使用 RAIL 模型来评估网站

image.png
可以在浏览器的网络面板中查看时序信息, 如果使用了服务端, 可以通过响应头 server-timing 返回, 会在时序信息中展示, 方便定位网路问题
server-timing: inner; dur=8
server-timing: cdn-cache;desc=MISS,edge;dur=0,origin;dur=23

image.png
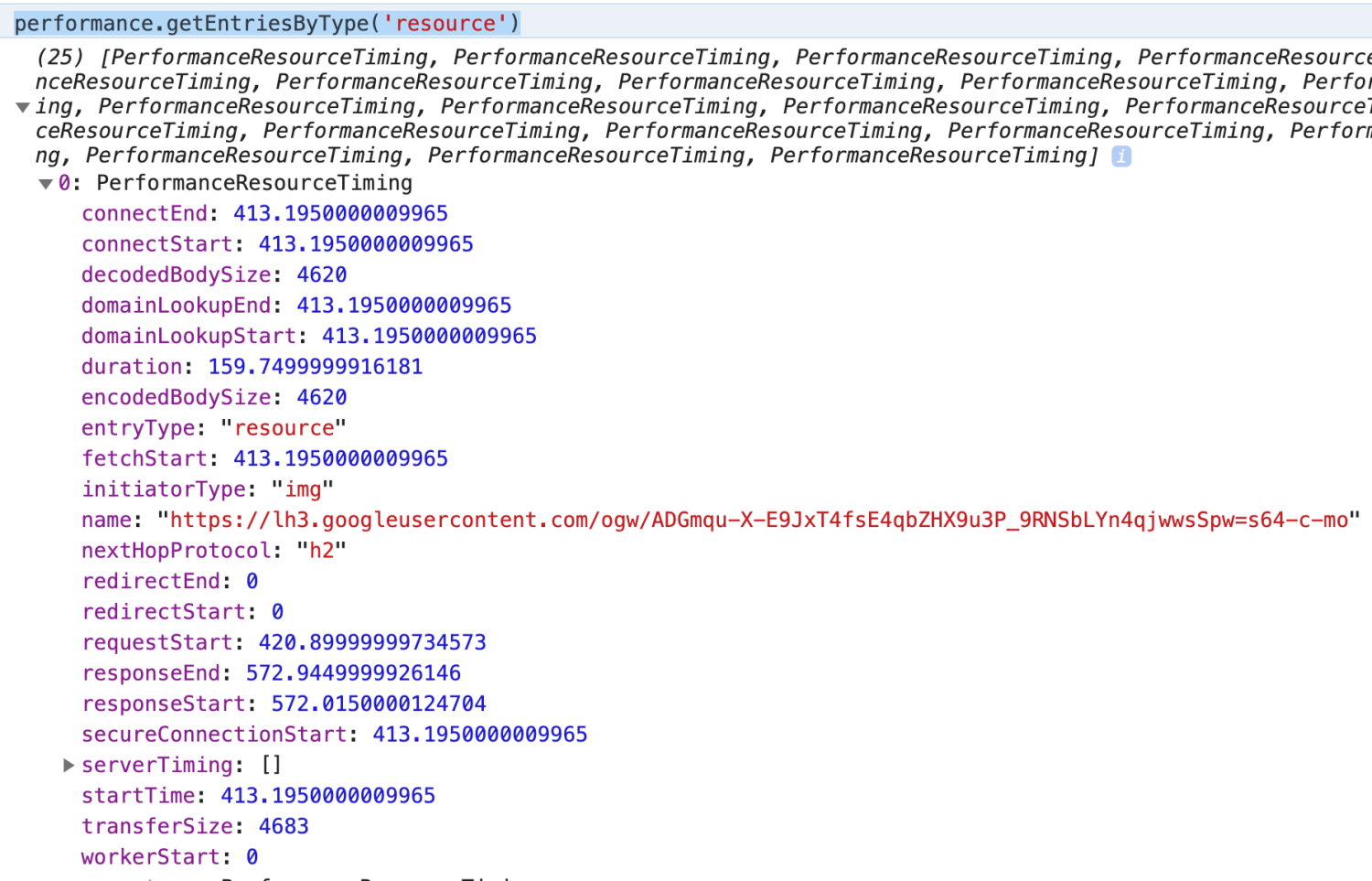
可以通过执行 performance.getEntriesByType('resource') 来查看具体的时间参数

