浏览器进程和浏览器内核(控制进程)是如何和内核通信的?
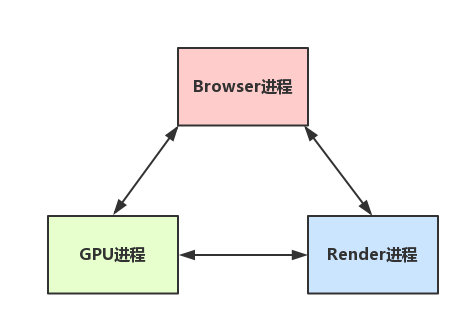
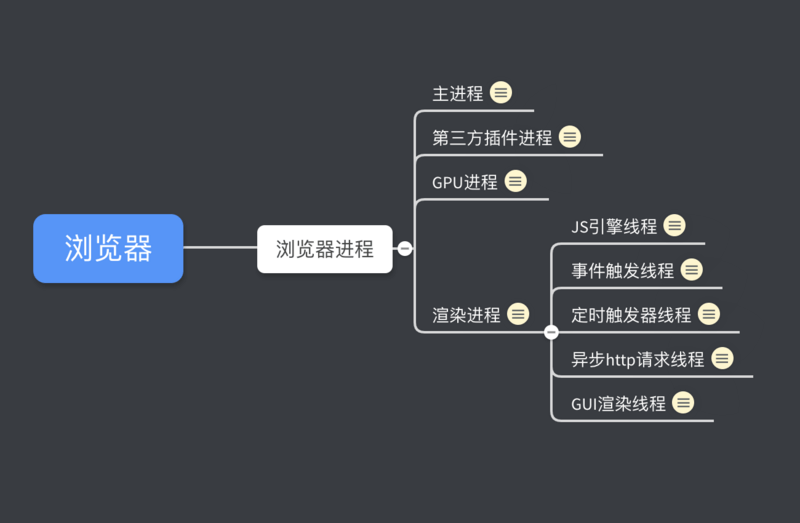
看到这里,如果觉得累了,可以先休息下,这些概念需要被消化,毕竟后续将提到的事件循环机制就是基于事件触发线程的,所以如果仅仅是看某个碎片化知识, 可能会有一种似懂非懂的感觉。要完成的梳理一遍才能快速沉淀,不易遗忘。放张图巩固下吧:

再说一点,为什么JS引擎是单线程的?额,这个问题其实应该没有标准答案,譬如,可能仅仅是因为由于多线程的复杂性,譬如多线程操作一般要加锁,因此最初设计时选择了单线程。。。
Browser进程和浏览器内核(Renderer进程)的通信过程
看到这里,首先,应该对浏览器内的进程和线程都有一定理解了,那么接下来,再谈谈浏览器的Browser进程(控制进程)是如何和内核通信的, 这点也理解后,就可以将这部分的知识串联起来,从头到尾有一个完整的概念。
如果自己打开任务管理器,然后打开一个浏览器,就可以看到:任务管理器中出现了两个进程(一个是主控进程,一个则是打开Tab页的渲染进程), 然后在这前提下,看下整个的过程:(简化了很多)
Browser进程接收到结果并将结果绘制出来
这里绘一张简单的图:(很简化)

看完这一整套流程,应该对浏览器的运作有了一定理解了,这样有了知识架构的基础后,后续就方便往上填充内容。
这块再往深处讲的话就涉及到浏览器内核源码解析了,不属于本文范围。
如果这一块要深挖,建议去读一些浏览器内核源码解析文章,或者可以先看看参考下来源中的第一篇文章,写的不错
梳理浏览器内核中线程之间的关系
到了这里,已经对浏览器的运行有了一个整体的概念,接下来,先简单梳理一些概念
GUI渲染线程与JS引擎线程互斥
由于JavaScript是可操纵DOM的,如果在修改这些元素属性同时渲染界面(即JS线程和UI线程同时运行),那么渲染线程前后获得的元素数据就可能不一致了。
因此为了防止渲染出现不可预期的结果,浏览器设置GUI渲染线程与JS引擎为互斥的关系,当JS引擎执行时GUI线程会被挂起, GUI更新则会被保存在一个队列中等到JS引擎线程空闲时立即被执行。
JS阻塞页面加载
从上述的互斥关系,可以推导出,JS如果执行时间过长就会阻塞页面。
譬如,假设JS引擎正在进行巨量的计算,此时就算GUI有更新,也会被保存到队列中,等待JS引擎空闲后执行。 然后,由于巨量计算,所以JS引擎很可能很久很久后才能空闲,自然会感觉到巨卡无比。
所以,要尽量避免JS执行时间过长js网页计数器代码,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
WebWorker,JS的多线程?
