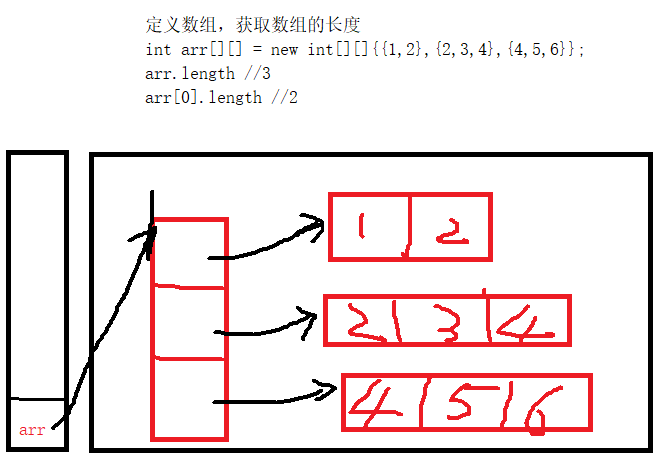
js map 遍历对象数组 基于的克隆一份
var data=[{'name':'dash','age':20},{'name':'tom','age':20}] //[遍历][4][数组][5] data.forEach(function(e, i){//异步的 同步用for in//console.log(i)console.log(e)//遍历对象Object.keys(e).forEach(function(key){console.log(e[key])})})## 数组循环的方法1.forEach()let array = [1,2,3,4];array.forEach((item, index, array) => {console.log(item);});//参数:value数组中的当前项, index当前项的索引, array原始数组;//数组中有几项**js map 遍历[对象数组][6]**,那么传递进去的匿名回调函数就需要执行几次;forEach会遍历数组, 没有返回值, 不允许在循环体内写return, 不会改变原来数组的内容.forEach()也可以循环对象。

不支持IE2.map()let array = [1, 2, 3, 4];let [temp][7] = array.map((item, index, array) => {return item * 10;});console.log(temp);// [10, 20, 30, 40];console.log(array);// [1, 2, 3, 4]//支持return返回值;return的是啥,相当于把数组中的这一项变为啥(并不影响原来的数组,只是相当于把原数组克隆一份,把克隆的这一份的数组中的对应项改变了)map 遍历数组, 会返回一个新数组, 不会改变原来数组里的内容let temp2 = array.map(String);// 把数组里的元素都转成字符串console.log(temp2);3.filter()let array = [1, 2, 3, 4];let temp = array.filter((item, index, array) => {return item > 3;});console.log(temp);// [4]console.log(array);// [1, 2, 3, 4]filter 会过滤掉数组中不满足条件的元素, 把满足条件的元素放到一个新数组中, 不改变原数组4.reduce()let array = [1, 2, 3, 4];let temp = array.reduce((x, y) => {console.log("x,"+x);console.log("y,"+y);console.log("x+y,",Number(x)+Number(y));return x + y;});console.log(temp);// 10console.log(array);// [1, 2, 3, 4]x 是上一次计算过的值, 第一次循环的时候是数组中的第1个元素y 是数组中的每个元素, 第一次循环的时候是数组的第2个元素5.every()let array = [1, 2, 3, 4];let bo = array.every((item, index, array) => {return item > 2;});console.log(bo);// false;every遍历数组, 每一项都是true, 则返回true, 只要有一个是false, 就返回false6.some()let array = [1, 2, 3, 4];let temp = array.some((item, index, array) => {return item > 5;});console.log(temp);// false遍历数组的每一项, 有一个返回true, 就停止循环以上6个方法IE9及以上才支持。
不过可以通过babel转义支持IE低版本。以上均不改变原数组。some、every返回true、false。map、filter返回一个新数组。reduce让数组的前后两项进行某种计算,返回最终操作的结果。forEach 无返回值。for循环使用临时变量,将长度缓存起来,避免重复获取数组长度,当数组较大时优化效果才会比较明显。for(j = 0,len=arr.length; j < len; j++) {}forr...of遍历可以正确响应break、continue和return语句for (var value of myArray) {console.log(value);}for...in循环存储的索引的数据类型是字符串类型如果要执行加法运算,需要转化为数值类型~var arr = ['北京','上海','广州','重庆','天津'];for(var key in arr){ // 自定义变量,存储索引 0 1 2 3 4 ....console.log(key,arr[key]); // arr[key] 就是索引对应的数据}~for和for/in语句都可以迭代数组。

for语句需要配合length属性和数组下标来实现,执行效率没有for/in语句高。对于超长数组来说js map 遍历对象数组,建议使用for/in语句进行迭代另外,for/in语句会跳过空元素。 var b = [], num = 0;for (var i in a) { //遍历数组if(typeof a[i] == "number") //如果为数字,则返回该元素的值b.push(a[i]);num ++; //计数器}console.log(num); //返回7,说明循环了7次console.log(b); //返回[1,2,4,56]## 对象的遍历### for 遍历对象的办法var data={'name':'tom','age':19}//对象键组成的数组var keys = Object.keys(data);// 对象值组成的数组 :Object.values(data)for (var j = 0; j < keys.length; j++) {var v=data['data'][i][keys[j]];}### Object.keys(data).forEach(function(key){}~var obj = {'0':'a','1':'b','2':'c'};Object.keys(obj).forEach(function(key){console.log(key,obj[key]);});~### Object.getOwnPropertyNames(obj)使用Object.getOwnPropertyNames(obj)~返回一个数组,包含对象自身的所有属性(包含不可枚举属性)遍历可以获取key和valueconst obj = {id:1,name:'zhangsan',age:18}Object.getOwnPropertyNames(obj).forEach(function(key){console.log(key+ '---'+obj[key])})~### for......in

发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
4月7日
能不能支持deepseek