用erupt只需要30几行代码就能完成所有后台页面开发
简介 | Intro
Erupt 是一个低代码全栈类框架,它使用Java 注解动态生成页面以及增、删、改、查、权限控制等后台功能。
零前端代码、零 CURD、自动建表,仅需一个类文件+ 简洁的注解配置js动态生成table 合并列,快速开发企业级 Admin 管理后台。
提供企业级中后台管理系统的全栈解决方案,大幅压缩研发周期,专注核心业务。
完美取代代码生成器,开发后台管理系统更优解!
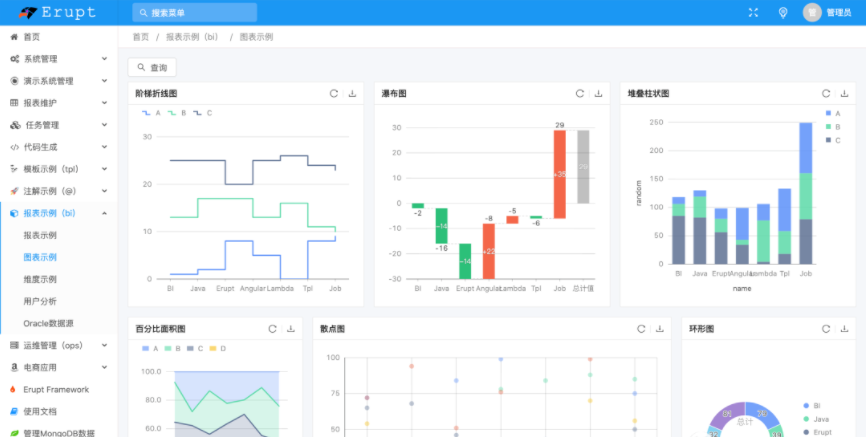
特性 | Features⛰ 演示截图 | Screenshot







为什么要做 Erupt ?
无论开发怎样的系统,都需要配套的管理后台做数据支撑,是软件开发中必不可少的一环,但实际开发中存这无法规避的痛点,如:开发效率低下、接口对接繁琐、界面差强人意、代码重复、有安全漏洞,导致开发成本极高。
虽然近些年来代码生成器成了后台开发的新宠,但它真的是后台开发的最优解吗?
代码生成器的本质还是生成繁琐的前端与后台代码,一旦修改后期生成的代码很难合并,想想 Mybatis-Generator,基本上就是一次性的东西,虽然减轻了部分工作,可解决方式并非最佳。
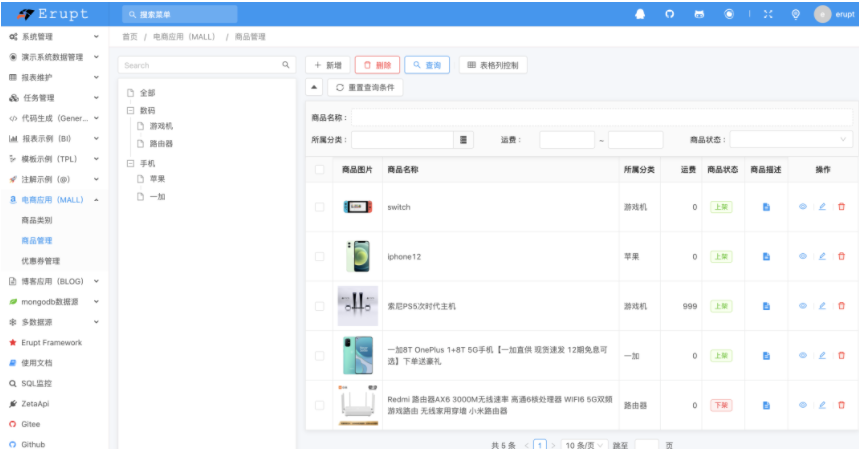
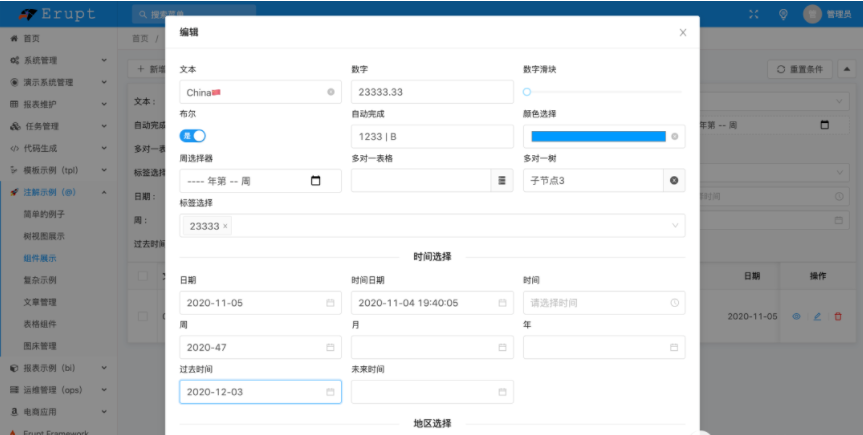
开发后台管理系统大部分情况下只想做个普通的增删改查界面,用于数据管理,类似下面这种:


<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;">@Erupt( name = "简单的例子", power = @Power(importable = true, export = true) ) @Table(name = "t_simple") //数据库表名 @Entity public class Simple extends BaseModel { @EruptField( views = @View(title = "文本"), edit = @Edit(title = "文本", notNull = true, search = @Search) ) private String input; @EruptField( views = @View(title = "数值", sortable = true), edit = @Edit(title = "数值", search = @Search) ) private Float number; @EruptField( views = @View(title = "布尔"), edit = @Edit(title = "布尔") ) private Boolean bool; @EruptField( views = @View(title = "时间"), edit = @Edit(title = "时间", search = @Search(vague = true)) ) private Date date; } </pre>
功能体验
这个界面虽然用 Vue + Ant Design + SSM 也能做出个大概,但仔细观察会发现它有大量细节功能如:
全部实现这些仅前端就需要大量的代码,后端的接口与业务逻辑更不在少数。
但可以看到,用 erupt 只需要30几行代码就能完成,
完全不需要了解Angular / React / Vue / Jquery
而且不需要了解JavaScript / HTML / CSS
甚至不需要了解Spring MVC / Mybatis / SQL
即便没学过 erupt 也能猜到大部分配置的作用,只需要简单配置就能完成所有后台页面开发。