image.png
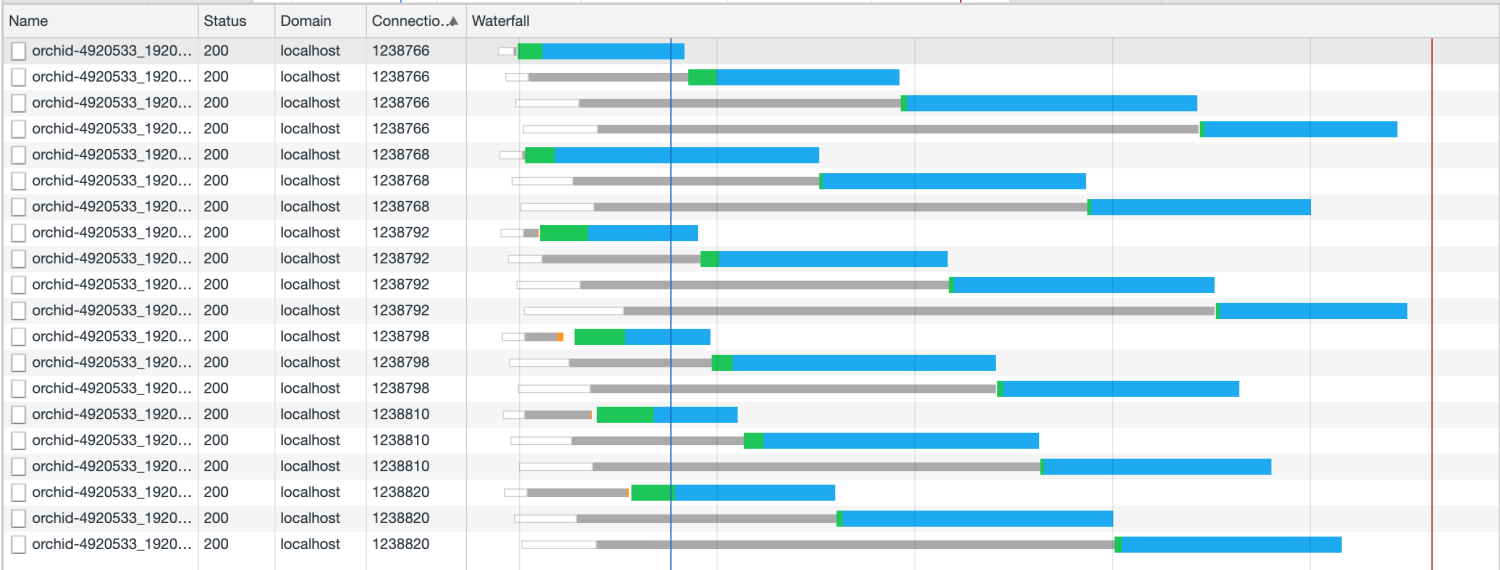
在 Chrome 中为每个主机设置了 6 个链接的上限, 超过限制需要排队等待. 我们重复请求一个图片 20 次, 然后按 Connection ID 排序可以看到同一个 ID 的请求是一个接一个发出的, 并不是并发的, 并且从 ConnectionID 可以看到及时发出 20 个请求也只有 6 个.

image.png
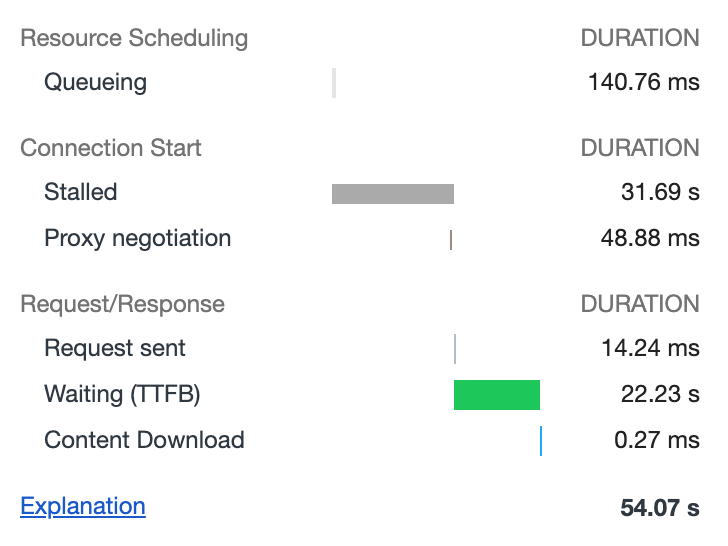
通过上面这些信息我们可以诊断一个请求慢的原因.
一般会遇到 TTFB 的时间过长


