微信小游戏的内存调优指南:为什么要做小游戏内存优化?
本文原作者为猫先生,2020年5月20日发布于微信小游戏开放社区,原文《微信小游戏的内存调优指南》
前言
在开发微信小游戏的过程中,开发者往往会遇到很多内存问题,如内存泄漏或者内存溢出等。
对目前几款微信创意小游戏进行测试发现,微信小游戏运行时的异常Crash多是由于内存占用过多造成的。为了方便开发者调优小游戏内存,本文从开发、测试与现网不同阶段介绍我们常见的内存分析与调优工具。

现网数据:为什么要做小游戏内存优化?
是微信发布的官方小程序,支持相关的开发和运营人员查看自身小游戏的运营数据。
为了能让开发者掌握游戏的运行性能数据,小游戏框架底层会对现网玩家进行一定概率的采样,采样量可以通过趋势数据勾选得到。
需要上报性能数据的玩家会以一定时间间隔(目前为1分钟)上报数据,因此该数值能比较准确地反应玩家真实的游戏体验情况。最终这些数值会呈现在小游戏数据助手提供的“性能分析“板块。

我们可以在左图”概况“中看到整体的内存均值与游戏因内存产生的内存异常退出率,在右图“运行性能”中看到在不同档次的机型下的内存均值与内存异常退出率。

值得注意的是,在iOS下小游戏与微信客户端是处于同进程,因此两者总内存达到OOM阈值(如上图)时非常容易被系统KILL掉,因此开发者需要格外注意内存的使用量。
通过分析,我们发现许多小游戏在iOS的内存异常退出率偏高(尤其是低端机),如果你发现自己的小游戏也存在这样的现象,那么很大概率存在内存问题而导致大批玩家流失,接下来需要赶紧着手优化小游戏的内存使用。
开发阶段:把一切都控制在最开始
开发过程中,为了方便开放者定位和调试所研发的微信小游戏的内存问题,本文推荐三款内存调试工具:
·微信开发者工具Performence与Memory
微信开发者工具中内置了Google Chrome DevTools 工具。DevTools可以帮助开发人员即时编辑页面并快速诊断问题,最终可以帮助开发人员更快地构建更好的小游戏。
·微信Android 真机性能测试
微信Android端自身集成了三种内存分析工具,分别是性能监控面板、Heap Snapshot、V8-CPU-Profile。开发者可通过三者监控Android真机环境下各性能指标。
·PerfDog
PerfDog是移动全平台iOS/Android性能测试、分析工具平台。快速定位分析性能问题,提升APP应用及游戏的性能和品质。手机无需ROOT/越狱。手机硬件、游戏及APP应用也无需做任何修改,极简化即插即用。
|关于微信开发者工具Performence与Memory
如果想要详细了解微信开发者工具下的Performance和Memory的全部功能,参考Chrome Performance 和 Chrome Memory。
截图取自微信开发者工具和Chrome Performance。
|关于微信开发者工具之Performence
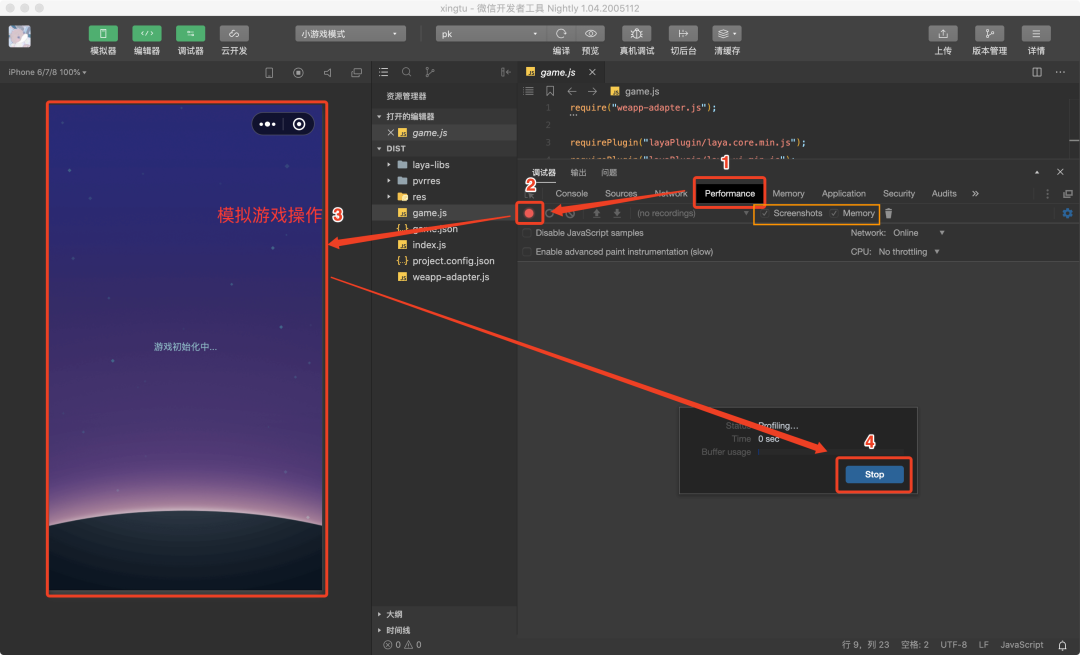
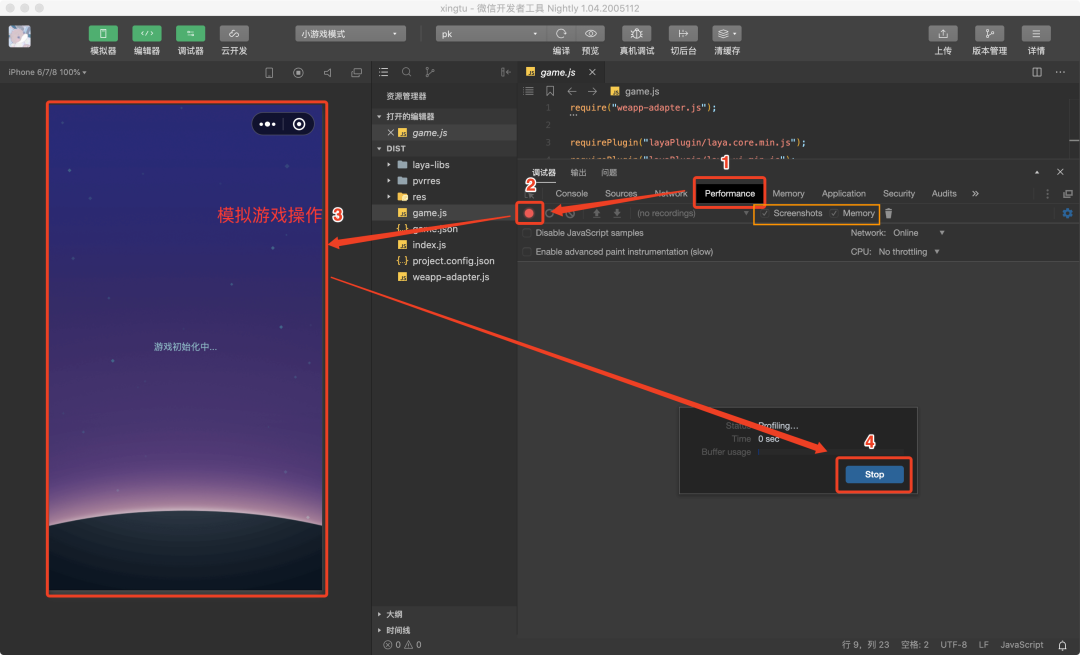
为了更方便清晰地分析内存问题,建议开发者在引擎端导出微信小游戏项目时,选中“调试模式”。
使用Performance的录制步骤如下图所示(勾选上Performance下的ScreenShots和Memory,见下图黄褐色框区域):

