js 动态创建二维数组 (每日一题)文中讲解
这篇文章主要讲解了“JavaScript旋转二维数组的方法”,文中的讲解内容简单清晰,易于学习与理解js 动态创建二维数组,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript旋转二维数组的方法”吧!
一、题目描述
给定一个 n×n 的二维矩阵matrix 表示一个图像。请你将图像顺时针旋转 90 度。
你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。
示例 1:
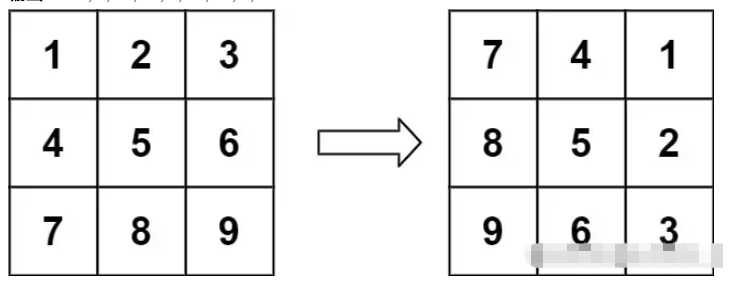
输入:matrix = [[1,2,3],[4,5,6],[7,8,9]]
输出:[[7,4,1],[8,5,2],[9,6,3]]

示例 2:
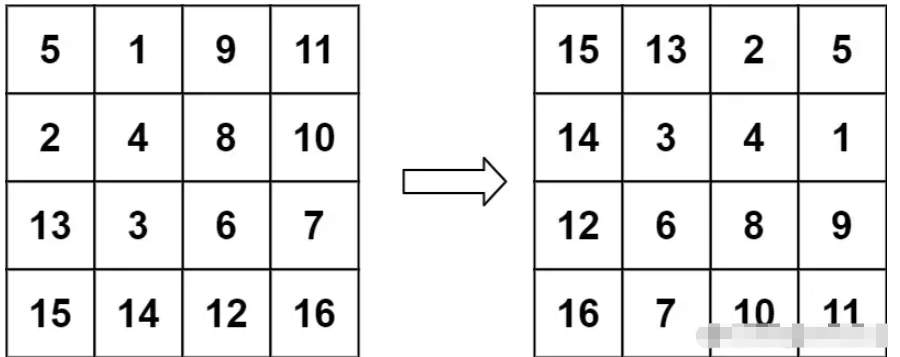
输入:matrix = [[5,1,9,11],[2,4,8,10],[13,3,6,7],[15,14,12,16]]
输出:[[15,13,2,5],[14,3,4,1],[12,6,8,9],[16,7,10,11]]

二、思路与实现
从示例图中就可以知道:
数组顺时针旋转 90 度之后,其实就是第1列变成第1行,第2列变成第2行,第3列变成第3行......
实现一:
<pre class="brush:js;">
var rotate = function (matrix) {
let n = matrix.length;
let res = new Array(n).fill(0).map(() => new Array(n).fill(0));
for (let i = 0; i = 0; j--) resi = matrixj;
return res;
};</pre>
时间复杂度:O(N^2),其中N为matrix的边长
空间复杂度:O(N^2)。我们需要使用一个和 matrix 大小相同的辅助数组。
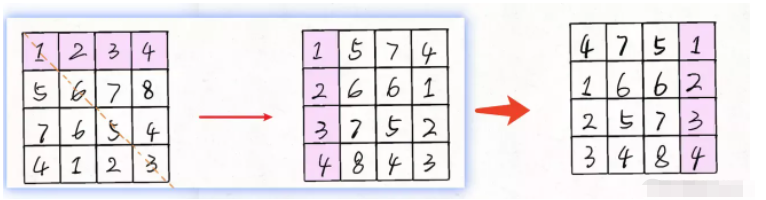
还有另外一种思路:
比如这样:

<p><pre class="brush:js;">
var rotate = function (matrix) {
let n = matrix.length;
// 先沿对角线镜像对称二维矩阵
for (let i = 0; i
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




油腻男
2天前
感谢分享