image.png
较高的等待时间(超过 200ms)可能的问题是客户端和服务端的链接速度很慢或者服务器响应较慢, 可以通过在本地起服务的方式来确定属于那种问题.
内容下载慢

image.png
这种情况改善服务器通常无济于事, 主要还是减少内容大小, 比如压缩内容, 分片加载等.
页面性能
Lighthouse 是一个 Chrome 扩展, 也可以脱离 Chrome 作为一个 Node 模块使用. 它可以自动对一个页面做一系列审查, 然后提供一个负载性能报告以及相应的改善建议.可以配合 Performance 记录的数据对页面做全面的分析.
LightHouse
以下是对 react 官网的性能分析报告

image.png
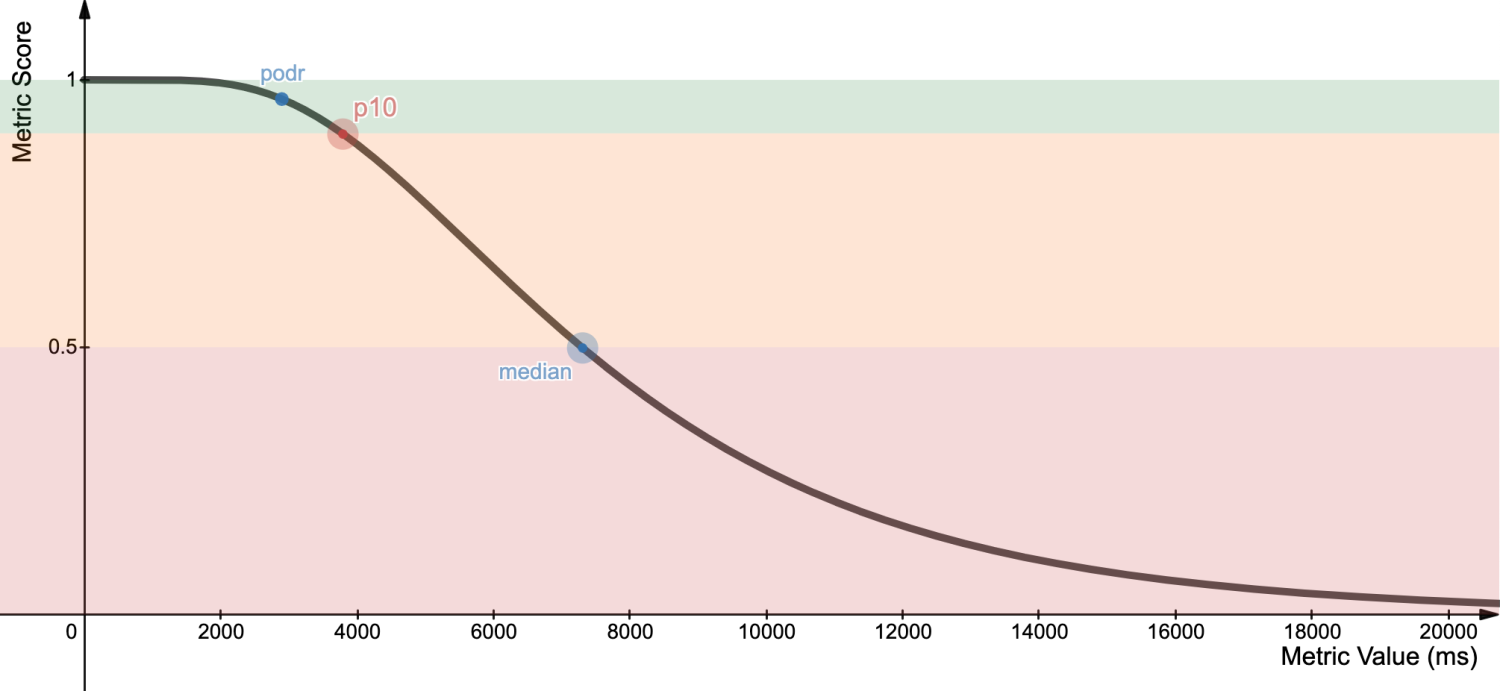
lighthouse 使用两个对数正太分布曲线模型来计算得分. 模型的参数来自于实际网站的性能数据. 橙色区域几近于直线.