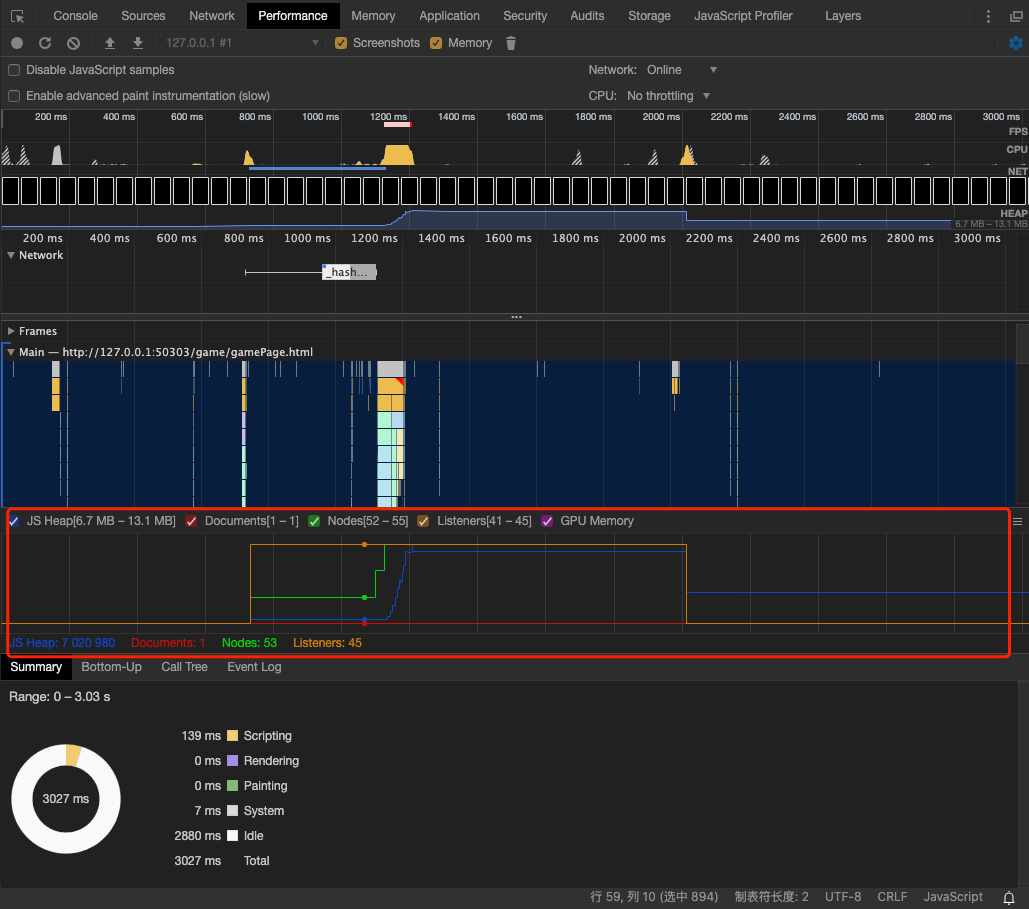
录制完成后会得到如下图所示的结果,对结果按照下文给出的方式进行分析。Performance中共有4个区域,起到不同的作用,接下来分别介绍。

· 区域1:概览窗口
包含FPS、CPU、NET、ScreenShots、HEAP五部分。其中:
NET对应区域2中的Network。每个彩色条代表一个资源。条越长,检索资源所花费的时间越长。每个栏的浅色代表等待时间(从请求资源到下载第一个字节之间的时间)。深色部分表示传输时间(下载第一个字节和最后一个字节之间的时间)。
条的颜色编码如下:
HTML文件是蓝色的。
Scripts是黄色的。
Stylesheets 是紫色的。
媒体文件为绿色。
其他资源是灰色的。
当鼠标放在FPS,CPU和NET区域时,将显示该时间点的页面截图。
HEAP是JS堆的缩略展示,对应着区域3。
· 区域2和区域3
包括Network、Frame、Interactions、Main、GPU、Chrome_childIOThread和Compositor等七个部分,内存问题重点关注Network和Main。
NetWork对应着概览窗口(区域1)中的NET,不再赘述。
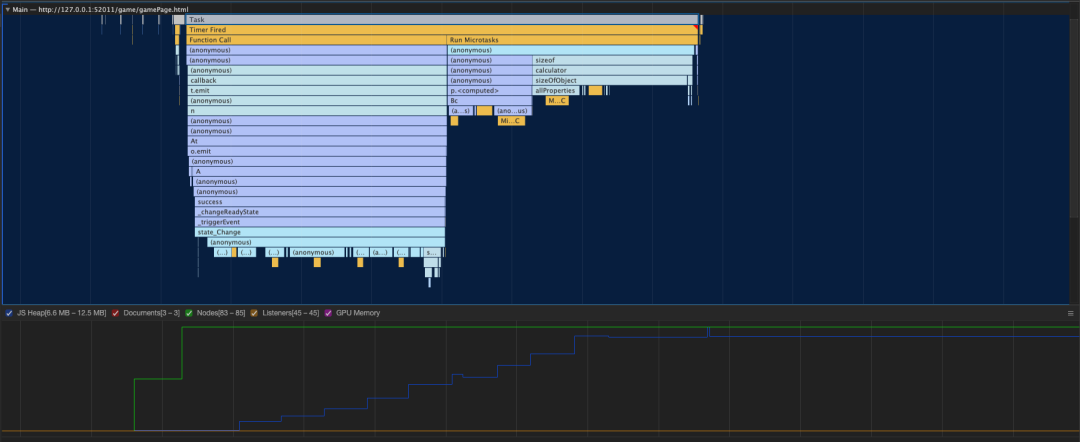
Main: CPU堆栈跟踪的可视化火焰图。显示了主线程随时间变化的活动图表。x轴表示一段时间内的记录,每个条形代表一个事件,较宽的条形表示该事件花费了更长的时间。y轴表示调用堆栈,事件相互叠加时,表示较高的事件导致较低的事件。
当选中Main时,区域3呈现了JS Heap、Documents、节点数(Nodes)、监听器(Listeners)和GPU memory等变化曲线。

· 区域4:统计窗口
在上述三个窗口中选中不同的区域,该窗口呈现不同的统计结果。
分析内存时主要关注JS Heap数据及其曲线。

如上图,曲线颜色和上方复选框的颜色保持一致,如JS Heap是蓝色,Listeners是暗黄色。曲线显示了五组数据的曲线图,分别是JS Heap(JS 堆内存),Documents(DOM树根节点数量),Nodes(节点数),Listeners(监听器数量)和GPU Memory。
禁用复选框可以从图表中隐藏该类别。
点击JS Heap曲线时,Main中会定位到对应的执行函数,对于分析内存变化很有帮助。
|关于Chrome Devtools 之 Memory
开发者工具中的Memory可以帮助你——
找出您的页面当前正在使用多少内存;或通过时间轴记录可视化一段时间内的内存使用情况;或使用堆快照识别分离的DOM树(导致内存泄漏的常见原因):或使用“分配时间轴”记录找出何时在JS堆中分配新内存。