前文中有提到JS引擎是单线程的,而且JS执行时间过长会阻塞页面,那么JS就真的对cpu密集型计算无能为力么?
所以,后来HTML5中支持了WebWorker。
MDN的官方解释是:

<pre class="" style="margin-top: 0px;margin-bottom: 15px;padding: 15px 5px;max-width: 100%;word-wrap: break-word;color: rgb(62, 62, 62);background-color: rgb(246, 248, 250);font-size: 13px;line-height: 1.5;overflow: auto;border-radius: 3px;box-sizing: border-box !important;"><p style="max-width: 100%;min-height: 1em;line-height: 1.75em;box-sizing: border-box !important;word-wrap: break-word !important;">Web Worker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面
``
一个worker是使用一个构造函数创建的一个对象(e.g. Worker()) 运行一个命名的JavaScript文件
``
这个文件包含将在工作线程中运行的代码; workers 运行在另一个全局上下文中,不同于当前的window
``
因此,使用 window快捷方式获取当前全局的范围 (而不是self) 在一个 Worker 内将返回错误
</pre></p>
这样理解下:
所以,如果有非常耗时的工作,请单独开一个Worker线程,这样里面不管如何翻天覆地都不会影响JS引擎主线程, 只待计算出结果后,将结果通信给主线程即可,perfect!
