.wmd-prompt-dialog input[name = "playrurl"]').val() + '';
var playtime = '' + $('.wmd-prompt-dialog input[name = "playtime"]').val() + '';
var textContent = playfei + '||'+ playtit + '||'+ playrurl + '||'+ playtime + '\r\n';
myField = document.getElementsByClassName('playnum');
myField = myField[0];
inserContentToTextArea(myField,textContent,'#postPanel');
})
}
});
};
function inserContentToTextArea(myField,textContent,modelId) {
$(modelId).remove();
if (document.selection) {//IE浏览器
myField.focus();
var sel = document.selection.createRange();
sel.text = textContent;
myField.focus();
} else if (myField.selectionStart || myField.selectionStart == '0') {
//FireFox、Chrome
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = startPos;
myField.value = myField.value.substring(0, startPos)
+ textContent
+ myField.value.substring(endPos, myField.value.length);
cursorPos += textContent.length;
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
myField.focus();
}
else{//其他环境
myField.value += textContent;
myField.focus();
}
}如图所示:

文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/670
1 条评论
4.3k
发表评论
仅有一条评论
热门文章
自媒体博客Spimes主题53w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题17w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题428 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
vCard主题个人简历主题30 评论
Pure轻简主题30 评论



:阴险:把自定义字段themeFields也发出来呗!!!
:大哭:我这边没有显示出按钮,头大!!!