滚动条它会覆盖第三个属性的样式覆盖属性
滚动条的设置
::-webkit-scrollbar 滚动条整体部分,可以设置宽度等::-webkit-scrollbar-button 滚动条两端的按钮::-webkit-scrollbar-track 外层轨道::-webkit-scrollbar-track-piece 内层滚动槽::-webkit-scrollbar-thumb 滚动的滑块::-webkit-scrollbar-corner 边角::-webkit-resizer 定义右下角拖动块的样式
::-webkit-scrollbar :滚动条整体部分,其中的属性: width,height,background,border等。
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片滚动条样式 css,颜色改变显示效果。

::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
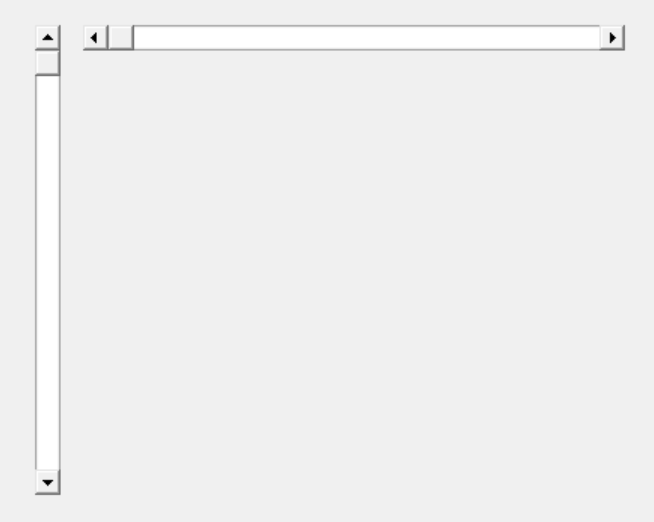
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角滚动条样式 css,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)
/ 设置滚动条的样式 /
- ::-webkit-scrollbar {
- width:12px;
- background-color: aqua;
- }
- /* 滚动槽 */
- ::-webkit-scrollbar-track {
- border-radius:10px;
- }
- /* 滚动条滑块 */
- ::-webkit-scrollbar-thumb {
- border-radius:10px;
- background:black;
- }
-
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
4月7日
能不能支持deepseek