教程最简DEMO演示:爱上JQuery致力于前端的开发设计
一、插件介绍
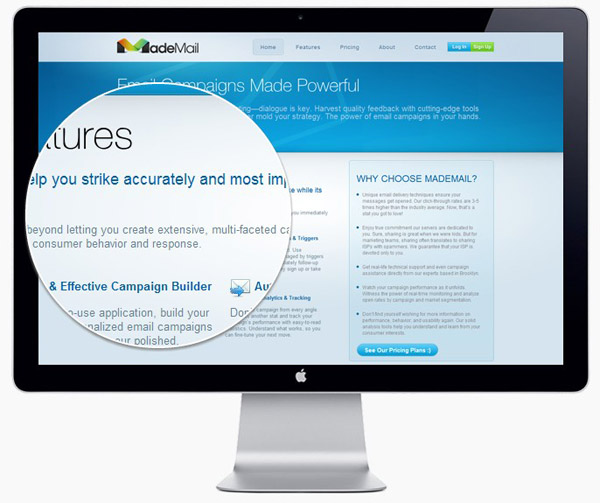
今天在用到放大镜效果的时候js放大镜效果代码,突然发现网站里没有放大镜的插件。于是总结了一下js放大镜效果代码,放到这里。为自己,也为他人提供方便。jquery.imagezoom.js这款插件用途很简单,就是鼠标移过去,将图片放大。
二、插件作者及下载

插件作者及官网:很抱歉没有在各方面的资料中找到这款插件的介绍。
插件下载地址:

三、参数
暂无

四、最简使用教程
最简DEMO演示:爱上JQuery致力于前端的开发设计!

最简DEMO下载:爱上JQuery致力于前端的开发设计!
1、HTML代码

2、JS代码
$(document).ready(function(){$(".jqzoom").imagezoom();$("#thumblist li a").click(function(){//增加点击的li的class:tb-selected,去掉其他的tb-selecte$(this).parents("li").addClass("tb-selected").siblings().removeClass("tb-selected");//赋值属性$(".jqzoom").attr('src',$(this).find("img").attr("mid"));$(".jqzoom").attr('rel',$(this).find("img").attr("big"));});});
3、CSS代码
/ box /
.box{width:610px;margin:100px auto;}
.tb-pic a{display:table-cell;text-align:center;vertical-align:middle;}
.tb-pic a img{vertical-align:middle;}
.tb-pic a{*display:block;*font-family:Arial;*line-height:1;}
.tb-thumb{margin:10px 0 0;overflow:hidden;}
.tb-thumb li{background:none repeat scroll 0 0 transparent;float:left;height:42px;margin:0 6px 0 0;overflow:hidden;padding:1px;}
.tb-s310, .tb-s310 a{height:310px;width:310px;}
.tb-s310, .tb-s310 img{max-height:310px;max-width:310px;}
.tb-s310 a{*font-size:271px;}
.tb-s40 a{*font-size:35px;}
.tb-s40, .tb-s40 a{height:40px;width:40px;}
.tb-booth{border:1px solid #CDCDCD;position:relative;z-index:1;}
.tb-thumb .tb-selected{background:none repeat scroll 0 0 #C30008;height:40px;padding:2px;}
.tb-thumb .tb-selected div{background-color:#FFFFFF;border:medium none;}
.tb-thumb li div{border:1px solid #CDCDCD;}
.zoomDiv{z-index:999;position:absolute;top:0px;left:0px;width:200px;height:200px;background:#ffffff;border:1px solid #CCCCCC;display:none;text-align:center;overflow:hidden;}
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....








