2016年以来30多款Javascript插件和库的列表,你值得拥有

#长按上图识别二维码,参与OSC源创会年终盛典#
摘要: 文章介绍了大量轻量级的开源avascript插件和库,总有一款适合你。使用它可以将你的网站变得更加友好。
目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能。其实,其中也有不少轻量级的插件和库,它们不仅轻巧有用,而且不会影响网站的性能。本文,就为大家整理了2016年以来30多款轻量级Javascript插件和库的列表,这些工具服务于特定的目标,并且它们能够非常有效和高效地实现目标。

不管你想创建一个图片库、一个滑动效果,个性化菜单还是其他接口元素,你都可以用这些插件和库轻易的实现。同时,你还可以使用这些插件为网站增加出色的功能,例如GIF和图片预览、吸引人的网站图标及其他。
这些插件和库都是非常简单的编码并且可以轻易实现。你以后肯定会发现它们对于你的Web项目非常有用。

0/31
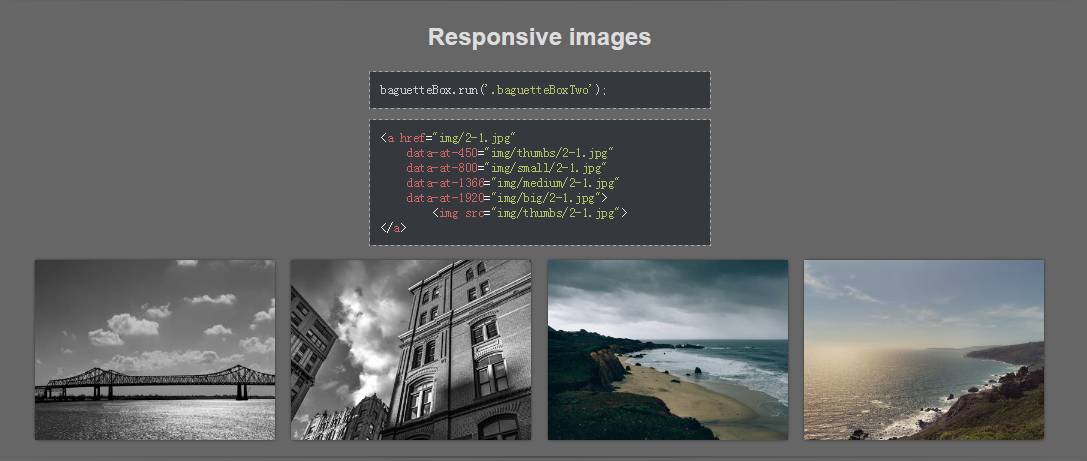
baguetteBox.js是一个简单易用的响应式图像灯箱效果脚本,而且在移动设备上支持滑动手势,完全使用Javascript编写。(压缩后大约2.7KB)
DEMO:

1/31
ScrollReveal插件使用户能够无比轻松地创建桌面和移动浏览器的网页滚动动画(压缩后大约3.3KB)
请各位自行打开DEMO页面感受一下动画效果。: )
DEMO:

2/31
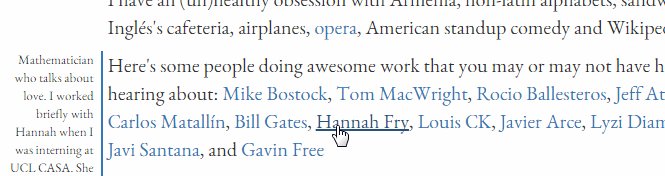
Marginotes,使用jQuery实现的添加旁注插件,快速,炫酷。
DEMO:
3/31
LoudLinks是一个轻量级的JavaScript库用于添加交互声音到您的站点。它通过创建HTML5音频元素并用它来播放MP3或OGG音频文件来实现这个功能。(约1.5KB)
还是烦请各位打开下面的链接感受一下效果。: )
DEMO:#examples