而且注意下,JS引擎是单线程的,这一点的本质仍然未改变,Worker可以理解是浏览器给JS引擎开的外挂,专门用来解决那些大量计算问题。
其它,关于Worker的详解就不是本文的范畴了,因此不再赘述。
WebWorker与SharedWorker
既然都到了这里,就再提一下SharedWorker(避免后续将这两个概念搞混)
SharedWorker是浏览器所有页面共享的,不能采用与Worker同样的方式实现,因为它不隶属于某个Render进程,可以为多个Render进程共享使用
看到这里,应该就很容易明白了,本质上就是进程和线程的区别。SharedWorker由独立的进程管理,WebWorker只是属于render进程下的一个线程
简单梳理下浏览器渲染流程
本来是直接计划开始谈JS运行机制的,但想了想,既然上述都一直在谈浏览器,直接跳到JS可能再突兀,因此,中间再补充下浏览器的渲染流程(简单版本)
为了简化理解,前期工作直接省略成:(要展开的或完全可以写另一篇超长文)
<pre class="" style="margin-top: 0px;margin-bottom: 15px;padding: 15px 5px;max-width: 100%;word-wrap: break-word;color: rgb(62, 62, 62);background-color: rgb(246, 248, 250);font-size: 13px;line-height: 1.5;overflow: auto;border-radius: 3px;box-sizing: border-box !important;"><p style="max-width: 100%;min-height: 1em;line-height: 1.75em;box-sizing: border-box !important;word-wrap: break-word !important;">- 浏览器输入url,浏览器主进程接管,开一个下载线程,