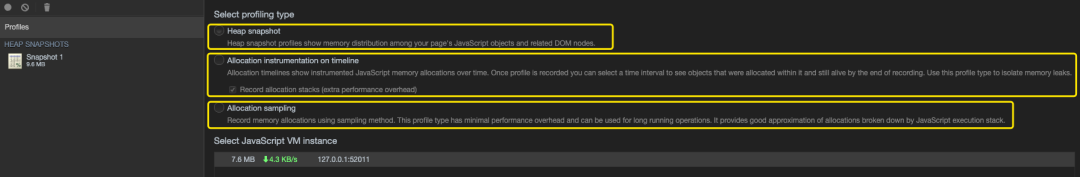
Memory的Profiles一共有三种类型:
Heap snapshot:显示了当前时刻页面上的js 对象和对应的DOM节点。
Allocation instrumentation on timeline:以时间轴的形式展现出来的js heap。
Allocation sampling: JS heap的采样,多用于长时间的记录。(本文不作介绍)
此外,还可以采用Performance中的memory的方式来获取内存信息,其记录的js heap与memory基本一致,但是有一点需要注意的是, Heap snapshot记录的是干净的内存(GC后的),而Performance中记录的内存并不一定经过了GC。
|关于Heap snapshot
Heap snapshot 有 Summary、Comparison、Containment和Statistics四种视图。
Summary显示按构造函数名称分组的对象。使用它可以根据构造函数名称分组的类型来查找对象(及其内存使用情况)。这对于跟踪DOM泄漏特别有用 。
Comparison显示两个快照之间的差异。使用它可以比较操作之前和之后的两个(或多个)内存快照。通过检查释放的内存中的增量和引用计数,可以确认内存泄漏的存在和原因。
Containment允许浏览堆内容。它提供了一个更好的对象结构视图,有助于分析全局命名空间(窗口)中引用的对象,以找出使它们保持不变的原因。用它来分析闭包并从低层次深入研究对象。
Statistics显示了当前js heap各种类别的资源所占用的内存大小的统计图。
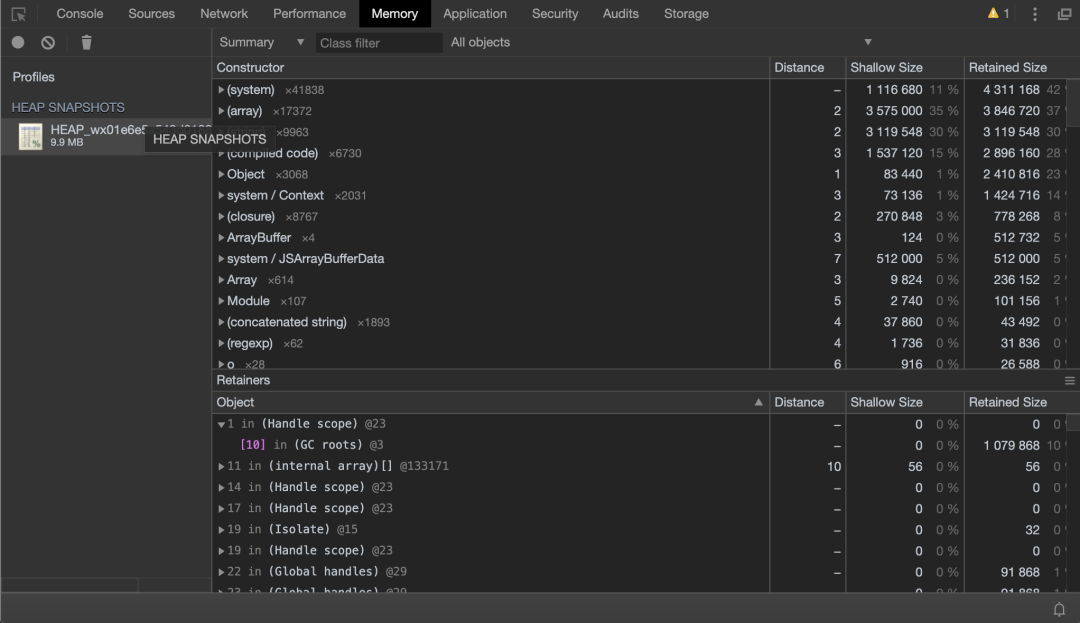
·Summary
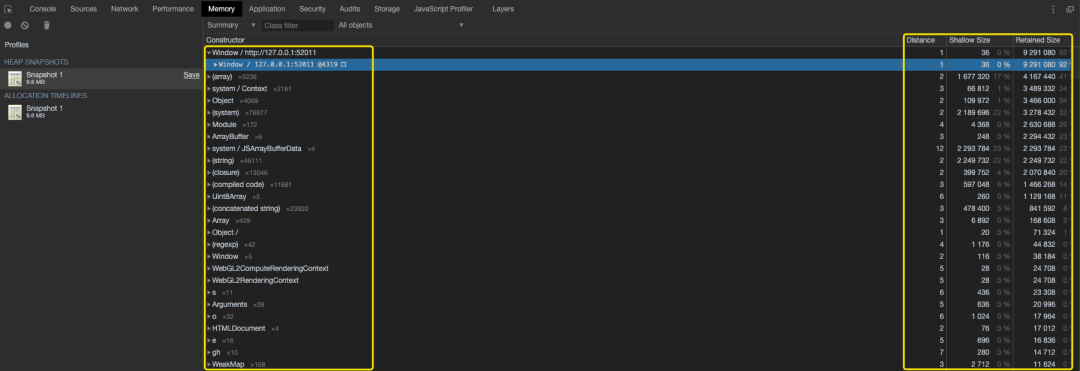
如下图所示:其中
Constructor表示使用此构造函数创建的所有对象。
Shallow Size显示对象本身占用的内存大小。
Retained Size显示删除对象后可以释放的内存大小(依赖项不可再访问)。这个大小其实主要包含了依赖项的大小。
Distance使用节点到根距离的最短路径。展开每一行,将显示其所有实例。@字符后的数字是对象的唯一ID,可以按对象比较堆快照。

(global property)– 全局对象和其引用对象的中间对象。
(roots)– 引用了所选对象的实体对象。引用可能被浏览器引擎出于自身目的所创建。浏览器引擎具备引用缓存,但是这些引用都是弱引用,因此不会阻止所选对象的垃圾回收。
(closure)– 通过函数闭包对一组对象的引用计数。
(array, string, number, regexp)– 具有引用数组,字符串,数字或正则表达式的属性的对象类型的列表。
(compiled code)– 所有与编译代码相关的内容。
HTMLDivElement,ArrayBuffer等 – 对代码引用的特定类型的元素或文档对象的引用。
·Comparison
通过将多个快照相互比较来查找存在差异的对象。为了验证某个应用程序操作不会造成泄漏(例如,通常是一对直接和反向操作qq空间时间轴js代码,例如打开一个文档,然后关闭它,不会留下任何垃圾),您可以遵循以下情形:
在执行操作之前,录制堆快照(take heap snapshot)。
执行一项操作(以您认为会导致泄漏的某种方式与页面进行交互)。
执行相反的操作(进行相反的交互并重复几次)。
拍摄第二个堆快照,并将其视图更改为“比较”,将其与快照1进行比较。
在“比较”视图中,显示两个快照之间的差异。展开总条目时,显示添加和删除的对象实例:
·Containment
本质上是应用程序对象结构的“鸟瞰图”。可以通过它查看函数闭包内部,观察组成JavaScript对象的VM内部对象,以及了解应用程序在非常低的级别使用了多少内存。
该视图提供了几个入口点:
DOMWindow objects是代码层面的“全局”对象。
GC root是VM垃圾回收使用的实际GC根目录。GC根目录可以由内置对象映射,符号表,VM线程堆栈,编译缓存,句柄作用域,全局句柄组成。
native object是JavaScript虚拟机内部“推送”以允许自动化的浏览器对象,例如DOM节点qq空间时间轴js代码,CSS规则。
Allocation instrumentation on timeline


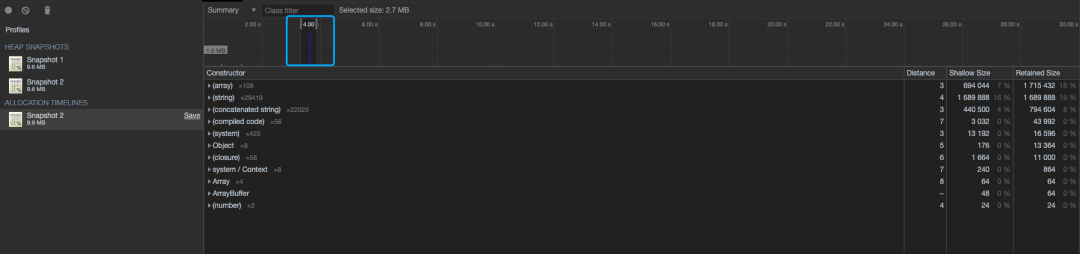
录制时,请注意“分配时间轴”上是否有蓝色条状显示,如下面的屏幕截图所示。
这些蓝色条表示新的内存分配。可以缩放栏以筛选“Constructor” 窗格,以仅显示在指定时间范围内分配的对象。
展开对象,然后单击其值查看有关它的更多详细信息。
|微信Android 真机性能测试
微信Android端自身集成了三种内存分析工具,分别是性能监控面板、Heap Snapshot、V8-CPU-Profile。开发者可通过三者监控Android真机环境下各性能指标。
通过此工具,开发者可以监控Android真机环境下的各个内存指标的实时变化。
·性能监控面板
微信 Android 7.0.7 版本及以上,微信为小游戏开发版和体验版提供了性能监控面板,可以通过胶囊按钮-开发调试-打开性能监控面板打开,效果如下图所示:

开发者可通过在Android真机中实时地监控整个游戏过程中的各项资源的变化,更直接地定位和发现内存问题。
开发者可以监控不同内存的占用情况,通过不同内存的变化趋势来判断是否有内存泄漏的情况,各个指标含义如下:

"内存"指总内存,其值与summary.total-pss保持一致。
·Heap Snapshot
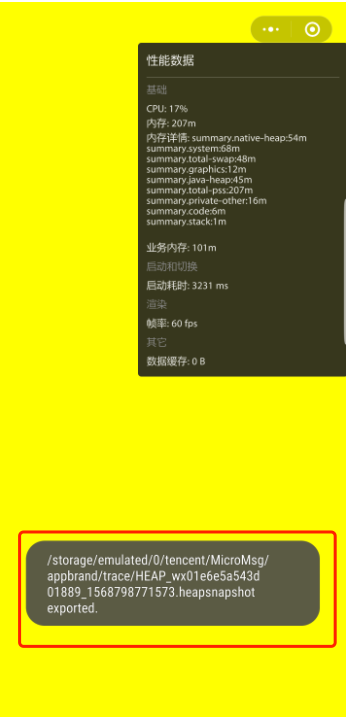
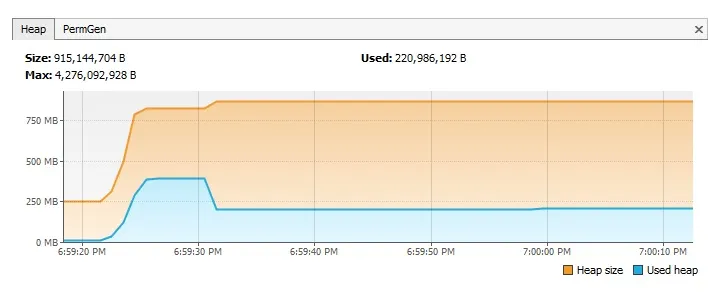
微信 Android 7.0.7 版本及以上,微信为小游戏开发版和体验版提供了Heap 内存快照的能力,同样是在胶囊按钮中打开,选择开发调试中的 Take Heap Snapshot,在界面弹出如下图所示的提示后,从手机中的提示的位置把 Heap Snapshot 拷贝到电脑上。

之后在微信开发者工具中的调试器的 Memory 中,Load 拷贝出的Heap Snapshot 文件,就可以查看 V8 的内存快照了,效果如下图所示:

|PerfDog的使用说明
各个参数信息和使用说明详见PerfDog使用说明;
本节只精简地介绍使用PerfDog 进行内存定位的操作。
在本文中,PerfDog的作用在于 :
(1)追踪内存变化的场景,帮助快速定位到内存异常的场景。
(2)从宏观角度观察微信小游戏运行时总体内存变化趋势,分析小游戏内存的可优化空间。
·iOS设备使用说明
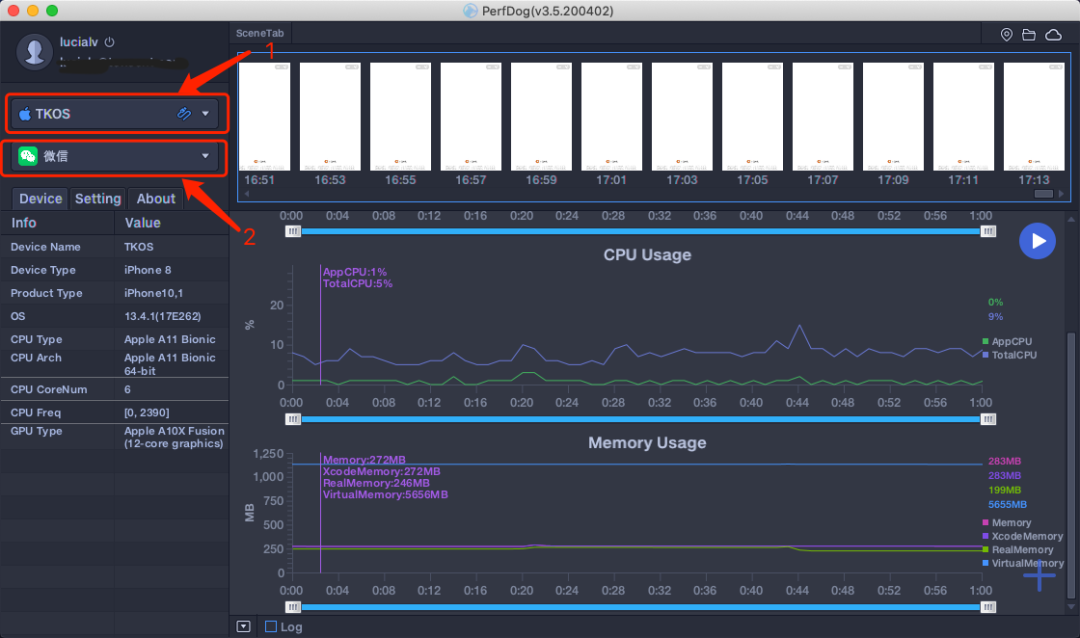
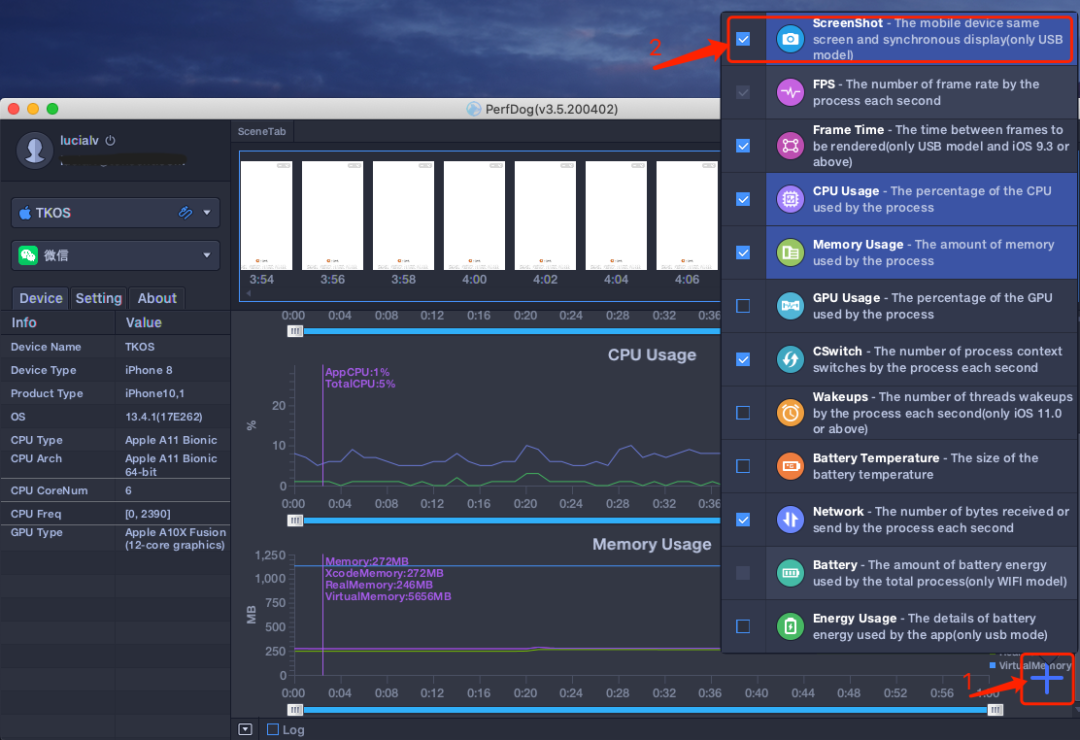
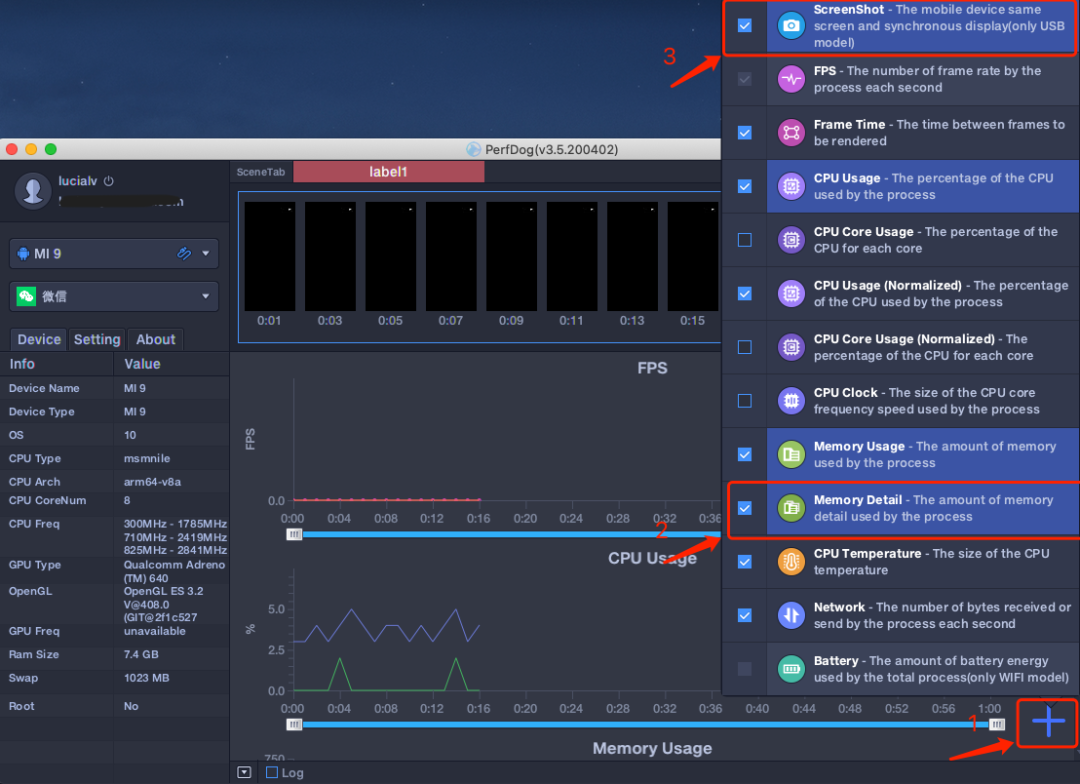
Step 1:打开PerfDog,选择手机设备(USB模式或者WIFI模式,建议选择USB模式),选定应用程序“微信”。此时可以看到右侧区域多个指标的趋势图。本文中重点关注Memory Usage。