4/31
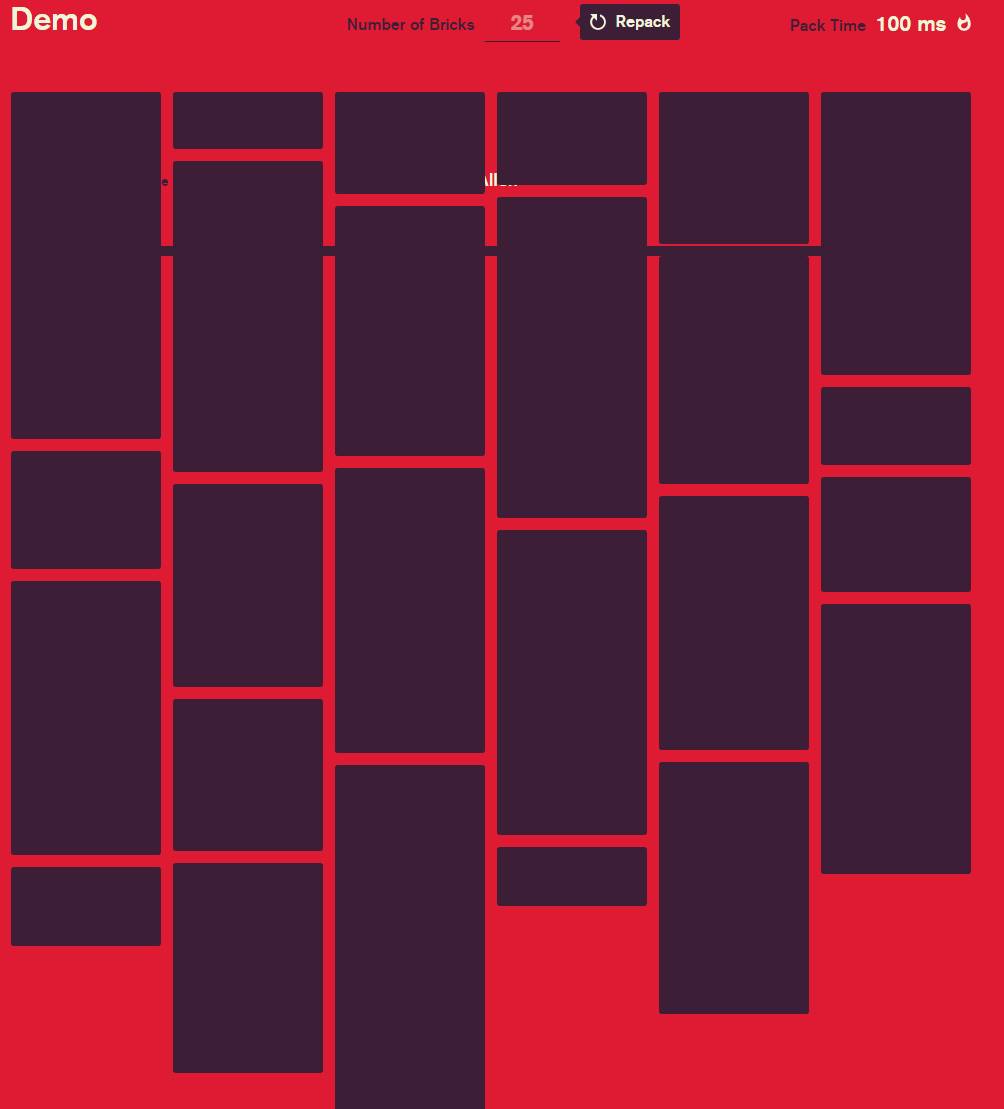
Bricks.js,是一款超快的用于固定宽度元素的“砖石”布局生成器。
可以在DEMO页面输入所需的砖块个数,查看生成的效果(每次都会随机变化)
DEMO:

5/31
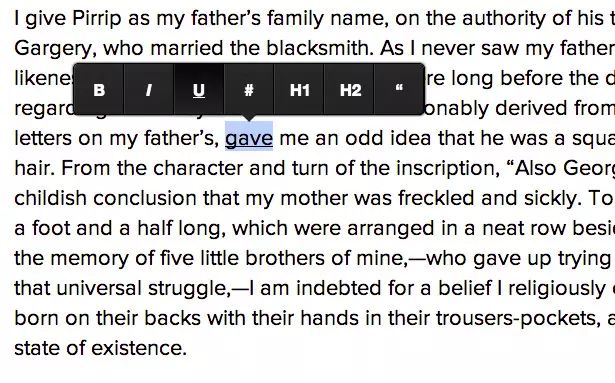
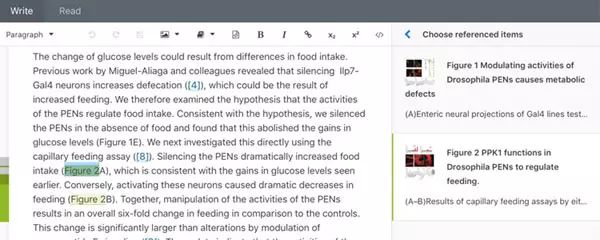
MediumEditor,使用了Vanilla Javascript框架。MediumEditor是一个轻量级的(28KB)仿Medium.com的所见即所得在线编辑器工具栏。还有一个可用的MediumEditor扩展和主题。
DEMO:

6/31
Philter可以让你通过使用HTML属性控制CSS滤镜,使用它之后,当你将光标移动到图片上的时候,图片上会加载CSS滤镜。无论是作为jQuery插件还是Vanilla Javascript框架都可用。
DEMO:
7/31
SuperEmbed.js是一个Javascript库,可检测出网页上的内嵌视频并使他们能够变成响应式元素(压缩后约1.6KB)
DEMO:

8/31
Substance是一个基于Web的内容编辑JavaScript库。它给你提供所有你需要用于创建自定义编辑器和基于Web的发布系统的工具。
DEMO:

9/31
List.js是一个轻量级的和快速的Vanilla JavaScript框架脚本,为列表、表格或其他任何HTMLL标签增加了搜索,排序js搜索框代码,过滤器和灵活性等元素
DEMO:


10/31
jqGifPreview是一个简单的jQuery插件,用于创建GIF预览,就像你在Facebook上看到的。
DEMO:

11/31
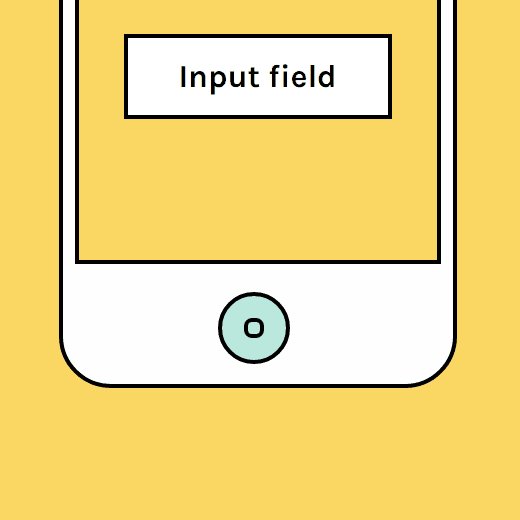
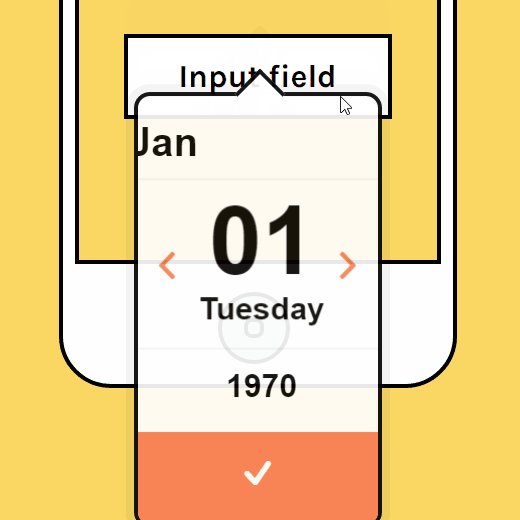
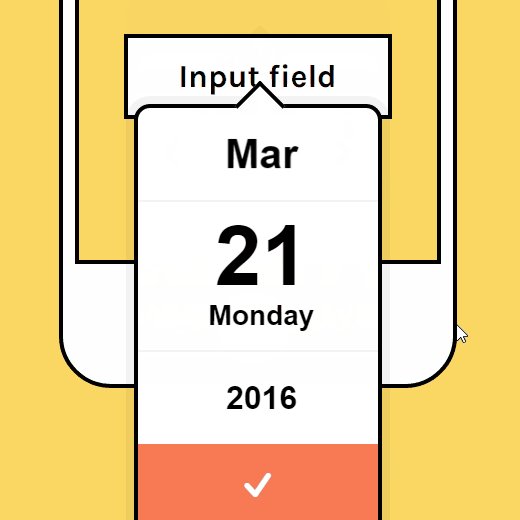
Datedropper.js是一个jQuery插件,为您提供了一种简单的方法用于在输入区域输入日期
DEMO:

12/31
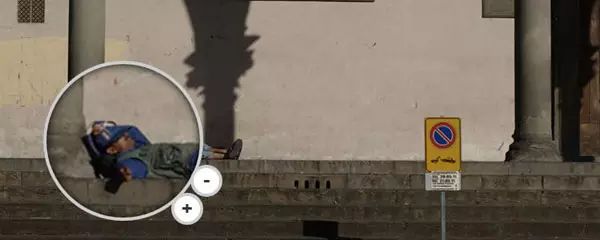
jfMagnify是一个jQuery插件用于在任何HTML元素创建放大镜效果,不仅仅是图像。
DEMO:

13/31
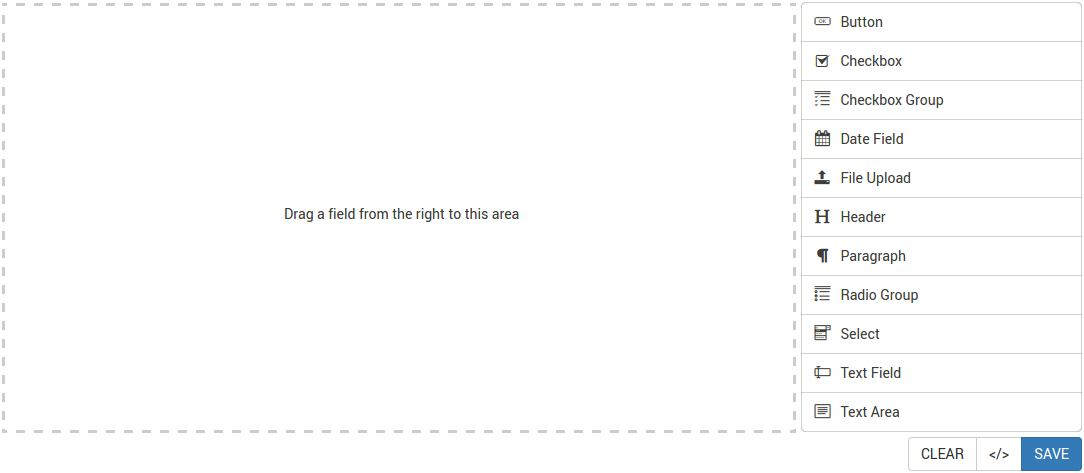
jQuery formBuilder是一个新的jQuery插件,可通过拖放的方式快速生成表格
DEMO:



14/31
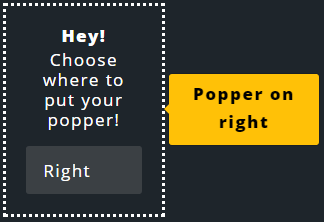
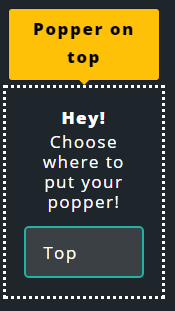
Popper.js是一个轻量级的库用于管理工具提示和弹窗效果。你可以快速轻易地使用一行代码放置工具提示控件。(压缩后约4KB)
DEMO:

15/31
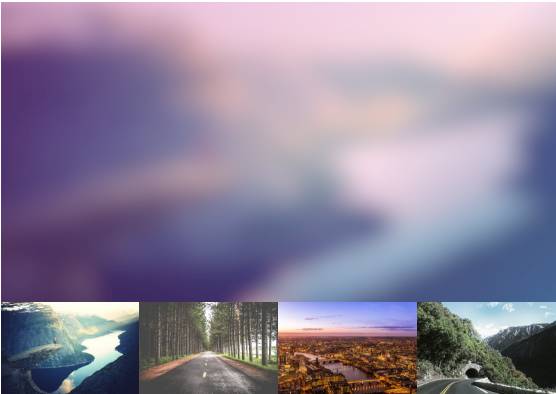
Image Blur Plugin是一个轻量级的跨浏览器jQuery插件,用于生成图像模糊效果
DEMO:
16/31
InlineTweet.js,你可以通过它轻易地用网页上的任何文字创建一个推特链接。你所需要做的是用data-inline-tweet将推特文字包裹到一个容器
可以点击DEMO,体验该插件的效果
DEMO:

17/31
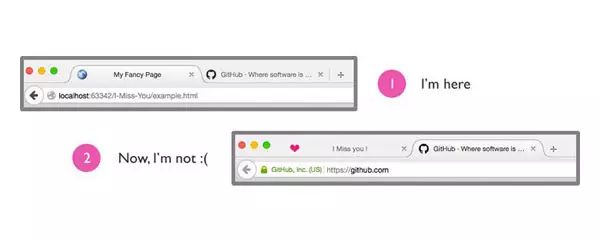
iMissYou.js是个轻便小巧的jQuery插件用于当用户离开你的网页时,改变网页的标题和图标

18/31
SweetAlert2是一个颜值很高而且可以自定义的警告弹出窗口插件,可以代替Javascript的弹出窗口
DEMO:


19/31
Turntable.js是一个响应式的jQuery滑块插件,会在当你的鼠标(或手指)扫过一个存放了一批图片的容器时产生翻转效果
DEMO:

20/31
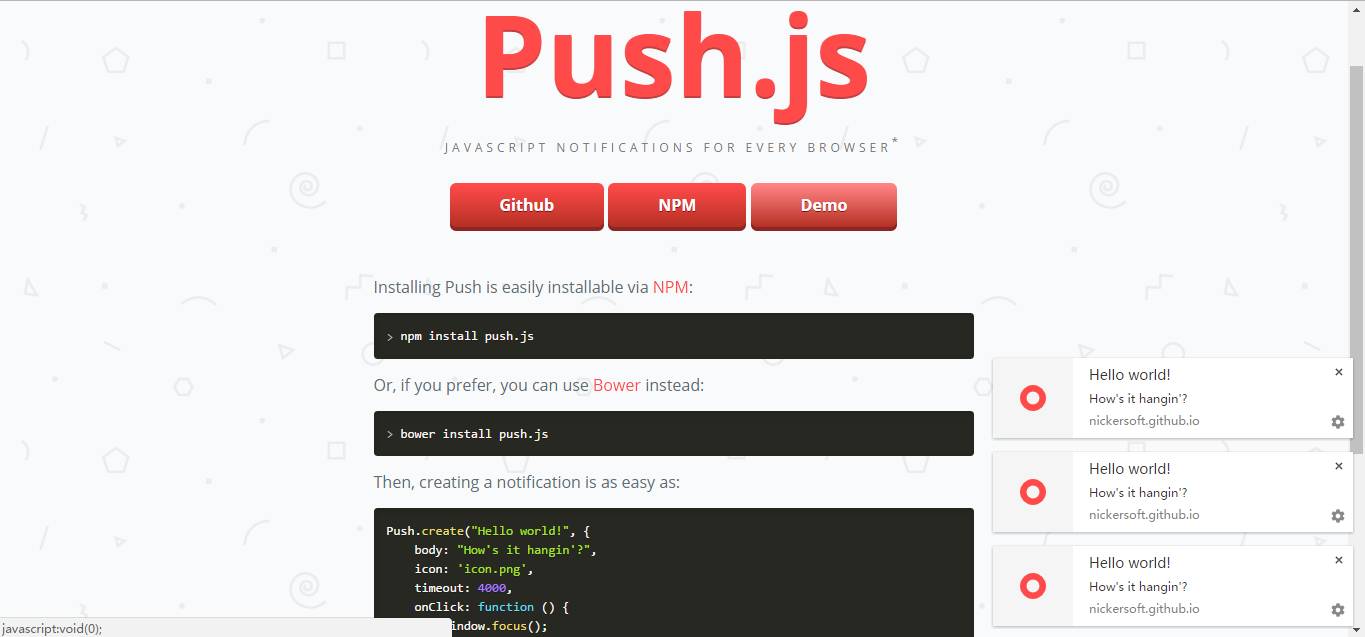
Push.js是一个跨浏览器的Javascript桌面通知插件DEMO:

21/31
Bideo.js是一个Javascript库,能非常轻易添加全屏背景视频到网页DEMO:

22/31
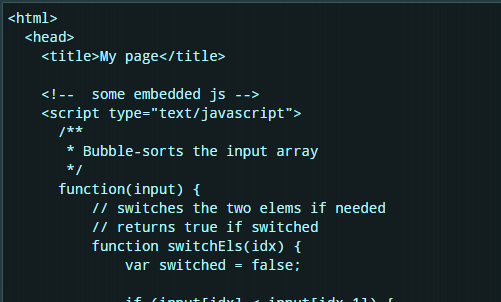
Microlight.js是一个轻量级的代码高亮库,适用于任何编程语言,这大大提高了代码可读性(约2.2KB)
DEMO:

23/31
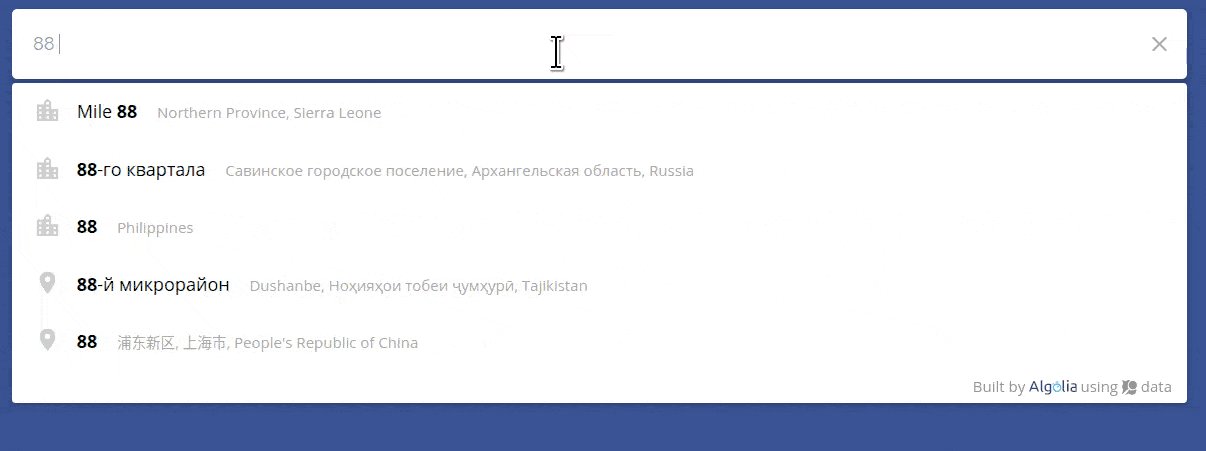