然后进行 http请求(略去DNS查询,IP寻址等等操作),然后等待响应,获取内容,
随后将内容通过RendererHost接口转交给Renderer进程
``
- 浏览器渲染流程开始
</pre></p>
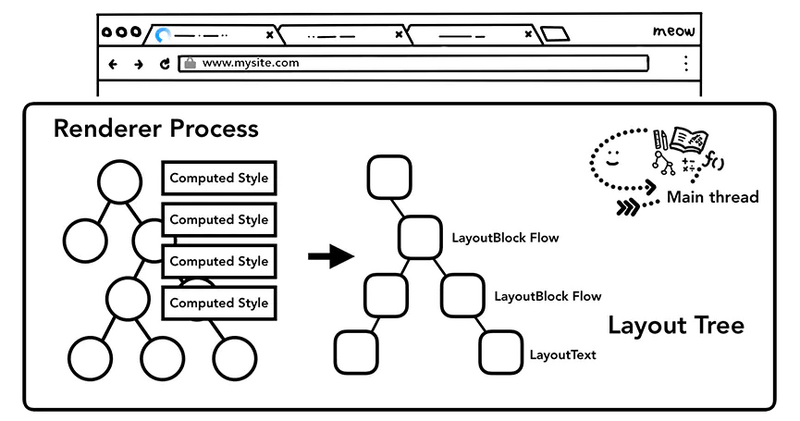
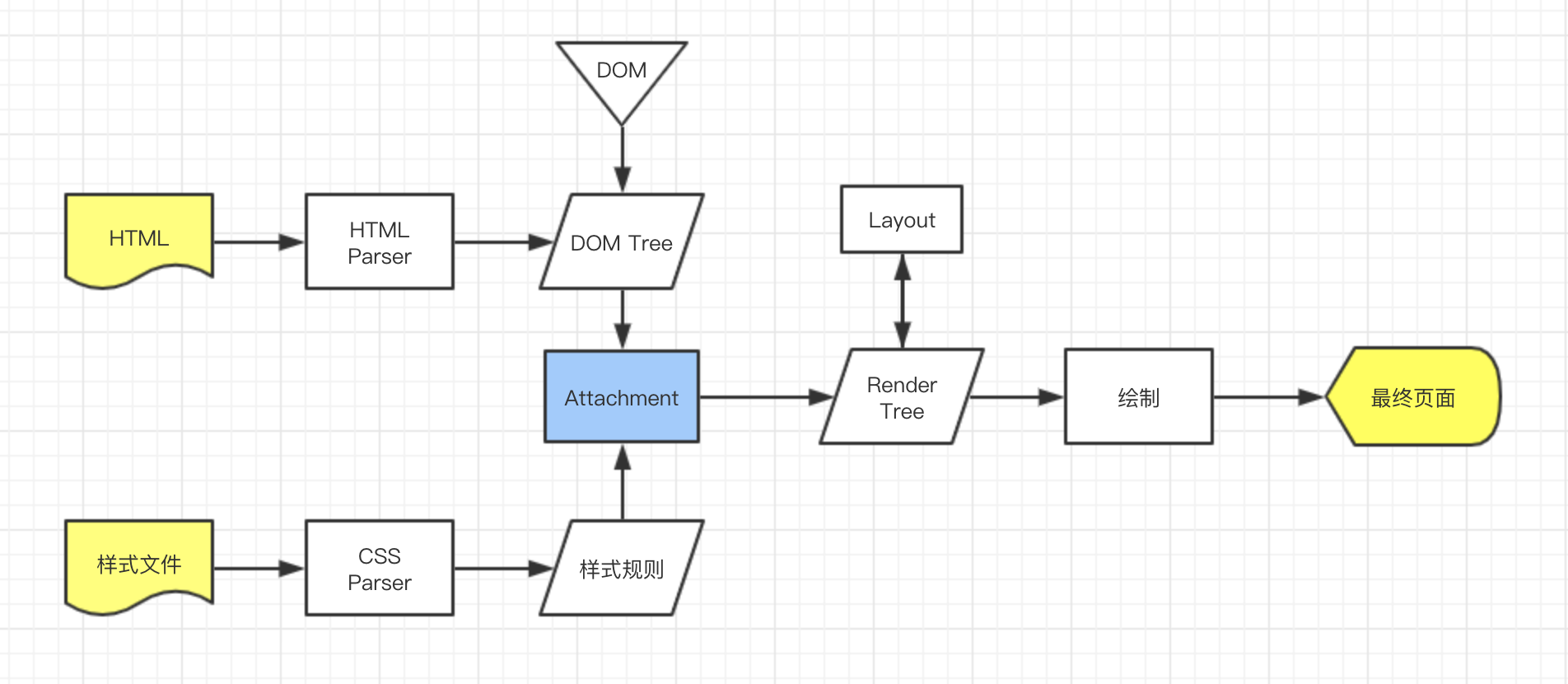
浏览器器内核拿到内容后,渲染大概可以划分成以下几个步骤:
解析html建立dom树
解析css构建render树(将CSS代码解析成树形的数据结构,然后结合DOM合并成render树)
布局render树(Layout/reflow),负责各元素尺寸、位置的计算
绘制render树(paint),绘制页面像素信息
浏览器会将各层的信息发送给GPU,GPU会将各层合成(composite),显示在屏幕上。
所有详细步骤都已经略去,渲染完毕后就是load事件了,之后就是自己的JS逻辑处理了
既然略去了一些详细的步骤,那么就提一些可能需要注意的细节把。
load事件与DOMContentLoaded事件的先后
上面提到,渲染完毕后会触发load事件,那么你能分清楚load事件与DOMContentLoaded事件的先后么?

很简单,知道它们的定义就可以了:
(譬如如果有async加载的脚本就不一定完成)
(渲染完毕了)
所以,顺序是:DOMContentLoaded->load
css加载是否会阻塞dom树渲染?
这里说的是头部引入css的情况
首先,我们都知道:css是由单独的下载线程异步下载的。
然后再说下几个现象:
这可能也是浏览器的一种优化机制。
因为你加载css的时候,可能会修改下面DOM节点的样式, 如果css加载不阻塞render树渲染的话,那么当css加载完之后, render树可能又得重新重绘或者回流了,这就造成了一些没有必要的损耗。 所以干脆就先把DOM树的结构先解析完,把可以做的工作做完,然后等你css加载完之后, 在根据最终的样式来渲染render树,这种做法性能方面确实会比较好一点。
