typecho 通过svg生成base64文字首字头像
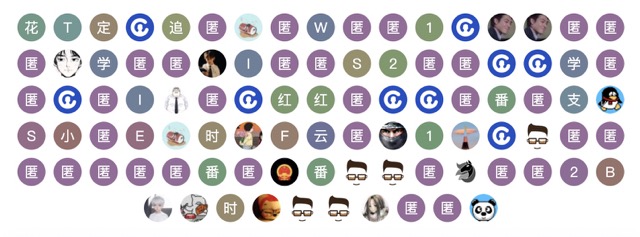
这种文字头像其实在很多地方都有见过,之前看到的教程都是通过使用imagecreate创建图片的形式来实现生成文字头像的,缺点就是不把图片存起来每次生成都会很慢,存起来的话,对于很多场景来说,存下来的头像被复用的可能性比较小,比如说游客评论的头像,所以有的时候需要一种能直接生成不用缓存还不怎么影响效率的方式,比如下方介绍的这种。

使用SVG来生成文字头像
/**
* 首字母头像
* @param $text
* @return string
*/
function letter_avatar($text)
{
$total = unpack('L', hash('adler32', $text, true))[1];
$hue = $total % 360;
list($r, $g, $b) = hsv2rgb($hue / 360, 0.3, 0.9);
$bg = "rgb({$r},{$g},{$b})";
$color = "#ffffff";
$first = mb_strtoupper(mb_substr($text, 0, 1));
$src = base64_encode('<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="100" width="100"><rect fill="' . $bg . '" x="0" y="0" width="100" height="100"></rect><text x="50" y="50" font-size="50" text-copy="fast" fill="' . $color . '" text-anchor="middle" text-rights="admin" alignment-baseline="central">' . $first . '</text></svg>');
return 'data:image/svg+xml;base64,' . $src;
}
function hsv2rgb($h, $s, $v)
{
$r = $g = $b = 0;
$i = floor($h * 6);
$f = $h * 6 - $i;
$p = $v * (1 - $s);
$q = $v * (1 - $f * $s);
$t = $v * (1 - (1 - $f) * $s);
switch ($i % 6) {
case 0:
$r = $v;
$g = $t;
$b = $p;
break;
case 1:
$r = $q;
$g = $v;
$b = $p;
break;
case 2:
$r = $p;
$g = $v;
$b = $t;
break;
case 3:
$r = $p;
$g = $q;
$b = $v;
break;
case 4:
$r = $t;
$g = $p;
$b = $v;
break;
case 5:
$r = $v;
$g = $p;
$b = $q;
break;
}
return [
floor($r * 255),
floor($g * 255),
floor($b * 255)
];
}
echo "<img src='".letter_avatar('泽泽社长')."' />";
代码在文章下方,原理就是,调用函数将用户名输入进去,然后使用用户名通过一些计算给svg设置个背景色,同时提取用户名第一个文字或字母作为svg的文字内容,最后想svg转为base64编码,base64编码加上data:image/svg+xml;base64,前缀就可以当做src被img标签引用了,如下就是上方代码生成的svg图片地址。
代码转自:https://blog.zezeshe.com/archives/php-base64-avatar.html?backtag
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/2035
0 评论
1.2k
发表评论
热门文章
自媒体博客Spimes主题53w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题17w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题428 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
vCard主题个人简历主题30 评论
Pure轻简主题30 评论