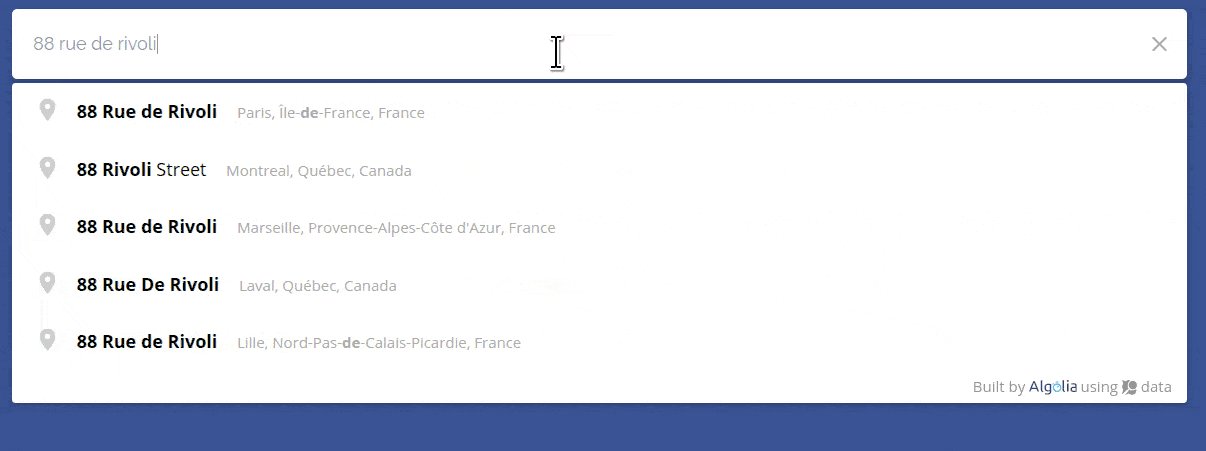
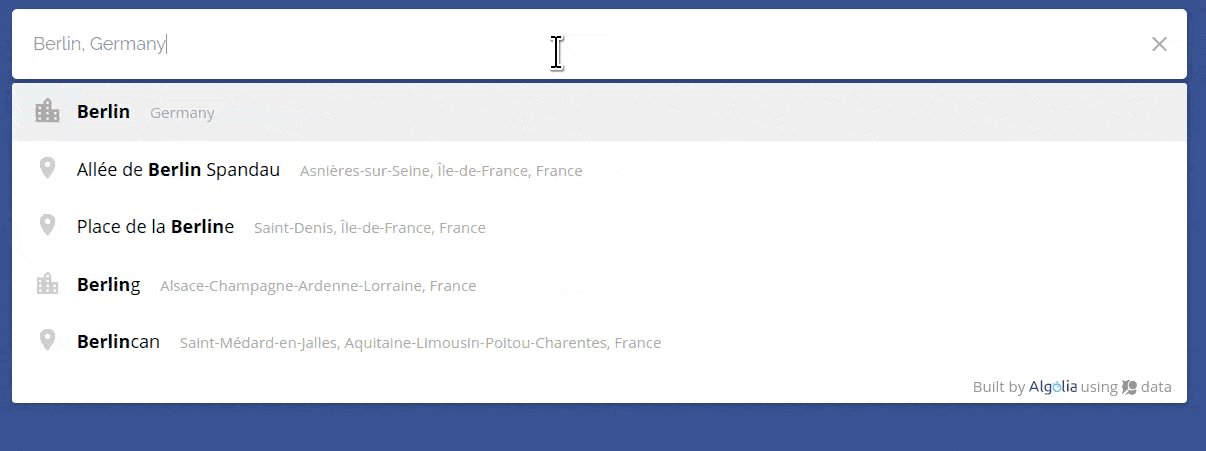
Algolia Places是一个Javascript库,能让你在网页轻易实现搜索栏自动完成功能
DEMO:

24/31
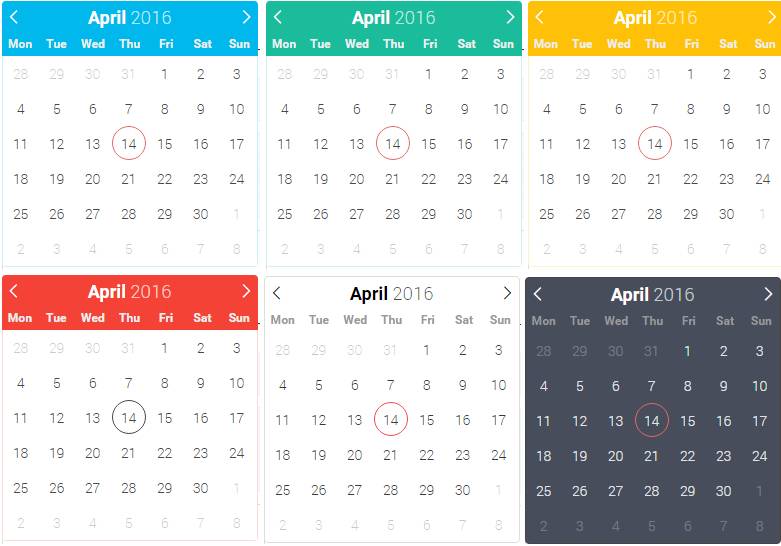
flatpickr基于vanilla Javascript框架,是一个轻量级的日期标记和日历插件DEMO:


25/31
Slidebars是一个jQuery框架,用于为你的网页或web应用添加off-canvas菜单和侧边栏
DEMO:

26/31
anime.js是一个灵活轻便的JavaScript动画库。它通过CSS,独立变换,SVG,DOM属性和JS对象实现。这个GIF没有表现出它真正的效果,大家可以访问主页看一下,动画相当酷炫。
DEMO:

27/31
Cleave.js会在你输入时格式化你的标签里面的内容DEMO:

28/31
Skippr是一个超级简单的jQuery轻量级幻灯片插件DEMO:

29/31
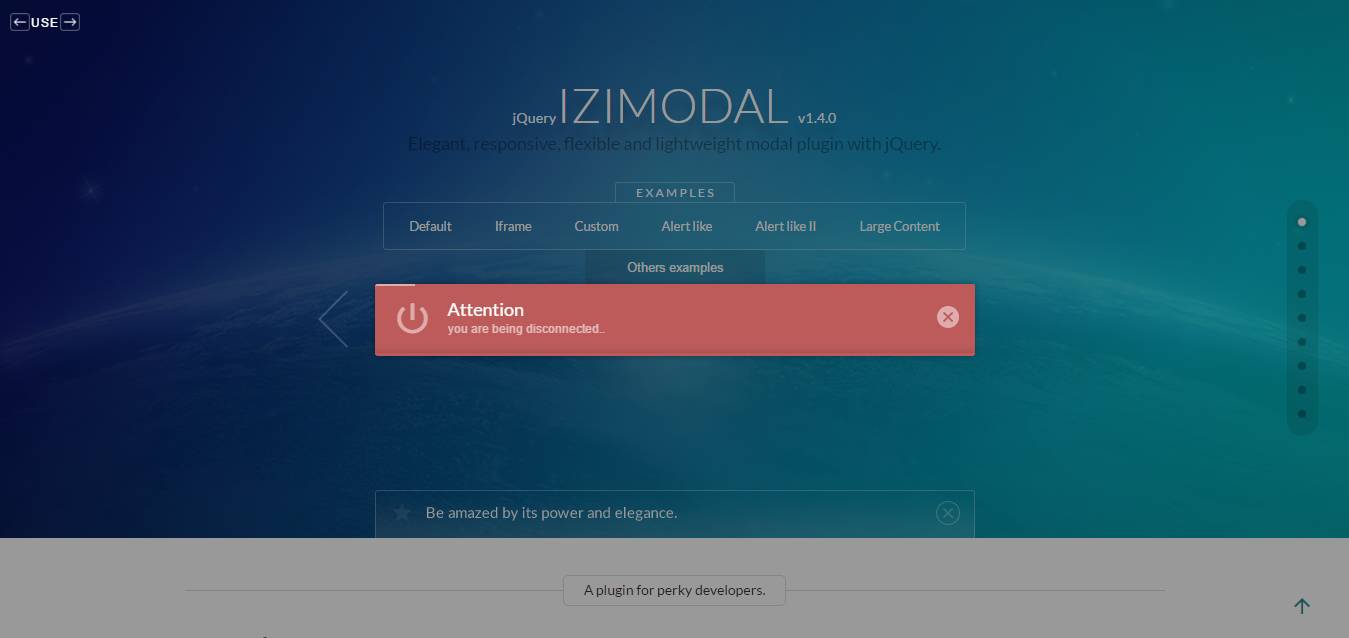
iziModal.js是一个优雅的,响应式的,灵活和轻便的jQuery插件。DEMO:

30/31
Lightgallery.js是一个功能齐全的JavaScript图像灯箱插件js搜索框代码,没有任何依赖。DEMO:&&
来自:dzineship.com
END
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
2天前
能不能支持deepseek