普通图层和复合图层
渲染步骤中就提到了composite概念。
可以简单的这样理解,浏览器渲染的图层一般包含两大类:普通图层以及复合图层
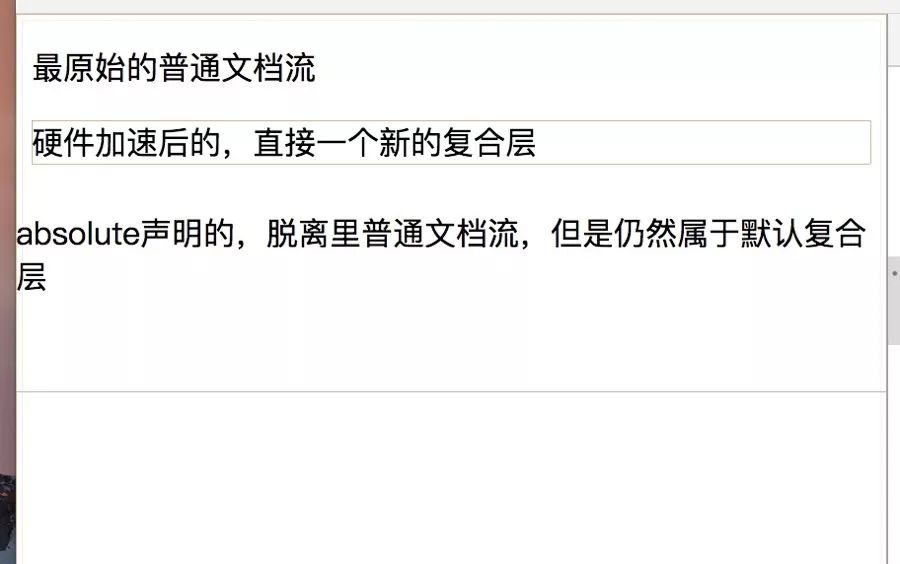
首先,普通文档流内可以理解为一个复合图层(这里称为默认复合层,里面不管添加多少元素,其实都是在同一个复合图层中)
其次,absolute布局(fixed也一样),虽然可以脱离普通文档流,但它仍然属于默认复合层。
然后,可以通过硬件加速的方式,声明一个新的复合图层,它会单独分配资源 (当然也会脱离普通文档流,这样一来,不管这个复合图层中怎么变化,也不会影响默认复合层里的回流重绘)
可以简单理解下:GPU中,各个复合图层是单独绘制的,所以互不影响,这也是为什么某些场景硬件加速效果一级棒
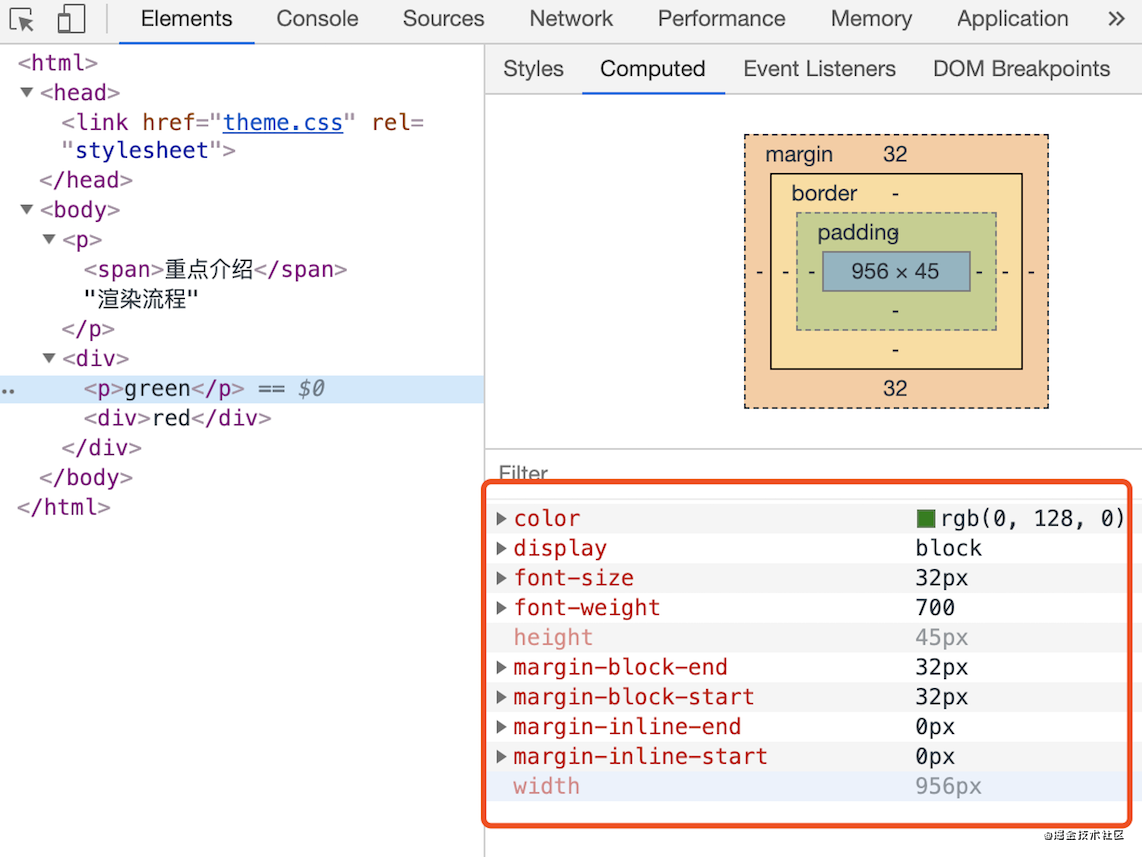
可以Chrome源码调试->MoreTools->Rendering->Layerborders中看到,黄色的就是复合图层信息
如下图。可以验证上述的说法

如何变成复合图层(硬件加速)
将该元素变成一个复合图层,就是传说中的硬件加速技术
作用是提前告诉浏览器要变化,这样浏览器会开始做一些优化工作(这个最好用完后就释放)

absolute和硬件加速的区别
可以看到,absolute虽然可以脱离普通文档流,但是无法脱离默认复合层。 所以,就算absolute中信息改变时不会改变普通文档流中render树, 但是,浏览器最终绘制时,是整个复合层绘制的,所以absolute中信息的改变,仍然会影响整个复合层的绘制。 (浏览器会重绘它,如果复合层中内容多,absolute带来的绘制信息变化过大,资源消耗是非常严重的)
而硬件加速直接就是在另一个复合层了(另起炉灶),所以它的信息改变不会影响默认复合层 (当然了,内部肯定会影响属于自己的复合层),仅仅是引发最后的合成(输出视图)
复合图层的作用?