为了更清晰地分析内存变化场景,建议在PerfDog中打开ScreenShot(只支持USB模式):打开方式为点击右下角"➕",选中ScreenShot。如下图:

Step 2:在移动设备终端打开所要测试的微信小游戏。此时正常情况下,可以看到右侧Memory Usage中的各个曲线发生变化。
Step 3:在微信小游戏的各个场景中进行游戏操作,观察右侧Memory Usage的变化。

iOS设备下微信小游戏与微信处于同一进程,故直接观察微信进程的Memory Usage的变化即可。
iOS设备下Memory Usage各字段如下。在下列指标中,定位内存问题重点关注Memory指标。
Memory :统计FootPrint,是测试过程中重点观察的指标。
注1:PerfDog暂时在iOS9、10系统无法获取该字段,其他版本可正常使用。如做性能测试,建议升级iOS系统版本。
注2:OOM与FootPrint有关,与系统、机型无关。只与RAM有关,如1G内存机器。FootPrint超过650MB,引发OOM。
Xcode Memory :XCode Debug gauges统计方式。
注:PerfDog暂时在iOS9、10系统无法获取该字段,其他版本可正常使用。如做性能测试,建议升级iOS系统版本。
Real Memory:Xcode Instrument统计方式,指实际占用物理内存。
注:该指标与物理内存系统策略有关,衡量内存指标时不会关注,但是它有助于分析和定位整体性能问题。比如:Memory没有降低,说明应用没有释放内存,但是Real Memory却降低了,说明系统对内存做了压缩。由于压缩会占用CPU资源,相应会导致FPS降低。
Virtual Memory:虚拟内存
Step 4:依据Memory曲线变化,对照实际操作场景或者ScreenShot给出的场景截图,根据微信小游戏的代码逻辑,定位出内存异常的场景。
|Android设备使用说明
注1:Android设备需要开启手机USB调试模式及允许USB应用安装。
注2:针对Android设备有两种模式,非安装模式和安装模式。
a. 非安装模式(推荐):手机即插即用,无需任何设置及安装,使用非常简单,但手机屏幕上没有实时性能数据显示。测试时,PerfDog会弹框警告,但不影响使用,警告信息如下:

b. 安装模式:需要在手机上自行安装PerfDog.apk,手机屏幕上有实时性能数据显示(需要允许USB应用安装和PerfDog悬浮窗管理权限),启动PC端PerfDog,则会在手机上自动PUSH安装PerfDog.apk,具体安装类似各个手机厂商安装第三方APP提示安装即可。
(注:由于很多手机安装需要账号密码,导致无法自动安装,如果自动安装失败,则会把安装文件PerfDog.apk释放到当前文件夹里,手动安装PerfDog.apk即可)。此模式下,在测试过程中,可能由于系统资源紧缺会kill PerfDog显示app(手机界面性能数据显示),但不影响正常测试功能。
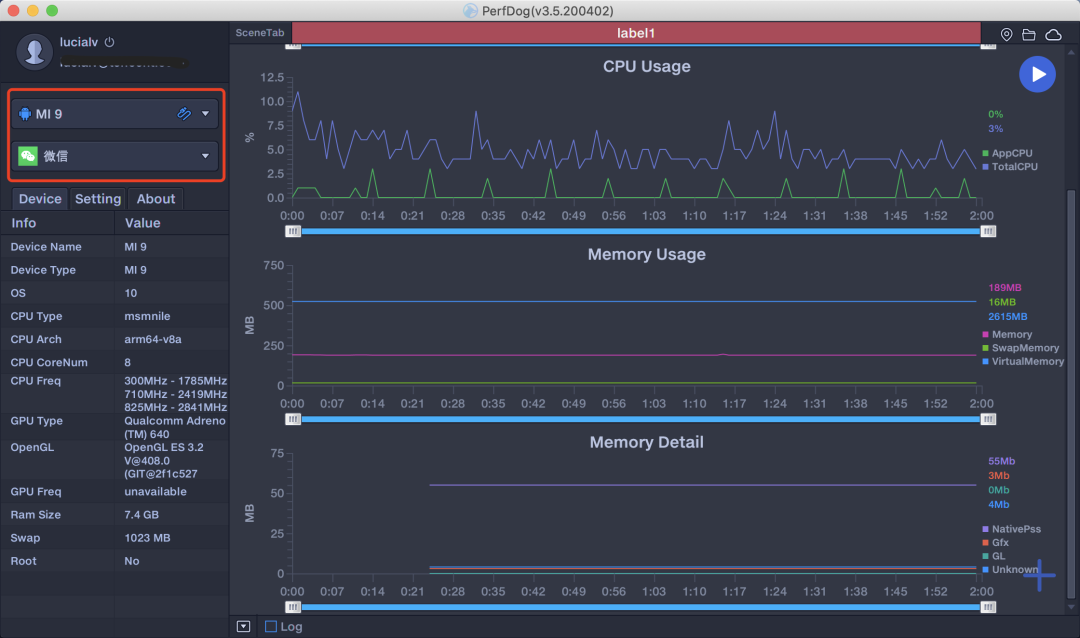
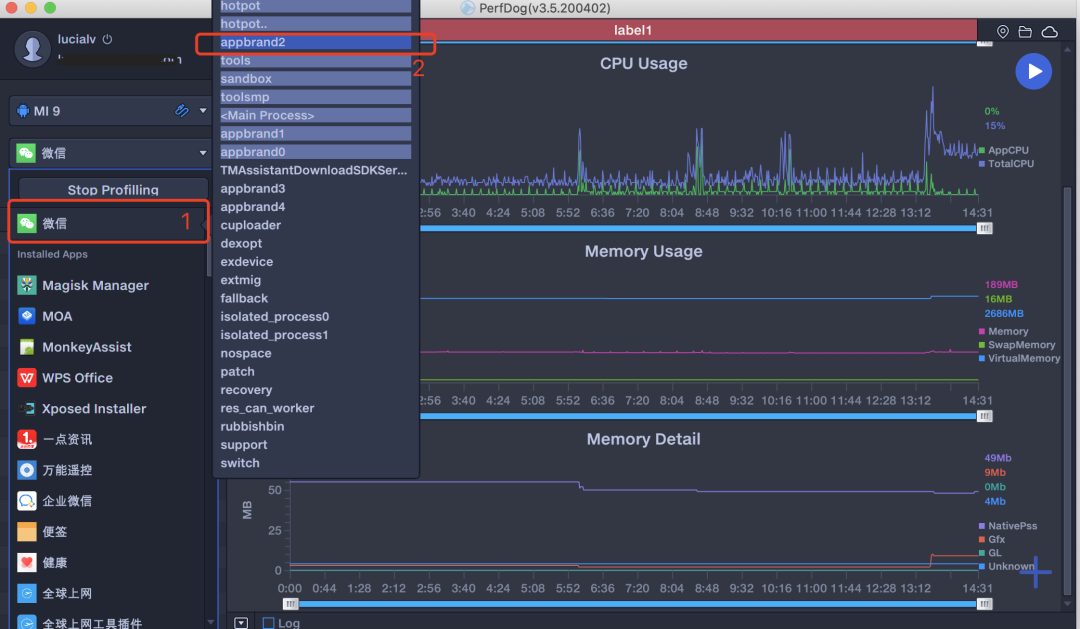
Step 1:打开PerfDog,选择手机设备(USB模式或者WIFI模式,建议选择USB模式),选定应用程序“微信”。此时可以看到右侧区域多个指标的趋势图。本文中重点关注Memory Usage。

