怎么样设计一个简单的会员登陆页面话不多说,直接看效果图
大家好css背景代码,这篇文章给大家分享怎么样设计一个简单的会员登陆页面
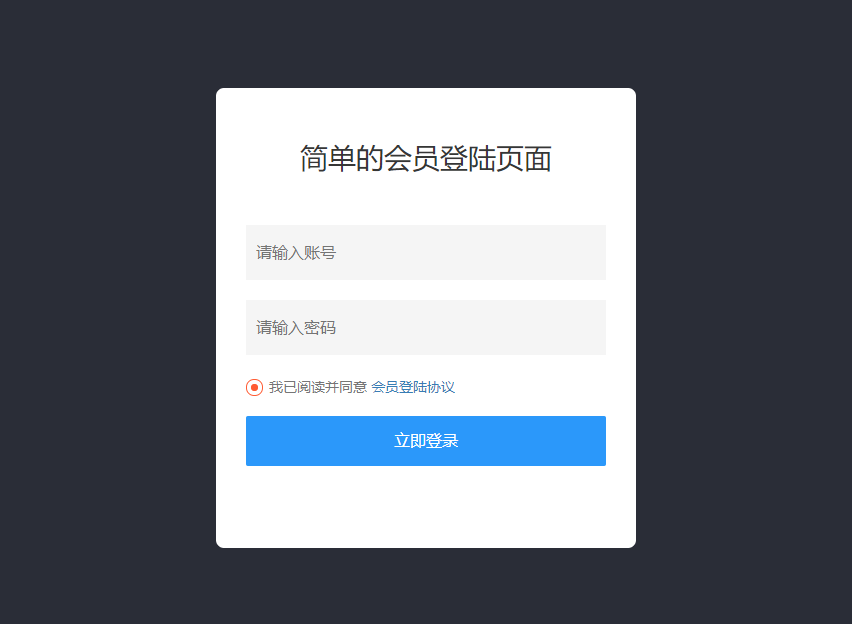
话不多说,直接看效果图:

简单的会员登陆页面
html代码:
<pre>
简单的会员登陆页面
<p>
我已阅读并同意
会员登陆协议
立即登录
</pre></p>
知识点:
form标签用于将input等表单元素标签包起来,可以提交数据到服务器,比如文本字段、复选框、单选框、提交按钮等等。input标签包含类型、名称等其他属性,如type="text"表示单行文本框、type="password"表示密码文本框、name=""表示标签名称、placeholder=""表示提示信息等等。
从上面的效果图来看,我们需要定义黑色背景,表单区域居中显示,头部是标题介绍css背景代码,中间两个表单元素分别输入账号和秘密,下方则是同意会员登陆协议和立即登陆按钮。
CSS代码:
首先我们用body来定义背景颜色:
<pre>
body {
background: #252935;
}
</pre>
给div命名一个tpt-login样式名称,来控制整个表单样式,如定义高度和宽度为360像素、内边距上下50像素,左右30像素、背景颜色为白色、8像素的边角、最后用position: absolute绝对定位来使整个区域左右垂直居中:
<pre>.tpt-login {
width: 360px;
height: 360px;
padding: 50px 30px;
background: #FFF;
border-radius: 8px;
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;}
</pre>
头部标题介绍用h2定义,字体大小为28像素,颜色为黑色并居中等:
<pre>.tpt-login h2 {
font-size: 28px;
font-weight: 500;
padding-bottom: 50px;
text-align: center;
color: #333;}
</pre>
中间表单元素需要定义宽度和行高,字体大小为16像素,背景颜色为灰色等:
<pre>.tpt-login input {
width: 340px;
padding: 0 10px;
margin-bottom: 20px;
height: 55px;
line-height: 55px;
border: 0;
background: #f5f5f5;
font-size: 16px;
color: #666;}
</pre>
下方则是同意会员登陆协议和立即登陆按钮,我就不详细介绍了,直接看代码:
<pre>.tpt-login button {
display: inline-block;
height: 50px;
line-height: 50px;
width: 360px;
background: #1e9fff;
color: #fff;
font-size: 16px;
margin-top: 20px;
border: none;
border-radius: 2px;
cursor: pointer;}
.tpt-login p {
font-size: 14px;
color: #777;}
.tpt-login a {
font-size: 14px;
color: #3581b9;}
.tpt-login span {
position: relative;
display: inline-block;
width: 7px;
height: 7px;
border-radius: 100%;
border: 1px solid #ff5722;
padding: 4px;
top: 4px;
margin-right: 6px;}
.tpt-login i {
position: absolute;
display: inline-block;
width: 7px;
height: 7px;
border-radius: 100%;
background: #ff5722;}
</pre>
这样一个简单的会员登陆页面就完成了,当然,布局的方式有很多种,这只是其中一个方法,也欢迎大家留言分享一下其他的布局方式,谢谢观看!!!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


