CSS3中如何设置旋转中心点以实现更灵活的旋转效果?
在css3中css旋转,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置css旋转,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
怎么设置rotate在css3的旋转中心点
rotate()函数是一个内置函数,用于基于给定角度作为参数旋转元素。可以按照度数,刻度,弧度或转角设置角度。

用法:
<pre class="brush:css;toolbar:false">rotate( angle )</pre>
参数:该函数接受代表旋转角度的单个参数角度。正角和负角分别使元素顺时针和逆时针旋转。

以下示例说明了CSS中的rotate()函数:
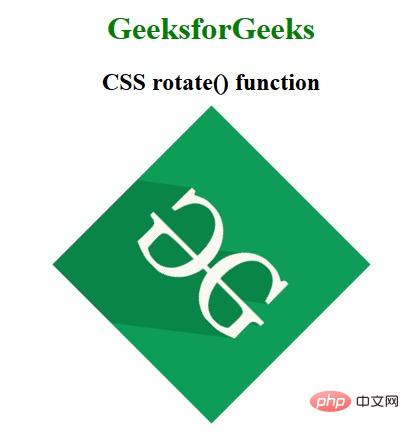
范例1:
<pre class="brush:css;toolbar:false">
CSS rotate() function
body {
text-align:center;
}
h1 {
color:green;
}
.rotate_image {
transform:rotate(45deg);
}
#GeeksforGeeks
##CSS rotate() function
输出:

transform-Origin属性允许您更改转换元素的位置。

2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
语法为:
<pre class="brush:css;toolbar:false">transform-origin: x-axis y-axis z-axis;</pre>
x-axis定义视图被置于 X 轴的何处。
y-axis定义视图被置于 Y 轴的何处。
示例如下:
<pre class="brush:css;toolbar:false">
123
div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); / IE 9 /
-ms-transform-origin:20% 40%; / IE 9 /
-webkit-transform: rotate(45deg); / Safari and Chrome /
-webkit-transform-origin:20% 40%; / Safari and Chrome /
}
HELLO
</pre>
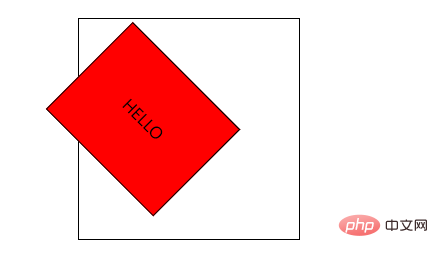
输出结果:

发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