为了更清晰地分析内存变化场景,建议在PerfDog中打开ScreenShot(只支持USB模式)和Memory Detail:打开方式为点击右下角"➕",选中ScreenShot和Memory Detail。如下图:

Step 2:在移动设备终端打开所要测试的微信小游戏。此时正常情况下,可以看到右侧Memory Usage中的各个曲线发生变化。
Step 3:在微信小游戏的各个场景中进行游戏操作,观察右侧Memory Usage的变化。
Android设备下微信小游戏与微信处于不同进程,需要在PerfDog中选取小游戏进程。选取小游戏进程方式如下图所示:鼠标放置在区域“1”上,会弹出右侧浮动框,其中深色区域是当前微信内活跃的进程。
如果此时微信正在运行小游戏,则该进程为微信小游戏进程。点击深色进程,即选中了小游戏进程。此时观察该进程的Memory 变化即可。

Android设备下Memory Usage各字段如下。在下列指标中,定位内存问题重点关注Memory指标。
Memory:PSS Memory,统计结果和Android Java API标准结果一致,与Meminfo也一致。
注:部分三星机器系统修改了Meminfo底层统计方式,导致Meminfo与Java AP统计结果不一致,新出三星机器已修复。
Swap Memory :部分设备支持Swap功能,在启用Swap功能后,系统会对PSS内存进行压缩,Swap增加,PSS会相应减少,由于压缩会占用CPU资源,同时相应会导致FPS降低。
Virtual Memory:VSS。

Step 4:依据Memory曲线变化,对照实际操作场景或者ScreenShot给出的场景截图,根据微信小游戏的代码逻辑,定位出内存异常的场景。
测试阶段:上线前的最后一道防线
小游戏云测试是微信小游戏团队为开发者提供的一套完整易用的在线测试服务,以帮助开发者更高效、更全面地进行自动化游戏性能测试、兼容性测试,驱动产品质量提升和优化,为用户带来更佳的游戏体验。
具备高覆盖率的真机设备集群、低成本接入门槛和持续集成性能、兼容性检测工具等特点。
欢迎参与内测
|内存专项数据
点击上图中的内存报告按钮。
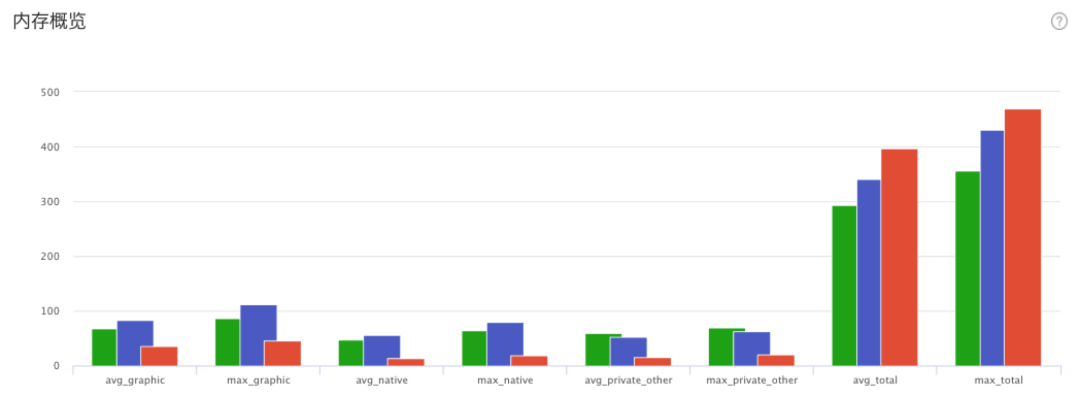
可以看到内存概览、内存分布、内存Top列表和内存数据详情等多种统计数据。
内存概览:高中低档机型下,多种内存数据(如avg_graphic、avg_native)等的概况数据。

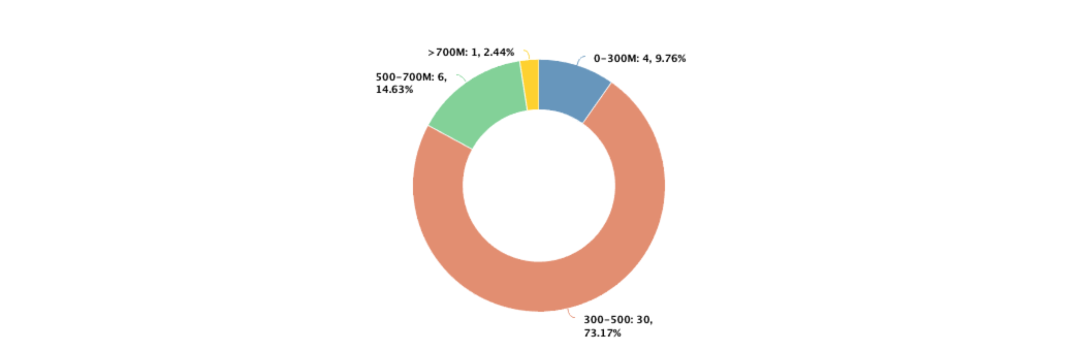
内存分布:总内存最大值(max_totoal)的机器数量分布情况,主要由任务测试过程与设备条件(如屏幕分辨率,操作系统)决定。

