抽象工厂模式的优缺点是什么?抽象产品类的区别
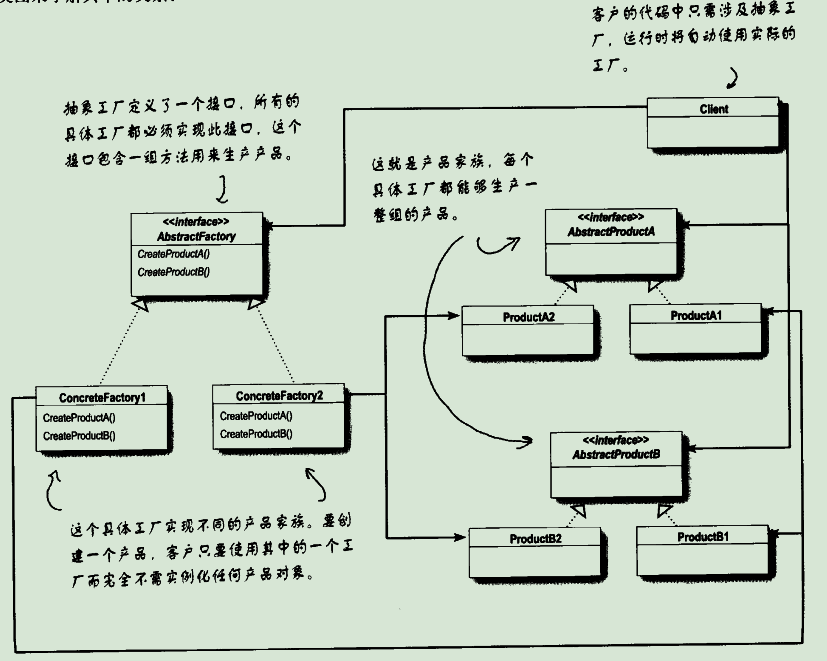
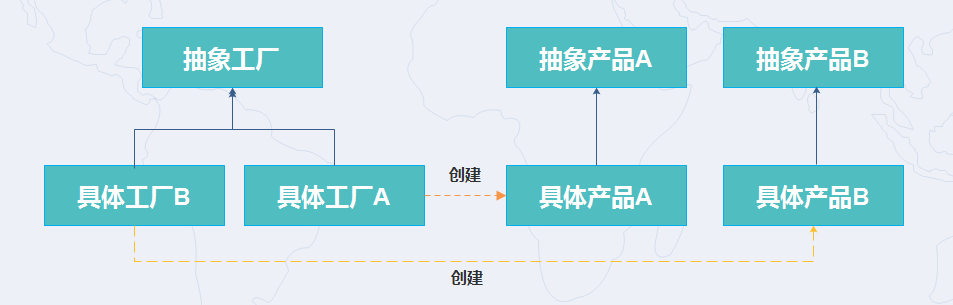
什么是抽象工厂模式?
抽象工厂模式就是:围绕一个超级工厂类,创建其他工厂类;再围绕工厂类,创建实体类。
相较于传统的工厂模式js 抽象工厂模式,它多出了一个超级工厂类。

抽象工厂模式的优缺点是什么?
优点:
抽象产品类将产品的结构抽象出来,访问者不需要知道产品的具体实现,只需要面向产品的结构编程即可,从产品的具体实现中解耦;

缺点:
1.扩展新类簇的产品类比较困难,因为需要创建新的抽象产品类,并且还要修改工厂类,违反开放封闭原则;
2.带来了系统复杂度,增加了新的类,和新的继承关系;