一般一个元素开启硬件加速后会变成复合图层,可以独立于普通文档流中,改动后可以避免整个页面重绘,提升性能
但是尽量不要大量使用复合图层,否则由于资源消耗过度,页面反而会变的更卡
硬件加速时请使用index
使用硬件加速时,尽可能的使用index,防止浏览器默认给后续的元素创建复合层渲染
具体的原理时这样的:webkit CSS3中,如果这个元素添加了硬件加速,并且index层级比较低, 那么在这个元素的后面其它元素(层级比这个元素高的,或者相同的,并且releative或absolute属性相同的), 会默认变为复合层渲染,如果处理不当会极大的影响性能
简单点理解,其实可以认为是一个隐式合成的概念:如果a是一个复合图层,而且b在a上面,那么b也会被隐式转为一个复合图层,这点需要特别注意
另外,这个问题可以在这个地址看到重现(原作者分析的挺到位的,直接上链接):
从Event Loop谈JS的运行机制
到此时,已经是属于浏览器页面初次渲染完毕后的事情,JS引擎的一些运行机制分析。
注意,这里不谈可执行上下文,VO,scop chain等概念(这些完全可以整理成另一篇文章了),这里主要是结合EventLoop来谈JS代码是如何执行的。
读这部分的前提是已经知道了JS引擎是单线程,而且这里会用到上文中的几个概念:(如果不是很理解,可以回头温习)
然后再理解一个概念:
看图:

看到这里,应该就可以理解了:为什么有时候setTimeout推入的事件不能准时执行?因为可能在它推入到事件列表时,主线程还不空闲,正在执行其它代码, 所以自然有误差。
事件循环机制进一步补充
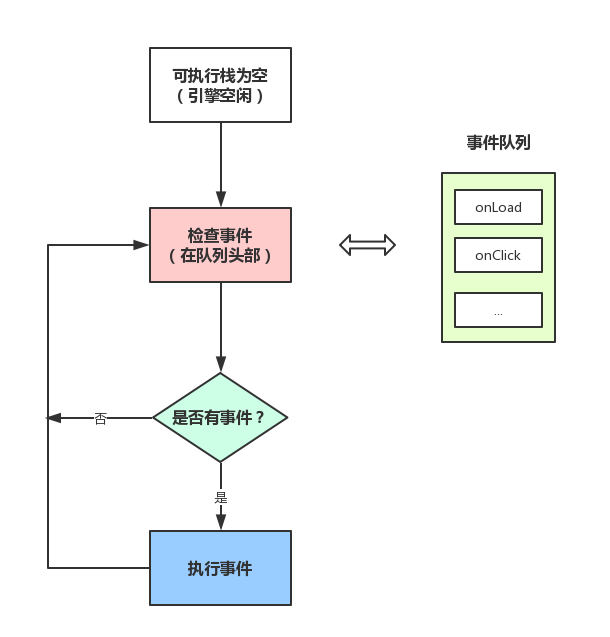
这里就直接引用一张图片来协助理解:(参考自Philip Roberts的演讲《Help, I'm stuck in an event-loop》)

上图大致描述就是:
栈中的代码调用某些api时,它们会在事件队列中添加各种事件(当满足触发条件后,如ajax请求完毕)
单独说说定时器
上述事件循环机制的核心是:JS引擎线程和事件触发线程
但事件上js网页计数器代码,里面还有一些隐藏细节,譬如调用setTimeout后,是如何等待特定时间后才添加到事件队列中的?