内存TOP列表:总内存最大值(max_totoal)排序TOP5机型。

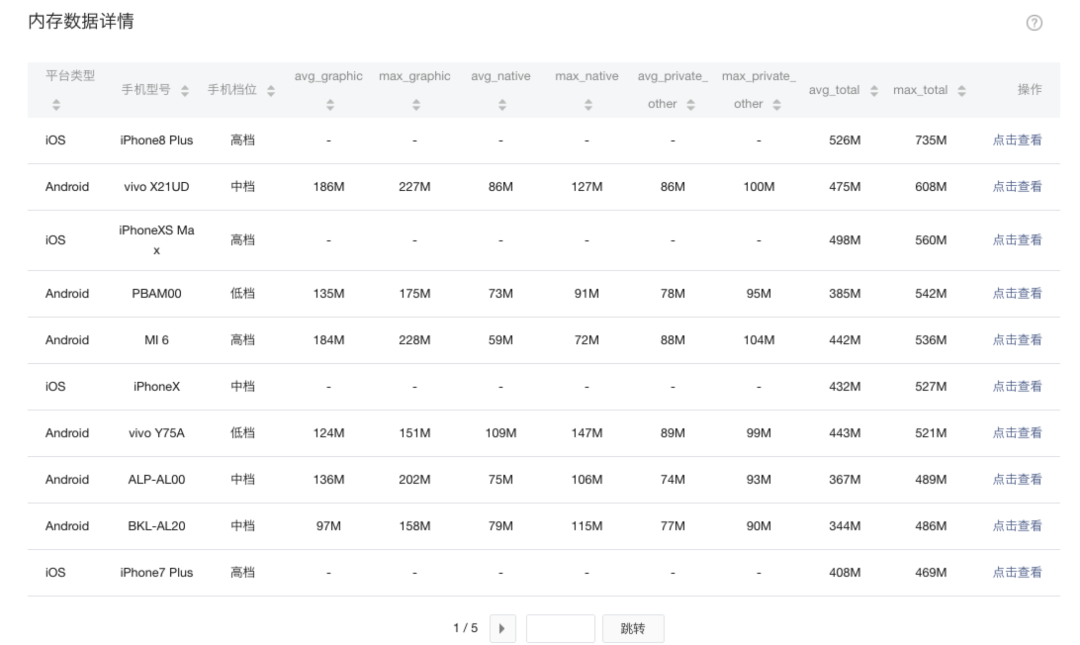
内存数据详情:total,graphic,native,private-other的最大值与均值在各设备测试中的详细数据。

·内存指标数据
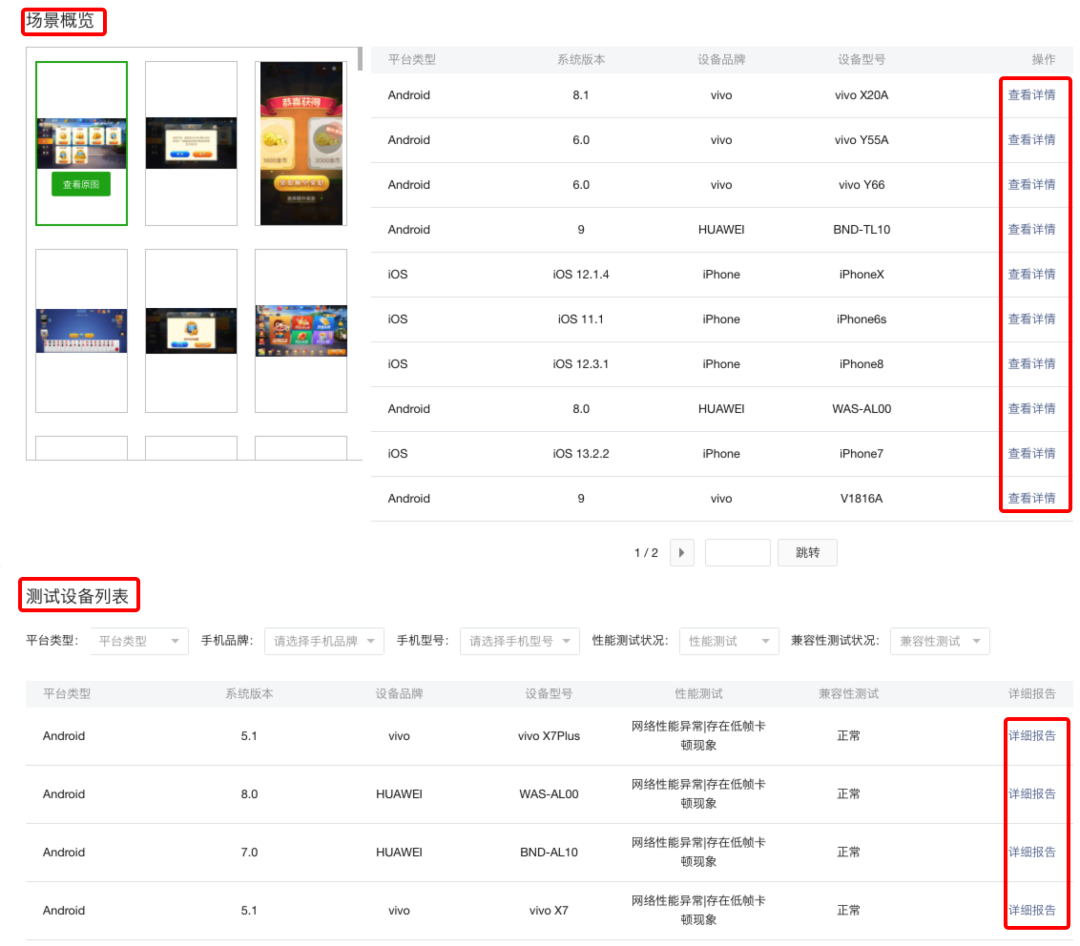
在“场景概览”或者“测试设备列表”中选择一台设备,点击“查看详情”或者“详细报告”,即可进入该设备下的云测试结果。