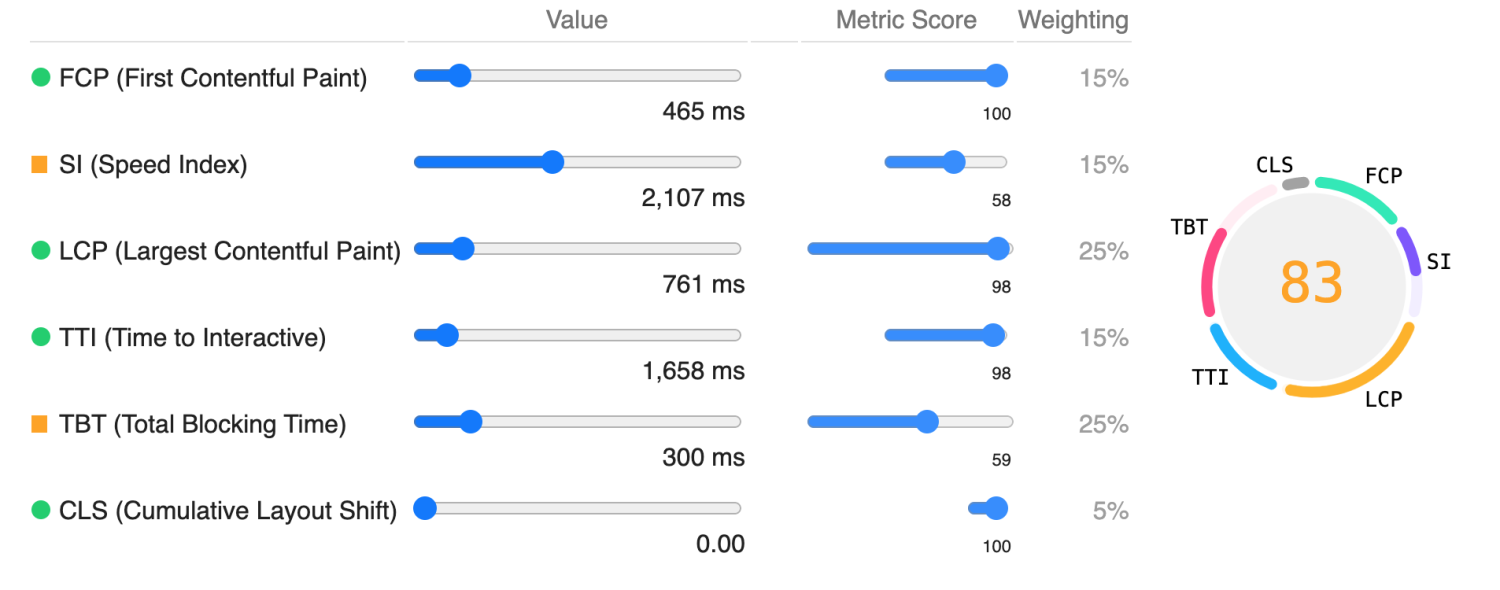
image.png
计算加权平均数后的得分, 不同版本的权重不一样, 我们可以自定义每个指标的权重来设定我们自己的体验标准.点击指标下方的 “See calculator” 可以查看每一指标的权重(下方的图片也可以试试看哦).

