最新的CSS3插件,在线演示源码下载,纯CSS3实现自定义
jQuery是一个非常不错的JavaScript脚本库,之前我们也分享了很多关于jQuery的插件,有菜单、表单、图片、动画等等。今天我们要分享一些最新的jQuery/CSS3插件,每一个都提供源代码的下载css 教程 下载,希望大家喜欢。
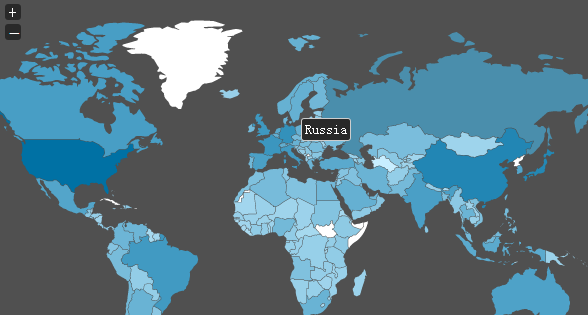
1、jQuery矢量SVG地图插件JVectorMap
JVectorMap是一款基于jQuery的矢量地图插件,它是基于SVG结构的,和其他jQuery地图插件不同的是,jVectorMap是矢量地图,但是它同样支持地图缩放和地图平面移动等相应的功能。由于JVectorMap是基于jQuery的,所以支持大部分主流的浏览器,应用也相当广泛。

在线演示 源码下载
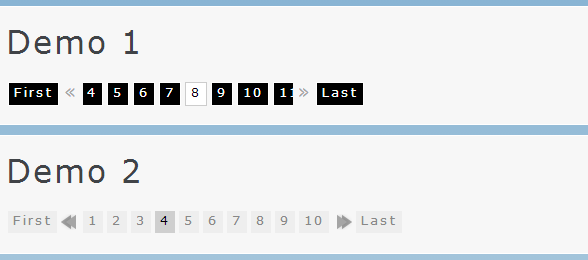
2、页码可滚动的jQuery分页插件jPaginate
jPaginate是一款基于jQuery的分页插件,这款jQuery分页插件有一个特点,就是随着鼠标点击页码,页码会向前或向后滚动,效果非常不错。而且,这款jQuery分页插件提供了多种样式风格,你也可以自己利用CSS来定义不同的分页样式。

在线演示 源码下载
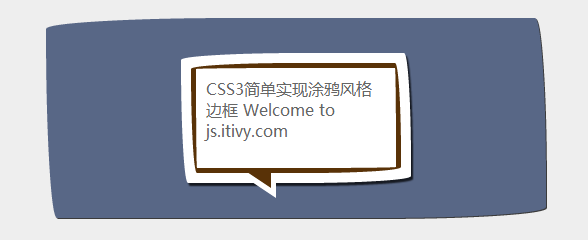
3、纯CSS3实现自定义Tooltip边框 涂鸦风格
这是一款用纯CSS3打造的自定义Tooltip边框的应用,之前我们讨论过如何用CSS3来实现不同样式的Tooltip,今天的这款Tooltip却可以用CSS3来自定义边框css 教程 下载,边框呈涂鸦风格。用CSS3实现自定义边框的好处是可以自适应边框内部的文字数量大小。

在线演示 源码下载
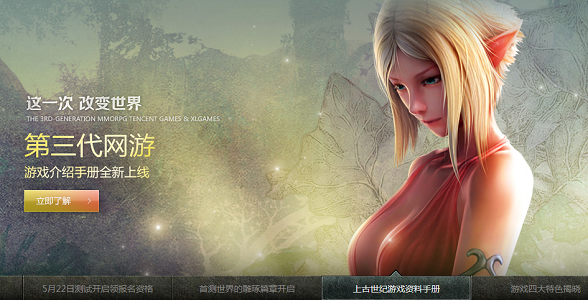
4、jQuery宽屏游戏焦点图 Tab图片切换按钮
今天我们要来分享一款全新的jQuery焦点图插件,这款jQuery焦点图是宽屏的,因此外观看上去非常大气,在这里我们也分享过很多宽屏的jQuery焦点图插件,但是这款jQuery焦点图在切换图片上不仅具有淡入淡出的动画特效,而且切换的按钮式tab形式的,图片切换也十分流畅。

在线演示 源码下载
5、纯CSS3实现宽屏二级下拉菜单
今天我们要来分享一款基于纯CSS3的宽屏二级下拉菜单,这款菜单的子菜单在展开的时候是很宽敞的,菜单项中可以自定义格式的内容,非常实用,也很大气。由于是用纯CSS3实现,所以这款下拉菜单不用运行Javascript,展示速度当然是非常快的。

在线演示 源码下载
6、jQuery/CSS3可折叠侧边栏菜单
这次我们要分享的一款很棒的jQuery菜单插件,这款菜单插件是可折叠的侧边栏菜单,菜单的特点是点击按钮可以展开和折叠菜单,并伴随动画效果。而且每一个菜单项都有一个小图标,非常清新漂亮。当然折叠的效果需要CSS3的支持。

在线演示 源码下载
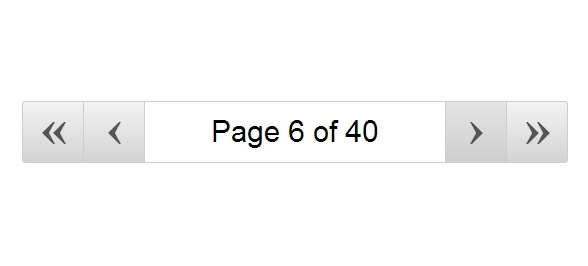
7、jQuery分页插件jqPagination 可自定义输入页码
jqPagination是一款基于jQuery的分页插件,这款jQuery分页插件非常实用,不仅可以上下翻页,而且也支持第一页和最后一页的翻页。另外,jqPagination还支持自定义输入页码来跳转到任意页。jqPagination分页插件的UI外观也比较漂亮,分页按钮不仅大气,而且还有渐变的颜色,看起来很简单,你可以将jqPagination应用在自己的个人博客上。

在线演示 源码下载
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
2天前
能不能支持deepseek