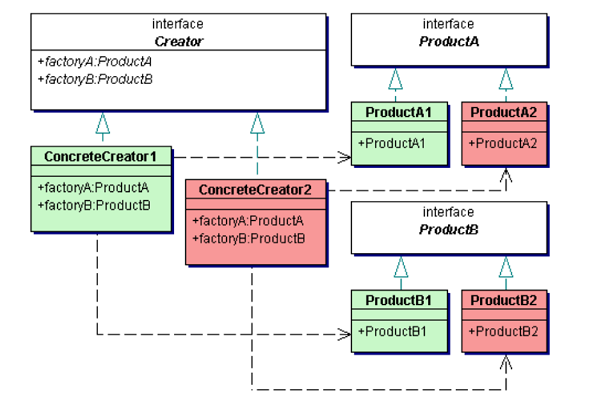
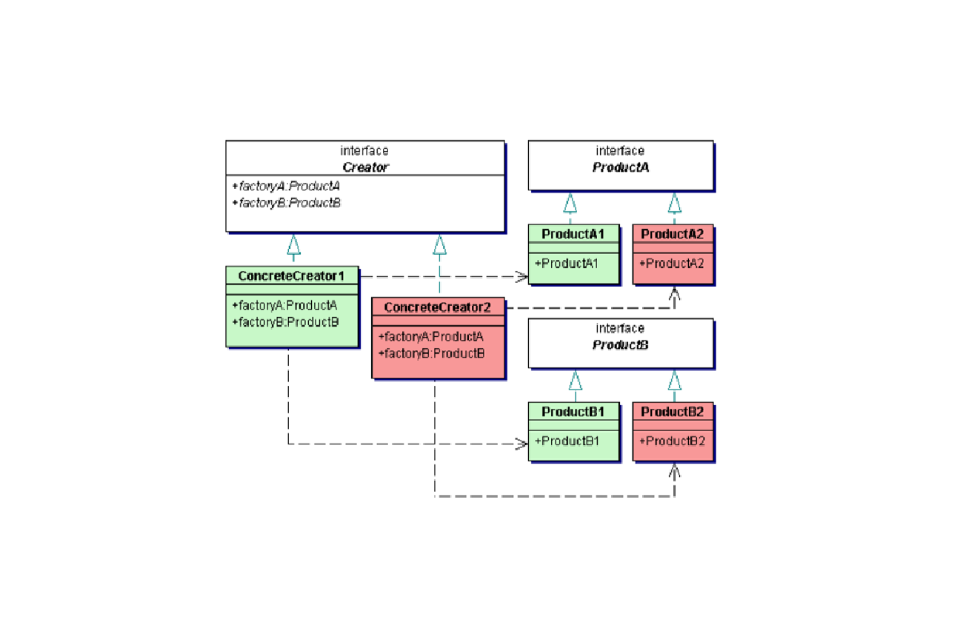
如何实现抽象工厂模式?
// 工厂 抽象类
class AbstractFactory {constructor() {if (new.target === AbstractFactory){throw new Error('抽象类不能直接实例化!')}}// 抽象方法createProduct() { throw new Error('抽象方法不能调用!') }
}// 工厂 具体类
class Factory extends AbstractFactory {constructor() { super() }createProduct(type) {switch (type) {case 'Product1':return new Product1();case 'Product2':return new Product2();default:throw new Error('当前没有这个产品');}}
}// 产品 抽象类
class AbstractProduct {constructor() {if (new.target === AbstractProduct){throw new Error('抽象类不能直接实例化!');}this.kind = '抽象产品类'}// 抽象方法operate() { throw new Error('抽象方法不能调用!') }
}// 产品 具体类1
class Product1 extends AbstractProduct {constructor() {super();this.type = 'Product1';}operate() { console.log(this.kind + ' - ' + this.type) }
}// 产品 具体类2
class Product2 extends AbstractProduct {constructor() {super();this.type = 'Product2';}operate() { console.log(this.kind + ' - ' + this.type) }
}const factory = new Factory();
const product1 = factory.createProduct('Product1');
product1.operate();
// 抽象产品类 - Product1const product2 = factory.createProduct('Product3');
如果希望增加第二个类簇的产品,除了需要改一下对应工厂类之外js 抽象工厂模式,还需要增加一个抽象产品类,并在抽象产品类基础上扩展新的产品。

我们在实际使用的时候不一定需要每个工厂都继承抽象工厂类,比如只有一个工厂的话我们可以直接使用工厂模式,在实战中灵活使用。
抽象工厂模式的使用场景
如果一组实例都有相同的结构,那么就可以使用抽象工厂模式。
抽象工厂模式与工厂模式的区别
1.工厂模式 主要关注单独的产品实例的创建;
2.抽象工厂模式 主要关注产品类簇实例的创建,如果产品类簇只有一个产品,那么这时的抽象工厂模式就退化为工厂模式了;
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/1765
0 评论
1.2k
发表评论
热门文章
自媒体博客Spimes主题53w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题17w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题428 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
vCard主题个人简历主题30 评论
Pure轻简主题30 评论


