zblog的文章封面图片显示设置教程
弄了半天,zblog原来和typecho一样没有图片封面的,这样对有图展示的时候,需要的页面效果多多少少会有不便之处,收集一下做主题的时候,显示文章封面的方法代码把
1,获取文章内容的第一张图片
- {plain_thumbnail($article)}
配置文件
- function plain_thumbnail($related) {
- global $zbp;
- $pattern="/<[img|IMG].*?src=[\'|\"](.*?(?:[\.gif|\.jpg|\.png]))[\'|\"].*?[\/]?>/";
- $content = $related->Content;
- preg_match_all($pattern,$content,$matchContent);
- if(isset($matchContent[1][0])){
- $thumb=$matchContent[1][0];
- }else{
- $thumb=$zbp->host .'zb_users/theme/plain/style/images/no-image.jpg';
- }
- return $thumb;
- }
2,单独缩略图上传功能(字段)

下面详细说明下,如何为文章、分类、标签tag加入单独的缩略图功能:
一、文章增加独立的缩略图上传字段:
1、在include.php挂载
- Add_Filter_Plugin('Filter_Plugin_Edit_Response3','ydnew_article_img');
2、在include.php加入:
- function ydnew_article_img(){
-
- global $zbp,$article;
-
- echo "<script type=\"text/javascript\" src=\"{$zbp->host}zb_users/theme/ydnew/style/js/lib.upload.js\"></script>";
-
- echo '<p align="right" class="uploadimg">上传缩略图:
-
- <input name="meta_pic" id="edtTitle" type="text" class="uplod_img" style="width:60%;" value="'.$article->Metas->pic.'" /><br /><br />
-
- <strong style="color: #ffffff; font-size: 14px;padding: 6px 18px 6px 18px; background: #3a6ea5;border: 1px solid #3399cc; cursor: pointer;">浏览文件</strong>
-
- </p>';
- }
说明:必须单独加载一个JS文件:
3、调用方法:
- {$article.Metas.pic}
二、分类、标签tag加入上传缩略图功能:
如果按文章增加独立缩略图的方法操作,会发现点击浏览文件,无法弹出编辑的上传弹窗,这是因为默认情况下,在分类和标签tag的编辑页面,并没有加载UEditor 的部分JS文件,而是只为文章编辑准备的。
所以,需要手动补充完整UEditor的部分JS文件:
方法:
1、还是include.php挂载:
- Add_Filter_Plugin('Filter_Plugin_Tag_Edit_Response','ydnew_tag_seo');//tag自定义字段
2、加入:(注意,这里补充加载了UEditor编辑器的部分JS文件)
- function ydnew_tag_seo(){
- global $zbp,$tag;
- echo "<script type=\"text/javascript\" src=\"{$zbp->host}zb_system/script/jquery.tagto.js\"></script>";
-
- echo "<script type=\"text/javascript\" src=\"{$zbp->host}zb_system/script/jquery-ui-timepicker-addon.js\"></script>";
-
- echo "<script type=\"text/javascript\" src=\"{$zbp->host}zb_users/plugin/UEditor/ueditor.config.php\"></script>";
-
- echo "<script type=\"text/javascript\" src=\"{$zbp->host}zb_users/plugin/UEditor/ueditor.all.min.js\"></script>";
-
- echo "<script type=\"text/javascript\" src=\"{$zbp->host}zb_users/theme/FreshGreen/script/lib.upload.js\"></script>";
-
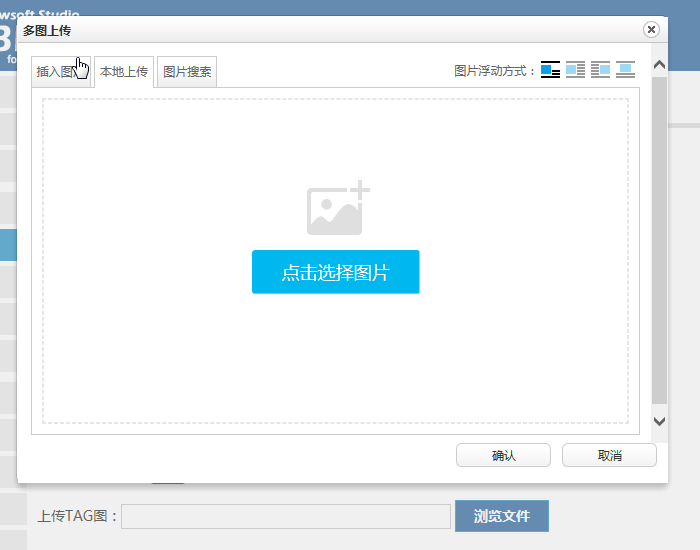
- echo '<p align="left" class="uploadimg">上传TAG图:<input name="meta_tagpic" id="edtTitle" type="text" class="uplod_img" style="width:40%;" value="'.$tag->Metas->tagpic.'" />
-
- <strong style="color: #ffffff; font-size: 14px;padding: 6px 18px 6px 18px; background: #3a6ea5;border: 1px solid #3399cc; cursor: pointer;">浏览文件</strong>
-
- </p>';
- }
注意:以上所有JS文件请确保路径正确,特别是lib.upload.js文件的路径,必须保证!
3、调用方法:
- {$tag.Metas.tagpic}
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/516
0 评论
3.4k
发表评论
热门文章
自媒体博客Spimes主题45w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题15w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题13w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题12w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题424 评论
Splity博客双栏主题191 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题35 评论
Spzhi知识付费社区主题34 评论
三栏清新博客S_blog主题31 评论
vCard主题个人简历主题29 评论
Pure轻简主题29 评论




chenyu
4月7日
能不能支持deepseek