通过js获取PHP设置的cookie(全实例讲解)
制作网页我们通常都要做一个登陆界面,如果对于不是安全性要求很高的网站,这个登录界面我我们当然不希望频繁输入账户密码来验证身份,我们想要的是只要一次验证,就可以长时间保持登陆状态。
session虽然可以实现跳过登陆验证,但是它是临时的,关闭页面后或者关闭浏览器之后,它就会消失,我觉得不是很方便。
后来我试过一种方法就是就是给数据表(账户密码信息的)添加一列【登陆状态】列,通过识别【登陆状态】列的值来确定该用户是否已经经过验证了。
但是,以上的两种方法都不是我想要的,我需要的是只要在同个浏览器登陆该页面,我只要登陆验证身份一次,然后很长一段时间都能不需要验证,直接到我的主页。
cookie可以实现,它是服务器存储在电脑里面的,可以设置cookie时效,一天,一个月,一年都OK。
以下是正文
以下是正文
以下是正文
我采用的是php设置cookie的方法
然后js写在HTML里面,获取cookie
下面这个函数是核心,不是我写的,其实整篇文章这个函数最关键,我写这边文章的主要目的是整体理一下思路,我想把自己的思路写下来,也可以提供你们参考。这个函数我是在网上找的,很容易找到,里面的那些代码我没细看,我这里直接调用了,加入参数就能用,下面我会细致地讲。
<script type="text/javascript">
function getCookie(c_name){
if (document.cookie.length > 0){
c_start = document.cookie.indexOf(c_name + "=");
if (c_start != -1){
c_start = c_start + c_name.length + 1;
c_end = document.cookie.indexOf(";", c_start);
if (c_end == -1){
c_end = document.cookie.length;
}
return unescape(document.cookie.substring(c_start, c_end));
}
}
return "";
}
</script>
先放效果图
登陆页面(账户:A1234;密码:1234)

账户密码错误弹窗显示

账户密码正确,进入我的主页,点击退出登陆,可以回到登陆页面

四个文件(全部)
1.html
2.php
my.html
my.php
直接放代码(附解析)
1.html(登录页面)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面</title>
//这一段代码是在html文件刚加载的时候就要执行的,也就是说,每次刷新页面都会先判断cookie在不在
//cookie失效的话,在接着执行后面的html代码
<script type="text/javascript">
function getCookie(c_name){
if (document.cookie.length > 0){
c_start = document.cookie.indexOf(c_name + "=");
if (c_start != -1){
c_start = c_start + c_name.length + 1;
c_end = document.cookie.indexOf(";", c_start);
if (c_end == -1){
c_end = document.cookie.length;
}
return unescape(document.cookie.substring(c_start, c_end));
}
}
return "";
}
//调用函数,括号里面参数是php设置cookie的名称是"nnn",要加双引号
var nc= getCookie("nnn");
//我这里提醒一下,cookie失效之后,它的值并不是空,而是很长的一段英文数字组合(26位)
//判断cookie是否是A开头,同时也要是5位,如果是就直接跳转到【我的主页】
if((nc[0]=='A')&&(nc.length==5)){
window.location.href="http://192.168.2.107/test/login/my.html";
}
</script>
</head>
<body >
<a href="http://192.168.2.107/test/login/1.html">我的主页</a>
//这里设置一个指向本页的链接,如果没登录验证过就留在登陆页面,验证过就直接到【我的主页】
<p>js获取PHP设置的cookie实例</p>
<br>
//表单验证,这个在我上一篇博客讲过了,不赘述了
<form action="2.php" method="POST">
<input type="text" name="name" placeholder="请输入用户名"/>
<br>
<br>
<input type="password" name="password" placeholder="请输入密码"/>
<br>
<br>
<input name="login" type="button" value="登录" onclick=submit() />
</form>
</body>
</html>
2.php
<?php
//判断账号和密码的正确性
if(($_POST["name"]=="A1234")&&($_POST["password"]=="1234"))
{
$na=$_POST["name"];//保存正确的账号和密码
$pw=$_POST["pwd"];
//设置cookie,把正确的账号密码写入cookie,"nnn"是cookie的名称
//time()+3600*24*30,设置cookie有效时长为3600秒(1个小时)*24*30 =1个月
setcookie("nnn",$na,time()+3600*24*30);
setcookie("ppp",$pw,time()+3600*24*30);
header("location:http://192.168.2.107/test/login/my.html"); //跳转【我的主页】
}
else{
echo "<script language=\"JavaScript\">";
echo "alert(\"该用户不存在或者密码不正确\");history.back();</script>";
//如果账号密码不正确,弹出提示窗口
}
?>
my.html(【我的主页】页面)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="http://192.168.2.107/test/login/1.html">我的主页</a>
<br>
<p>这是我的主页</p>
<form action="my.php" method="POST">
<input name="ex" type="button" value="退出登录" onclick=submit() />
//点击退出登陆,会执行my.php文件,会把之前存的cookie失效,然后回到登陆页面
</form>
</body>
</html>
my.php
<?php
setcookie("nnn","",time()-3600);//令cookie失效
setcookie("ppp","",time()-3600);
header("location:http://192.168.2.107/test/login/1.html");//回到登陆页面
?>
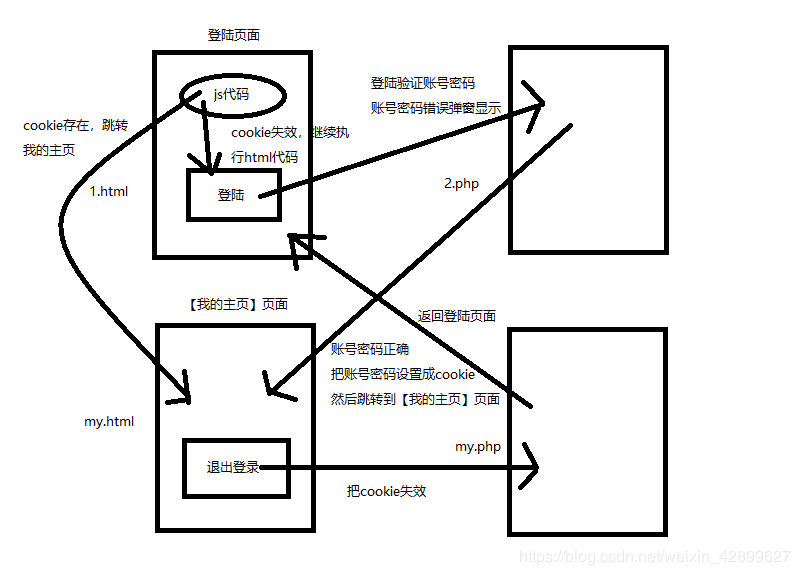
代码思路图

应该能看得明白吧,写得很用心了,如果想移植我的代码的话,记得改那些地址,参数什么的,应该都懂得吧
来源:https://blog.csdn.net/weixin_42899627/article/details/104741885
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