是JS引擎检测的么?当然不是了。它是由定时器线程控制(因为JS引擎自己都忙不过来,根本无暇分身)
为什么要单独的定时器线程?因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确,因此很有必要单独开一个线程用来计时。
什么时候会用到定时器线程?当使用setTimeout或setInterval时,它需要定时器线程计时,计时完成后就会将特定的事件推入事件队列中。
譬如:
<pre class="" style="margin-top: 0px;margin-bottom: 15px;padding: 15px 5px;max-width: 100%;word-wrap: break-word;color: rgb(62, 62, 62);background-color: rgb(246, 248, 250);font-size: 13px;line-height: 1.5;overflow: auto;border-radius: 3px;box-sizing: border-box !important;"><p style="max-width: 100%;min-height: 1em;line-height: 1.75em;box-sizing: border-box !important;word-wrap: break-word !important;">setTimeout(function(){
console.log('hello!');
}, 1000);
</pre></p>
这段代码的作用是当1000毫秒计时完毕后(由定时器线程计时),将回调函数推入事件队列中,等待主线程执行
<pre class="" style="margin-top: 0px;margin-bottom: 15px;padding: 15px 5px;max-width: 100%;word-wrap: break-word;color: rgb(62, 62, 62);background-color: rgb(246, 248, 250);font-size: 13px;line-height: 1.5;overflow: auto;border-radius: 3px;box-sizing: border-box !important;"><p style="max-width: 100%;min-height: 1em;line-height: 1.75em;box-sizing: border-box !important;word-wrap: break-word !important;">setTimeout(function(){
console.log('hello!');
}, 0);
``
console.log('begin');
</pre></p>
这段代码的效果是最快的时间内将回调函数推入事件队列中,等待主线程执行
注意:
(不过也有一说是不同浏览器有不同的最小时间设定)
setTimeout而不是setInterval
用setTimeout模拟定期计时和直接用setInterval是有区别的。
因为每次setTimeout计时到后就会去执行,然后执行一段时间后才会继续setTimeout,中间就多了误差 (误差多少与代码执行时间有关)
而setInterval则是每次都精确的隔一段时间推入一个事件 (但是,事件的实际执行时间不一定就准确,还有可能是这个事件还没执行完毕,下一个事件就来了)
而且setInterval有一些比较致命的问题就是:
就会导致定时器代码连续运行好几次,而之间没有间隔。 就算正常间隔执行,多个setInterval的代码执行时间可能会比预期小(因为代码执行需要一定时间)
如果使用了setInterval,会发现在滚动结束后会执行多次由于滚动不执行JS积攒回调, 如果回调执行时间过长,就会非常容器造成卡顿问题和一些不可知的错误
它会把setInterval的回调函数放在队列中,等浏览器窗口再次打开时,一瞬间全部执行时
所以,鉴于这么多但问题,目前一般认为的最佳方案是:用setTimeout模拟setInterval,或者特殊场合直接用requestAnimationFrame

事件循环进阶:macrotask与microtask
这段参考了参考来源中的第2篇文章(英文版的),(加了下自己的理解重新描述了下), 强烈推荐有英文基础的同学直接观看原文,作者描述的很清晰,示例也很不错,如下:
上文中将JS事件循环机制梳理了一遍,在ES5的情况是够用了,但是在ES6盛行的现在,仍然会遇到一些问题,譬如下面这题:
