兄弟关系双管道|CSS选择器优先级工作中修改css样式
CSS选择器优先级
工作中修改css样式时,是不是会经常遇到
写的css样式不生效
改这个地方结果别的地方样式也跟着一起变了
明明是一样的css代码为啥换个地方就不一样了
改了个标签结果把样式改乱了…
几乎所有的样式冲突、样式覆盖等问题都与css声明的优先级错位有关
那css优先级的计算规则是什么?
如何避免样式冲突、样式覆盖的问题呢
css选择器的基本概念 1 选择器、选择符、伪类、伪元素
1 选择器
标签选择器 div span p li …
类选择器
属性选择器
…
2 选择符
空格选择符表示后代关系
>
表示父子关系
+
表示相邻兄弟关系
~
表示兄弟关系
双管道||

表示列关系
3 伪类
特征是前面会有一个冒号(:),通常与浏览器行为和用户行为有关,例如
:hover
:focus
:active
:visited
4 伪元素
特征是前面会有两个冒号(::),常见的有
::after
::before
::first-letter
::first-line
css选择器的优先级
css优先级有着明显不可逾越的优先级制度
css优先级规则
1 0级 通配选择器(*)、选择符 和 逻辑组合伪类
逻辑组合伪类,这些伪类并不影响优先级,起影响作用的是括号内的选择器
:not()
:is
:where
2 1级 标签选择器
3 2级 类选择器、属性选择器 和 伪类
.foo
[foo]
:hover
4 3级 ID选择器
#demo {}
5 4级 style 属性内联
优先级
6 5级 !important
!important是顶级优先级,可以重置JavaScript设置的样式,唯一推荐使用的场景就是使JavaScript设置的无效对于其他场景,没有使用的理由,最好不用,用别的方案替代
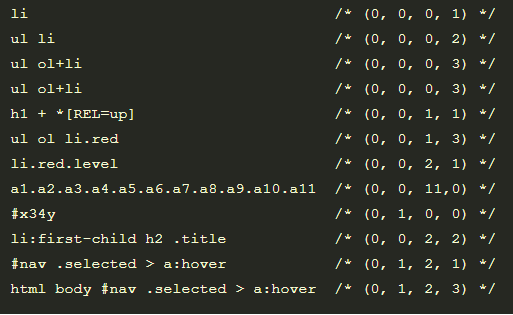
CSS选择器优先级计算规则
数值计数法:每一段css语句的选择器都对应一个具体的数值,数值越大优先级越高,其中的css语句就优先被渲染。其中,出现一个0级对应的数值+0,1级选择器数值+1,2级选择器数值+10,3级选择器数值+100
ps 这里的10 不是说真的10个1级选择器的权重等于1个2级选择器,只是一个相对的概念。
但是在IE浏览器里256个1级选择器是会覆盖1个2级选择器的。
01 0
dialog
1
1 * 1
ul > li
2
2 1 + 1 0
li > ol + ol
3
3 1 + 2 0
.foo
10
1 * 10
a:not([rel=nofollow])
11
1 + 1 0 + 1 10
a:hover
11
1 + 1 * 10
ol li.foo
12
1 + 0 + 1 + 10
li.foo.bar
21
1 + 10 + 10
#foo
100
100
#foo .bar p
111
100 + 10 + 1
我的颜色是?
body.foo:not([dir]) { color:red }
html[lang] .foo {color:blue}
当css选择器的优先级数值一样的时候,后渲染的css选择器的优先级更高。并且这个后渲染是相当于整个文档流的,而不是单个的文件。
增加css优先级的小技巧
常见的增加优先级的方式是
但这样做会出现的问题有
1 出现耦合,父子关系变化之后代码会无效
2 嵌套层级过深之后修改出来会非常的痛苦
3 换标签了样式也会失效
4 一用!important只要覆盖就得同样用
小技巧
1 叠加自身 .foo.foo
2 叠加属性选择器 .foo[class]
css选择器的命名 面向属性的类名 定义
选择器的命名是跟着具体的css样式走的,与项目、模块、页面统统没有关系。比如

.clearfix::after {
display: block;
content: "";
clear: both;
}
.dn {display:none}
.db {display:block}
.df {display:flex}
.tl {text-align:center}
使用场景
细枝末节、特殊场景的微调可以使用面向属性的命名
.keydata-top-list .keydata-top-item .noLink:hover {
cursor: default;
}
.cur-def {
cursor: default;
}
面向语义的命名
根据元素所处的上下文命名。比如 .header .title .desc
优点缺点
面向属性的类名
重用性高,方便快捷
适用场景优先
面向语义的命名
灵活丰富,应用场景广泛
代码笨重,效率一般
命名的小技巧
1 从HTML标签中找灵感
header body aside section main nav footer content detail
.my-header
.my-body
.my-aside
2 从HTML特定的属性中找灵感
checkbox radio email number color time url
3 css伪类和HTML布尔属性作为状态管理类名,比如
.active 来自于 :active
.disable 来自于 :disable
.selected 来自于HTML的selected属性
.checked
.invalid
我们一般的用法是在状态类属性下面写当前状态下的样式,但这样会造成一个后果就是代码容易造成代码冲突,所以状态类名下最好不要有css样式,就当成一个状态标识符来用,让其跟其他类名组合使用
.my-content {
}
.active.my-content {
}

css选择器使用的最佳实践 命名
1 使用小写,使用英文单词或者缩写,专有名词可以使用拼音,例如 maoyan
不建议使用驼峰,驼峰命名建议留给js使用
2 命名组合,以短横线混合使用,组合个数不超过5个
.evaluation-card-info-detail-grid-title
3 设置统一前缀,强调品牌同时避免样式冲突
选择器类型的使用
1 不要使用id选择器
因为id选择器的优先级太高了,并且和JavaScript耦合,实在要用可以使用属性选择器[id=“foo”]
2 不要嵌套选择器 ,不使用标签选择器,建议使用无嵌套的纯类名选择器
a 渲染性能糟糕
CSS选择器是从左往右进行匹配渲染的,.box div 是先匹配的页面上所有的div,再匹配的.box类名元素,如果页面上内容丰富、HTML的结构又比较复杂的话,就会产生明显的渲染性能问题
b 优先级混乱
.project-detail-wrap .project-detail-left .project-detail-left-top .basic-info .basic-info-content .basicOpt > a
如果想要覆盖这段样式的方法,只有
1 写在这段代码后面
2 以更多的嵌套覆盖
3 使用id选择器
4 使用!important
c 样式布局脆弱
.project-detail-wrap .project-detail-left .project-detail-left-top .basic-info .basic-info-content .basicOpt > a
HTML里不用a标签了,那这段样式就失效了css 比important还高的优先级用法,一般大家改的时候不大会记得还需要改css的css 比important还高的优先级用法,改css也得去css文件里找到;或者HTML的结构变了,删除了某个层级,就增加了查找问题和修改问题的时间
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


