:元素脱离文档流,“几乎”独立了
absolute: 元素脱离文档流,“几乎”独立了。位置通过top, right, bottom, left来设置,当然,参照基点是包含元素的父元素~绝对定位的元素对相邻元素的定位没有任何影响,相互之间的层叠关系是通过z-index来设置的,同时,绝对定位元素的margin之间也不会发生折叠。
fixed: 这是个比较有趣的值。它的定位计算方式和绝对定位是一样的,但是也有不同。元素的位置一旦确定了,在屏幕显示器上,它会保持固定不动,在印刷媒体类型上,它会在每页出现在固定位置,在其他的媒体类型上,表现方式则没有定义。不过,如果希望一个box在屏幕和印刷媒体上的表现不同的话,[emailprotected] rule的方式,例如:
CSS Code复制内容到剪贴板
@mediascreen{
h1#first{position:fixed;}
}
@mediaprint{
h1#first{position:static;}
}
还有一个inherit值,不用多说,就是从父元素继承position值了。
三、定位方式:top, right, bottom, left
这四个属性其实可以放在一块儿说,其实是差不多的,只是定位的相对基线变了而已。文档上的说明有些啰嗦了,不过that’s what official document is对吧?
可设定的值为:length, percentage, auto, inherit
不论设定的值为什么,意义都是元素的上右下左距离父元素的上右下左的边距。
这里要提一下auto值,对于非替换元素(non-replaced elements)和替换元素(replaced elements)auto的表现是不一样的,非替换元素指的是浏览器根据标签的元素和属性来判断具体显示的内容,如:
XML/HTML Code复制内容到剪贴板
这是一个文本输入框,换成其他的属性的话,浏览器的显示就会不一样。
替换元素的例子:
XML/HTML Code复制内容到剪贴板
I’mclassicemi
(X)HTML的大多数元素都是非替换元素,他们将内容直接告诉浏览器,浏览器再显示出来。
下面回到auto上来,对于非替换元素,auto值的效果取决于哪些相关的属性同样具有auto值,比较难理解是吗,好的,我们给出下面的例子:
CSS Code复制内容到剪贴板
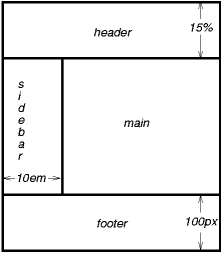
AframedocumentwithCSS2.1
body{height:8.5in}
…
…
…
…
在浏览器中显示的布局大致是:

代码中,使用了auto的属性有: #header bottom, #sidebar right, #footer top. 而对于#main呢,它的height和width都是auto,也就是说main的长宽是自适应的,自动填充可用空间,这也就好理解了,所谓的auto,也就是使元素的上右下左距离能够根据相关联的,或者说共同父元素的子元素之间的关系自动调整。
四、Normal Flow
前面提到了很多次“常规文档流”,实际上也就是W3C文档中的Normal Flow,也可称为常规流。常规流的理解,主要围绕着两个方面,分别是格式化上下文(Formatting Context)和相对定位(Relative Positioning)。
格式化上下文,按照W3C文档的解释,分为Block Formatting Contexts(BFC)和Inline Farmatting Contexts(IFC),这里我觉得没有什么翻译成中文的必要了纯css折叠下拉,因为如果我说“块级格式化上下文”的话,诸位能理解是什么意思吗,所以,叫BFC和IFC就挺好。
所谓BFC,文档上解释得挺啰嗦,简单来说,就是块级box顺次垂直排列。当然也不能这么简单,原因是块级box的内部还会产生BFC,也就是说可以嵌套。
CSS Code复制内容到剪贴板

但是,当块级box内部都是行内box的时候,就不会产生BFC,而是产生IFC,但只要子元素中有一个块级box,就会产生BFC。Attention! 文档中指出,如果外层块级box的overflow: visible; 的话,不会产生BFC甚至IFC。
下面来看看IFC,IFC中包括文字以及行内元素,对于文字来说,排版实际上有很多名堂,尤其是对于英文字符,或者说字母类文本,如果各位对文字排版有兴趣的话,推荐各位一部视频教程,由美国著名IT教学网站lynda.com出品的网页设计排版视频教程《Typography.for.Web.Designers》,至于下载方法,这里就不多说了,相信大家各显神通都有办法。
如果在行内元素中同时包含文字的话,情况会比较复杂:
CSS Code复制内容到剪贴板
Something

注意观察span和div的底部对齐差异。
行内框在行框垂直方向的对齐:
行框高度总是足够包含其容纳的所有框,它可能会高于它包含的最高的框。在这里会跟vertical-align属性相关:
vertical-align可能的取值:
baseline、sub、super、top、text-top、middle、bottom、text-bottom、length、%、inherit
举一个例子:
CSS Code复制内容到剪贴板
Vertical-align
hello
world
在水平方向上的对齐:
行内框宽度总和小于包含框的宽时,水平方向的对齐取决于text-align属性。
五、POSITION和OVERFLOW的关系
父节点设置overflow:scroll,但是不管滚动条如果滚动,但是子节点一直都不动。
当父节点不设置position情况下,子节点position的四种值的分析:
示例1.1:
CSS Code复制内容到剪贴板
body{
A{overflow:scroll;}
A-1{}
}
效果:A-1会根据A滚动条的滚动而滚动
分析:A-1的默认position设置为static,当position为static时,A-1元素还是遵循正常的文档流,因此A-1会受它父节点属性的影响
示例1.2:
CSS Code复制内容到剪贴板
body{
A{overflow:scroll;}
A-1{position:relative;}
}
效果:A-1会根据A滚动条的滚动而滚动
分析:当A-1的position设置为relative时,A-1元素还是遵循正常的文档流纯css折叠下拉,因此A-1会受它父节点属性的影响
示例1.3:(重点)
CSS Code复制内容到剪贴板
body{
A{overflow:scroll;}
A-1{position:absolute;}
}
效果:A-1不会根据A滚动条的滚动而滚动
分析:当A-1的position设置为absolute时,A-1元素脱离了文档流,所以A-1不再受父节点属性的影响
注意:这时在父节点没有设置position的时,只会受到body节点的影响
示例1.4:
CSS Code复制内容到剪贴板
body{
A{overflow:scroll;}
A-1{position:fixed;}
}
效果:A-1不会根据A滚动条的滚动而滚动
分析:当A-1的position设置为fixed时,A-1元素脱离了文档流,这时A-1只受body元素的影响
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