image.png
First Contentful Paint
FCP 是测量用户浏览页面后浏览器渲染第一个 DOM 内容所花费的时间, 页面上的图像、非白色的 Canvas 元素、SVG 被视为 DOM 内容, iframe 内部不被算在内.
对于 FCP 特别重要的一个问题是字体加载时间, 可以通过使用 font-display 来确保 webfont 在字体加载期间可见来加快字体加载速度.
Speed Index
速度用于衡量页面加载过程中可视内容显示的速度. Lighthouse 首先捕获加载页面的视频, 然后逐帧分析视觉进度. lighthouse 使用 Speedline(一个 node 模块) 来生成 Speed Index 的得疯
Time to interactive
TTI 测量页面达到完全可交互所花费的时间.
Total Blocking Time
TBT 度量阻止页面响应用户输入的总时间.在 FCP 和 TTI 之间的, 任何超过 50ms 的任务都是一项漫长的任务, 50ms 之后的时间是阻塞部分.
Largest Contentful Paint
LCP 测量视口中显示的时间, 近似于页面的主要内容对用户可见.
对所有元素, 不考虑通过 css 应用的任何边距 填充或者边框
Cumulative Layout Shift
CLS 是衡量用户视觉稳定性的重要指标, 它有助于量化用户经历意外的板式移位的频率. 通常页面内容的意外移动是由于异步加载资源或将 DOM 元素添加到现有内容上方而发生的.
CLS 会测量页面整个生命周期总发生的每个意外的布局变动并计算他们的总和
First CPU Idle (v6 版中已移除)
FCI 测量页面达到最小交互要求所花费的时间.
First Meaningful Paint (v6 版中已移除)
FMP 衡量用户何时可以看到页面的内容. FMP 的原始分数是用户启动页面加载与呈现首屏内容之间的时间.
Max Potential First Input Delay
FID 衡量用户可能会遇到最坏情况下的首次输入延迟. 首次输入延迟是指用户首次与网站进行交互到浏览器实际能够响应该交互的时间. lighthouse 通过查找 FCP 之后最长任务的持续时间来计算 FDI. FCP 之前的任务将被排除在外.
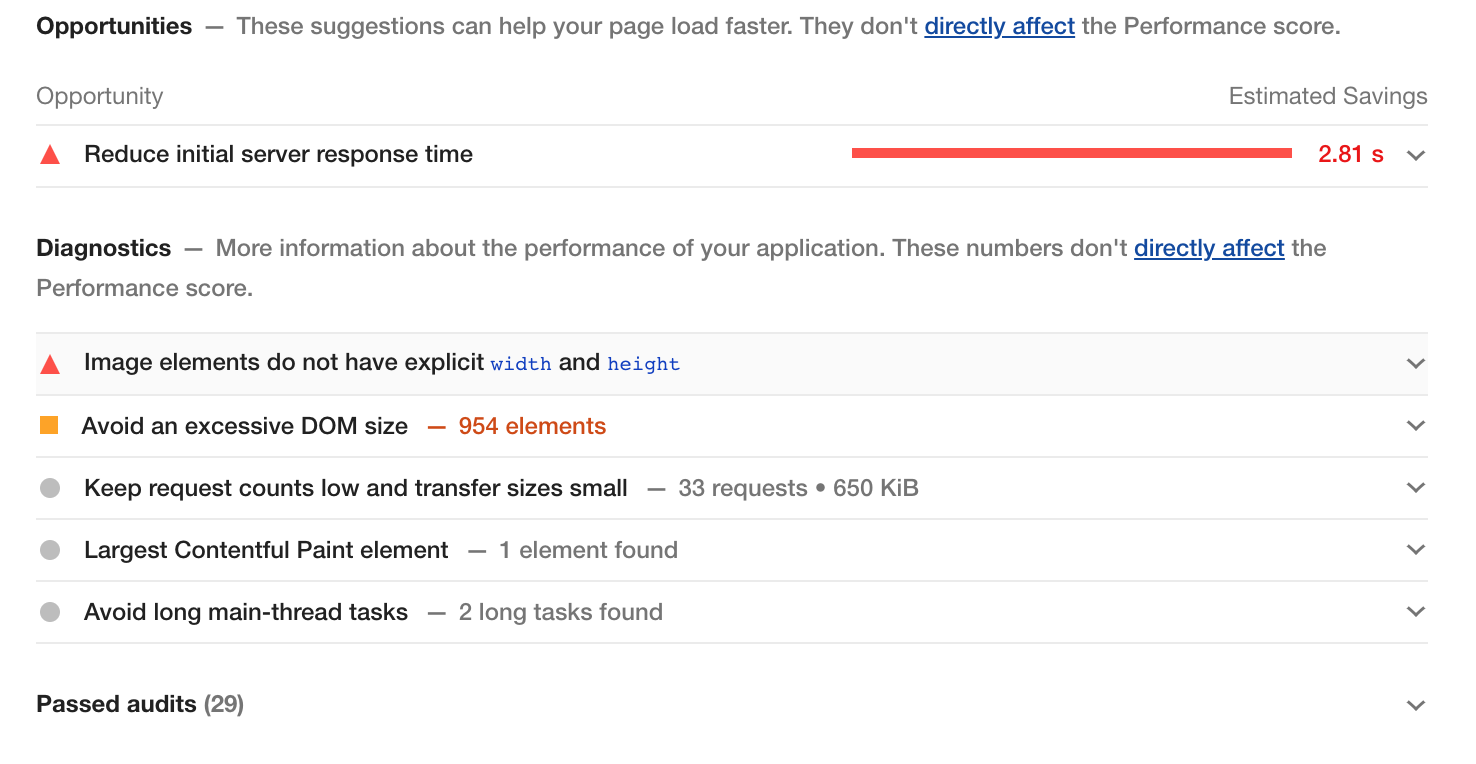
报告中找出了一些具有较大价值的优化点(这些并不直接与分数相关, 通常它们能提升网站的整体性能和体验), 可以帮助我们快速找到提高网站性能的指标