这正是建立 erupt 的初衷,对于大部分常用页面,应该使用最简单的方法来实现,甚至不需要学习各种框架和工具js动态生成table 合并列,专注核心业务,告别 996,省下的时间做自己喜欢做的事,从此不再因为繁琐的后台开发而焦头烂额。
下载使用 | Download
下载最新的JAR或通过Maven获取。
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;"> xyz.erupt erupt-upms LATEST-VERSION xyz.erupt erupt-security LATEST-VERSION xyz.erupt erupt-web LATEST-VERSION </pre>
详细使用步骤
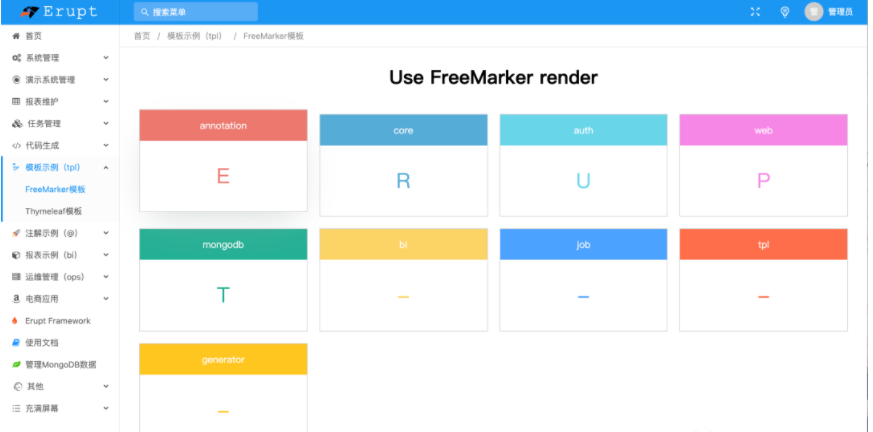
模块说明 | Module
<pre data-tool="mdnice编辑器" style="margin-top: 10px;margin-bottom: 10px;border-radius: 5px;box-shadow: rgba(0, 0, 0, 0.55) 0px 2px 10px;">erupt ├── erupt-annotation -- 核心注解声明 ├── erupt-core -- 核心功能实现 ├── erupt-data -- 数据实现包 ├── erupt-jpa -- 关系型数据库erupt实现 └── erupt-mongodb -- mongodb数据库erupt实现 ├── erupt-job -- 定时任务功能,支持动态定时任务,邮件发送,任务日志等功能 ├── erupt-security -- 接口数据安全模块 ├── erupt-upms -- 用户权限管理 ├── erupt-tpl -- 支持在 erupt 中自定义页面,自定义图表,自定义弹出层,模板引擎支持:FreeMarker / Thymeleaf / 原生H5 / Velocity 等 ├── erupt-generator -- 代码生成器,通过简单配置,生成 erupt 代码段 └── erupt-web -- 前端页面 erupt-pro ├── erupt-workflow -- 基于erupt实现的工作流模块(开发中) ├── erupt-dataflow -- 基于erupt实现的数据流模块(开发中) └── erupt-bi -- 通过 sql 加 js 混编实现动态报表,支持:多数据源、自定义函数、图表开发等(付费模块) erupt-site -- Erupt 官方网站 https://github.com/erupts/erupt-site erupt-web-angular -- Erupt 前端源码,暂不开放,如有自定义页面的需求,可使用 erupt-tpl 模块 </pre>
技术体系 | Technology system
后端:Java 8、 ScriptEngine、 Annotation、 JDBC、 Reflect、 Spring Boot、 JPA、 Hibernate、 Quartz、 Gson、 Lombok、 POI ...
前端:JavaScript、 H5、 MVVM、 Router、 Angular CLI、 Angular、 NG-ZORRO、 NG-ALAIN、 G2Plot、 RxJS、 TypeScript、 Less ...
使用文档:
项目地址:
gitee:
github:
如果看到这里,说明你喜欢这篇文章,请转发、点赞。同时标星(置顶)本公众号可以第一时间接受到博文推送。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
4月7日
能不能支持deepseek