<pre class="" style="margin-top: 0px;margin-bottom: 15px;padding: 15px 5px;max-width: 100%;word-wrap: break-word;color: rgb(62, 62, 62);background-color: rgb(246, 248, 250);font-size: 13px;line-height: 1.5;overflow: auto;border-radius: 3px;box-sizing: border-box !important;"><p style="max-width: 100%;min-height: 1em;line-height: 1.75em;box-sizing: border-box !important;word-wrap: break-word !important;">console.log('script start');
``
setTimeout(function() {
console.log('setTimeout');
}, 0);
``
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
``
console.log('script end');
</pre></p>
嗯哼,它的正确执行顺序是这样子的:
<pre class="" style="margin-top: 0px;margin-bottom: 15px;padding: 15px 5px;max-width: 100%;word-wrap: break-word;color: rgb(62, 62, 62);background-color: rgb(246, 248, 250);font-size: 13px;line-height: 1.5;overflow: auto;border-radius: 3px;box-sizing: border-box !important;"><p style="max-width: 100%;min-height: 1em;line-height: 1.75em;box-sizing: border-box !important;word-wrap: break-word !important;">script start
script end
promise1
promise2
setTimeout
</pre></p>
为什么呢?因为Promise里有了一个一个新的概念:microtask
或者,进一步,JS中分为两种任务类型:macrotask和microtask,在ECMAScript中,microtask称为jobs,macrotask可称为task
它们的定义?区别?简单点可以按如下理解:
<pre class="" style="margin-top: 0px;margin-bottom: 15px;padding: 15px 5px;max-width: 100%;word-wrap: break-word;color: rgb(62, 62, 62);background-color: rgb(246, 248, 250);font-size: 13px;line-height: 1.5;overflow: auto;border-radius: 3px;box-sizing: border-box !important;"><p style="max-width: 100%;min-height: 1em;line-height: 1.75em;box-sizing: border-box !important;word-wrap: break-word !important;">(task->渲染->task->...)
</pre></p>
分别很么样的场景会形成macrotask和microtask呢?
再根据线程来理解下:
(这点由自己理解+推测得出,因为它是在主线程下无缝执行的)
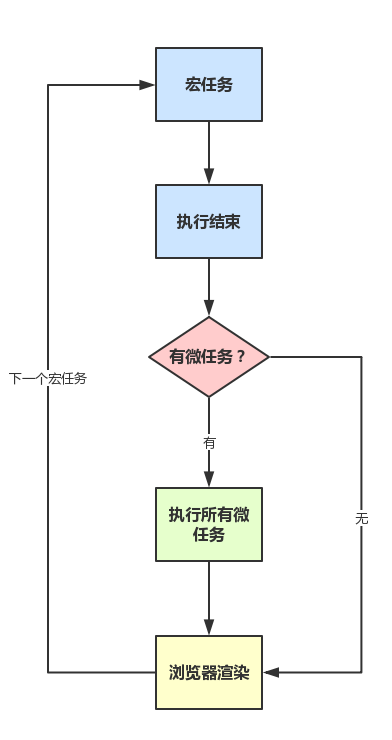
所以,总结下运行机制:
如图:

另外,请注意下Promise的polyfill与官方版本的区别:
注意,有一些浏览器执行结果不一样(因为它们可能把microtask当成macrotask来执行了), 但是为了简单,这里不描述一些不标准的浏览器下的场景(但记住,有些浏览器可能并不标准)
写在最后的话
看到这里,不知道对JS的运行机制是不是更加理解了,从头到尾梳理,而不是就某一个碎片化知识应该是会更清晰的吧?
同时,也应该注意到了JS根本就没有想象的那么简单,前端的知识也是无穷无尽,层出不穷的概念、N多易忘的知识点、各式各样的框架、 底层原理方面也是可以无限的往下深挖,然后你就会发现,你知道的太少了。。。
另外,本文也打算先告一段落,其它的,如JS词法解析,可执行上下文以及VO等概念就不继续在本文中写了,后续可以考虑另开新的文章。
最后,喜欢的话,就请给个赞吧!
欢迎转发!

发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
2天前
能不能支持deepseek