image.png
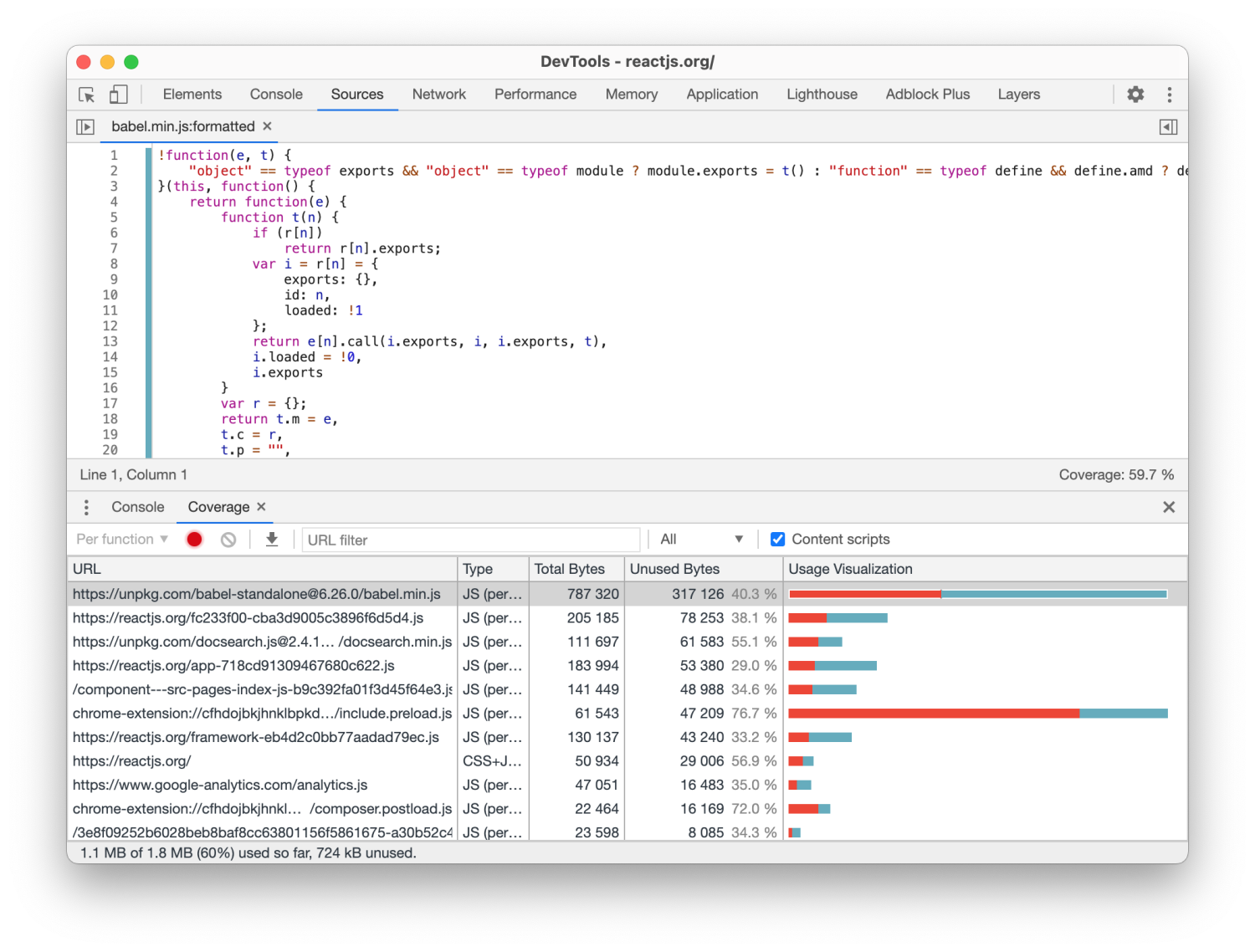
没有 async defer 属性的 script 标签, 没有 media 与用户设备匹配的属性的样式表 link 标签属于阻止渲染的资源. 可以通过 Coverage 面板查看关键资源, 其中蓝色标示的部分是首选渲染所需要的或者核心功能所需要的代码, 红色部分是页面核心功能中未使用或对应样式不是立即可见的样式.