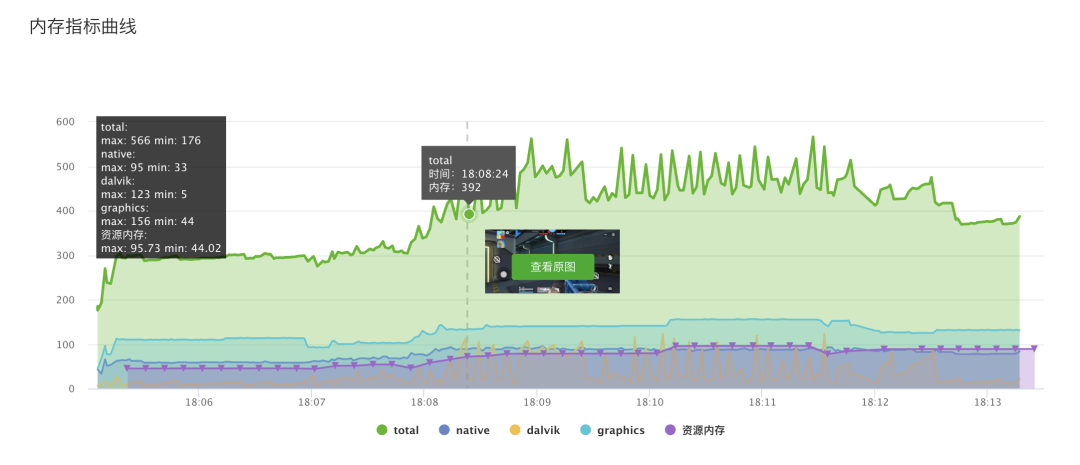
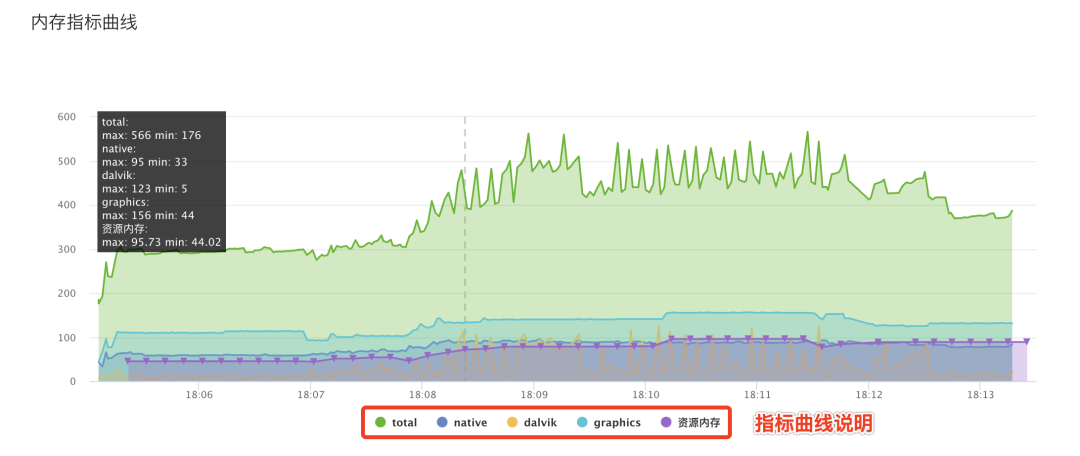
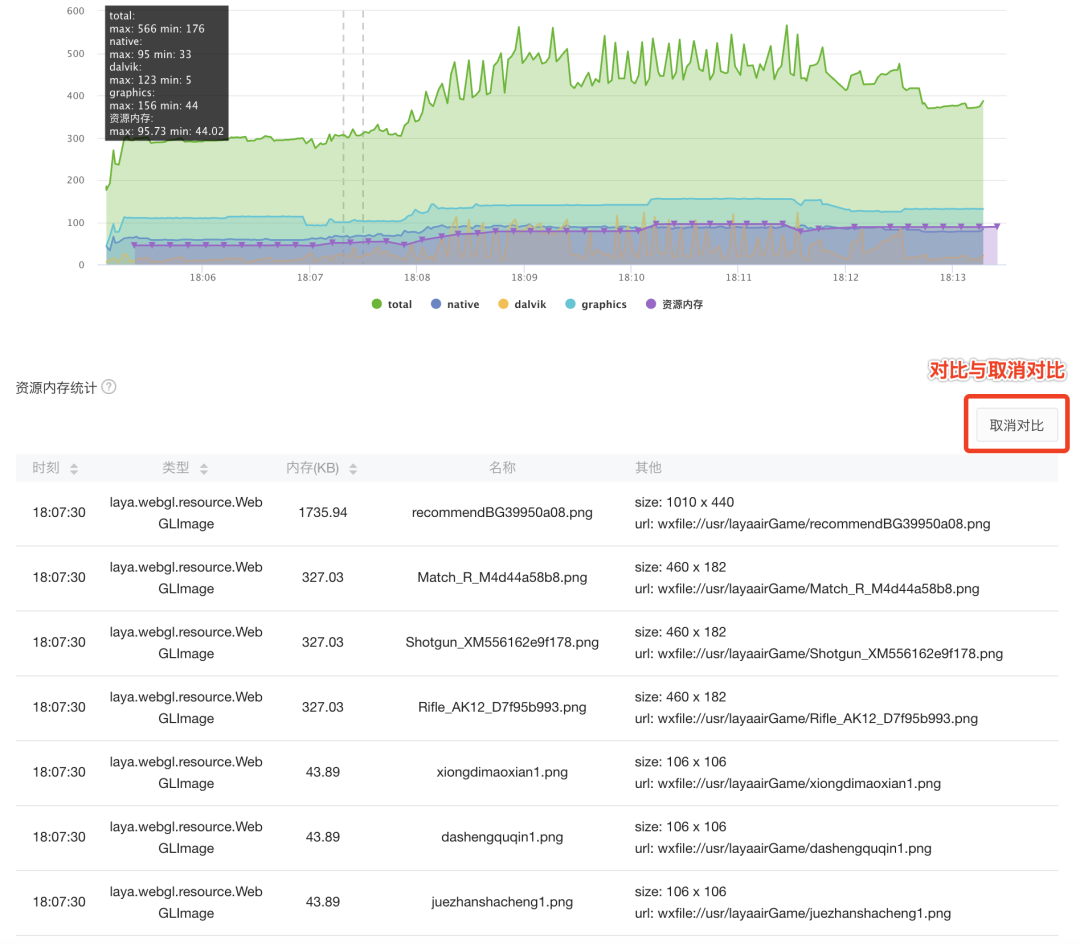
在详细报告中有多个指标,内存分析可关注内存指标曲线,如下图:

因为Android和iOS系统原因,内存指标曲线上在上述两个系统中获得的具体指标有所差异。
支持操作:
鼠标放置在曲线上某一点会浮窗显示该点的详细信息。
点击“指标曲线说明”,可显示/隐藏某一指标曲线。

按下鼠标左键,自左向右拖动,可缩放窗口以查看指定区域信息。
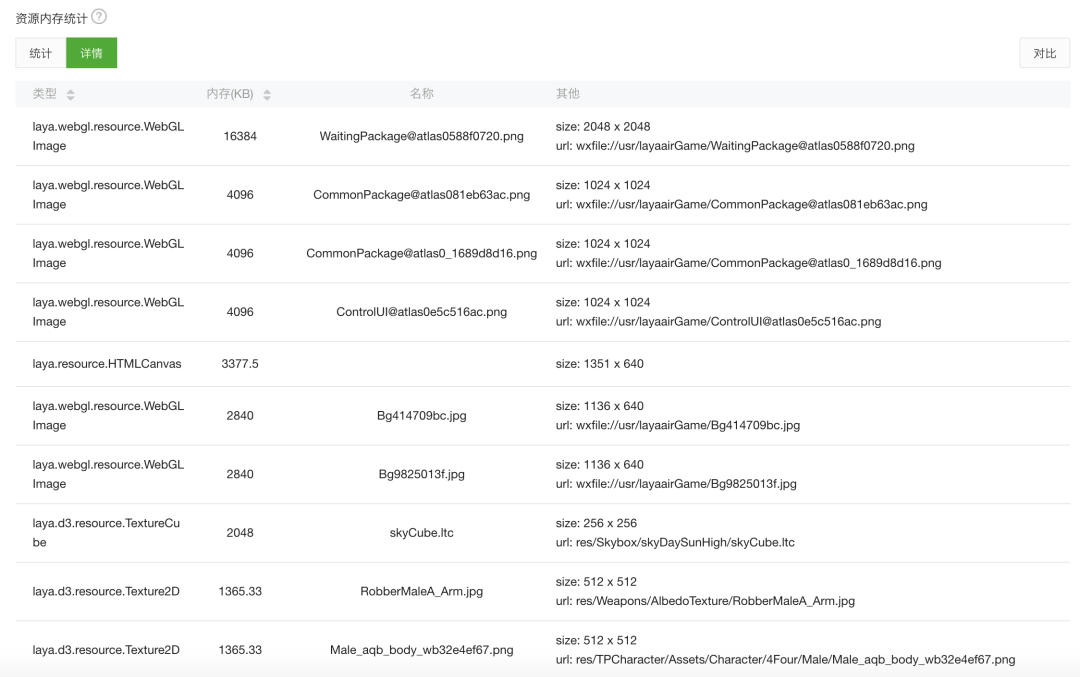
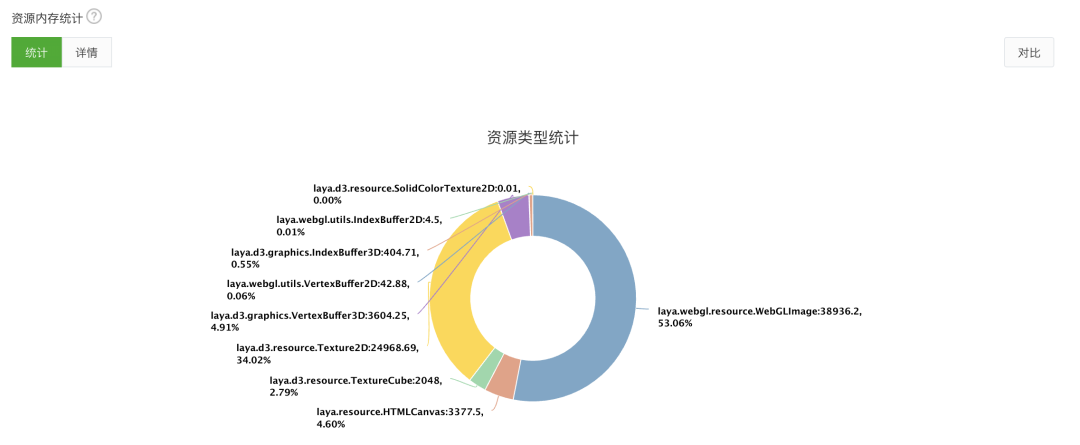
在曲线上鼠标点击某一点,可查看该时刻内存中的详细资源文件列表和统计图。


点击“对比”,可在内存指标曲线上选择两个时刻,对比两个时刻的内存资源文件的差异,差异文件以占用内存大小排序。

点击“取消对比“可取消对比。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
5天前
能不能支持deepseek