image.png
对页面伤的每个图像, lighthouse 都会将渲染的图片大小和图片的实际大小进行比较, 如果渲染的大小比实际尺寸小 4kb, 这认为是不合适的图片
推迟屏幕外图片的加载
Lighthouse 根据您在 CSS 中找到的注释和空格字符,提供了可能节省的费用的估算值
缩小 JavaScript 文件可以减少有效负载大小和脚本解析时间
上边已经通过 Coverage 显示了未使用的 CSS 和 JS
Lighthouse 收集页面上的所有 JPEG 或 BMP 图像,将每个图像的压缩级别设置为 85css压缩图片,然后将原始版本与压缩版本进行比较。如果潜在节省量为 4KiB 或更大,则 Lighthouse 将图像标记为可优化.
Lighthouse 收集页面上的每个 BMP,JPEG 和 PNG 图像css压缩图片,然后将每个图像转换为 WebP,已确认是否可以节省流量, 如果能节省超过 8Kb, 则会报告问题.
lighthouse 对每一个原始大于 1.4kb 的资源使用 Gzip 压缩, 如果能节省超过 10%, 这报告这一问题.
寻找可能的区分优先级的关键请求, 可以通过提前建立链接, 是另一个备用方案, 不过它只用于解析 DNS.
如果 10s 内不实用这个链接, 这浏览器会关闭它.
如果浏览器请求主文档的时间超过 600ms, 则会报告这一问题, 因为其他的请求会依赖它.
避免页面多次重定向
预加载关键请求 使用 lighthouse 将请求链中的第三级请求视为可预加载的请求
lighthouse 查找那些潜在的可以使用视频代替 GIF 动画的地方, 并计算可以节省的流量

lighthouse 将查找那些导致主线程阻塞的第三方代码, 如果总阻塞时间超过 250ms, 则会报告这一问题
当无法合成动画时, lighthouse 将会报告这一问题. 参见: 高性能动画和合成器属性和管理成计数
还有一些价值较小的优化点
Performance 性能分析
如果说 lighthouse 用来发现问题, 这 Performance 则更侧重于解决问题, 它不仅能解决渲染上的问题, 还能帮助解决 Javascript 的运行问题.

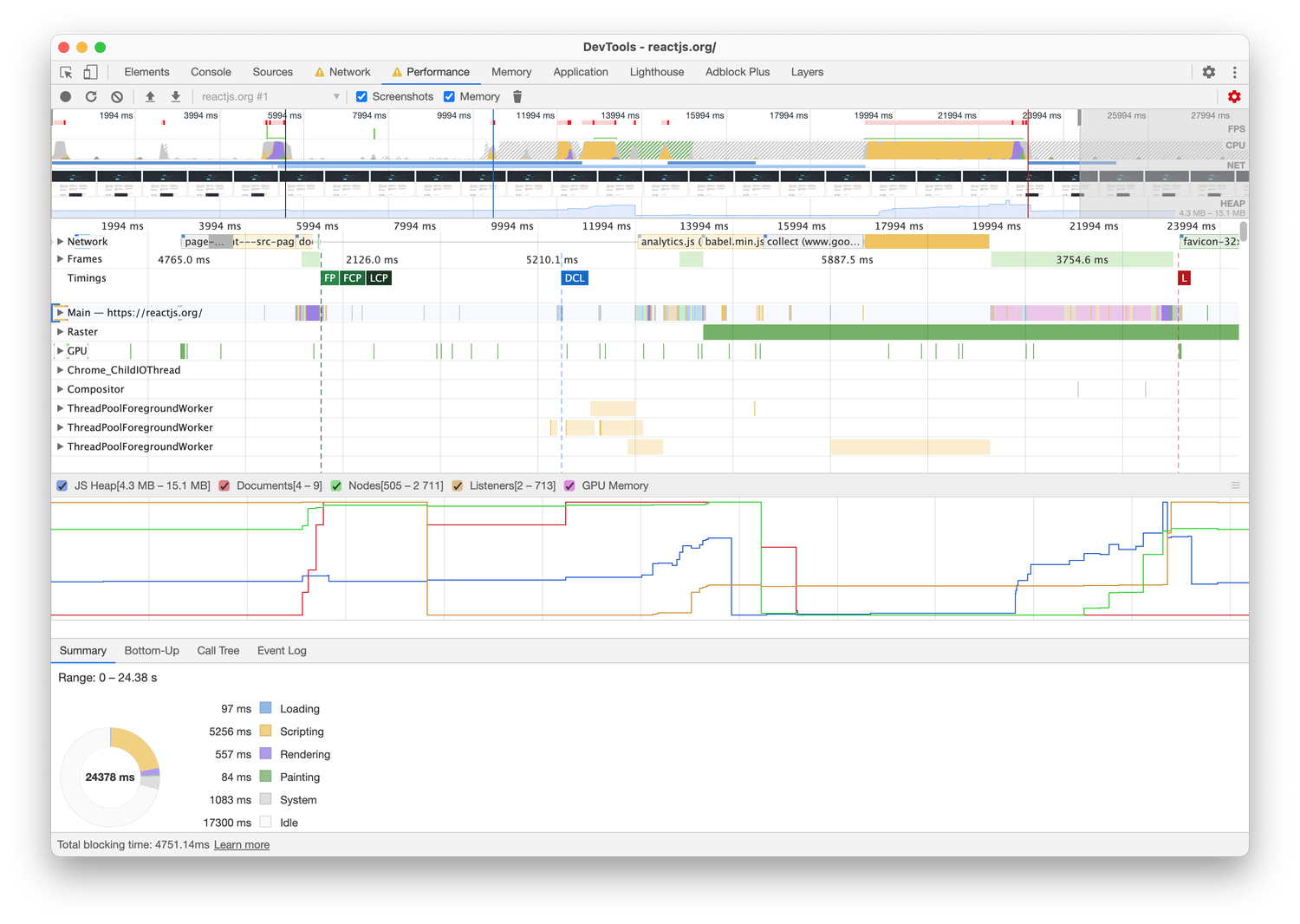
image.png
最上方的区域表示了整体的走势
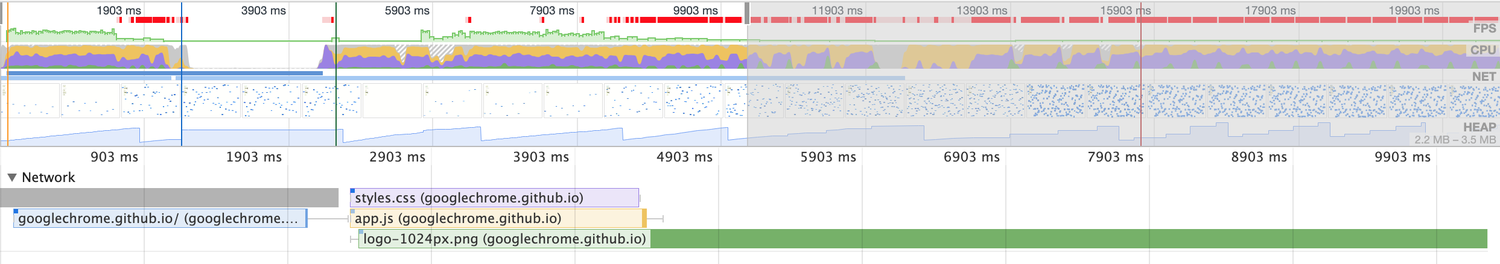
network 显示了页面之间请求的依赖关系

image.png
frames 显示了页面的渲染耗时, 以及每一帧的截图

image.png
火焰图显示了每一个任务的代码调用关系, 我们能看到有些 task 的右侧会有一部分是有红色的栅格线 右上角还有一个红色的角标, 则表示这个任务的执行超过 50ms, 可能会影响与用户的交互. 他还给出了每一个事件、函数的调用依赖关系以及他们各自的执行时间.
这里面还能看到各种浏览器的事件, 比如 Recalculate style、 Layout、Paint、Scroll、GC Event 、Parse Html 等等.
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
仿制主题,Typecho博客主题,昼夜双版设计,可....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




ybqsy
4天前
解决了,post文件最后
删除就可以了