复盘一下javascript正则表达式的一些使用技巧和高级API,的用法

前言
熟悉我的朋友可能会知道,我一向是不写热点的。为什么不写呢?是因为我不关注热点吗?其实也不是。有些事件我还是很关注的,也确实有不少想法和观点。但我一直奉行一个原则,就是:要做有生命力的内容。
对于前端工程师来说, 正则表达式也许是javascript语言中最晦涩难懂的, 但是也往往是最简洁的.工作中遇到的很多问题,诸如搜索,查找, 高亮关键字等都可以使用正则轻松解决,所以有句话说的好:
正则用的好, 加班远离我.
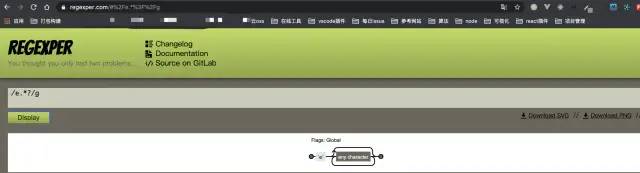
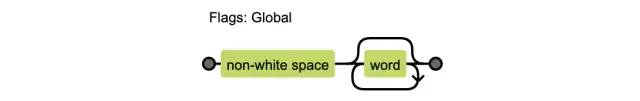
今天笔者就复盘一下javascript正则表达式的一些使用技巧和高级API, 并通过几个实际的案例,来展现正则表达式的魅力.如果大家觉得正则表达式理解起来很麻烦,也可以使用如下在线网站, 只需要输入你的正则表达式, 它就能以图形的方式将你的正则展示出来:

你将收获正文
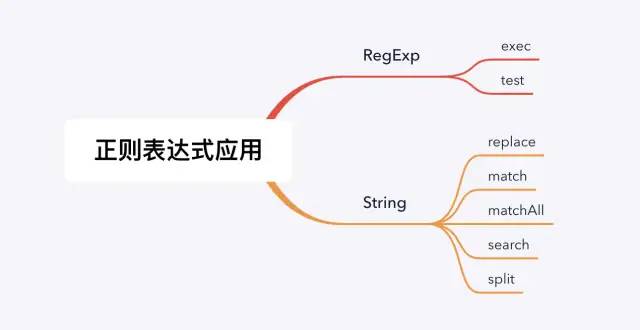
对于正则的基本用法笔者这里就不总结了,这里重点介绍一些比较有用且难懂的知识点.在最后笔者会写10个经典的正则案例, 供大家学习参考, 或者在工作中直接使用.

以上几点应用笔者在下文中会写几个例子来讲解.
模式匹配的用法(x)
模式匹配主要用来匹配某一类字符串并记住匹配项.
案例:
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">let str = 'xuxi is xuxi is' let reg = /(xuxi) (is) 1 2/g reg.test(str) // true (1) str.replace(reg, '$1 $2') // xuxi is (2) 复制代码</pre>
解释: 其中括号被称为捕获括号, 模式中的 1 和 2 表示第一个和第二个被捕获括号匹配的子字符串,即 xuxi 和 is,匹配了原字符串中的后两个单词, 因此(1)中运行的结果为true. 当我们在字符串中使用replace时, 我们可以使用$1, $2这样的方式获取第n个匹配项,并用来替换字符串. 如(2)中的运行结果.
非捕获括号的模式匹配(?:x)
主要用来匹配某一类字符串但不记住匹配项.
案例:
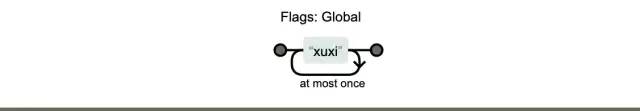
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">let str = 'xuxixuxi' let reg = /(?:xuxi){1,2}/g reg.test(str) // true (1) 复制代码</pre>

解释: 其中(?:)被称为非捕获括号, 我们可以使用它匹配一组字符但是并不记住该字符,一般用来判断某类字符是否存在于某字符串中.
先行断言x(?=y)
先行断言: 匹配'x'仅仅当'x'后面跟着'y'.
案例:
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">let str = '王者融化' let reg = /王(?=者)/ reg.test(str) // true (1) 复制代码</pre>
解释: /王(?=者)/会匹配到"王"仅当它后面跟着"者".但是"者"不属于匹配结果的一部分.
后行断言(?

反向否定查找: 仅仅当'x'前面不是'y'时匹配'x'.
案例:
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">let str = '3.1415' let reg = /(? reg.exec(str) // [3] (1) 复制代码</pre>
解释: /(?字符集合和反向字符集合的用法 [xyz] / 1
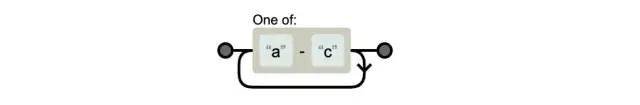
[xyz]: 一个字符集合。匹配方括号中的任意字符js替换字符串中的字符,包括转义序列。你可以使用破折号(-)来指定一个字符范围。
1: 一个反向字符集。也就是说,它匹配任何没有包含在方括号中的字符。你可以使用破折号(-)来指定一个字符范围。任何普通字符在这里都是起作用的
案例:
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">let str = 'abcd' let reg1 = /[a-c]+/ let reg2 = /2$/ reg1.test(str) // true (1) reg2.test(str) // false (2) 复制代码</pre>

解释: (1)中将返回true因为字符串中包含a-c中的字符, (2)中奖返回false, 因为字符串结尾为d, 但正则reg2需要匹配结尾不为d的字符串.
词边界和非单词边界匹配bB
b 匹配一个词的边界。一个词的边界就是一个词不被另外一个“字”字符跟随的位置或者前面跟其他“字”字符的位置,例如在字母和空格之间。注意,匹配中不包括匹配的字边界。换句话说,一个匹配的词的边界的内容的长度是0。
B 匹配一个非单词边界。匹配如下几种情况:(1)字符串第一个字符为非“字”字符 (2)字符串最后一个字符为非“字”字符 (3)两个单词字符之间 (4)两个非单词字符之间 (5)空字符串
案例:
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">let str = 'xuxi' let reg1 = /xib/ let reg2 = /xuB/ reg1.exec(str) // [xi] (1) reg2.exec(str) // [xu] (2) 复制代码</pre>
解释: (1)中匹配到了单词边界,即xi, 为该字符串的末尾.(2)中应为xu为非单词边界,所以会被其匹配到.
空白字符/非空白字符匹配sS
s: 匹配一个空白字符,包括空格、制表符、换页符和换行符.
S: 匹配一个非空白字符
案例:
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">let str = 'xuxi is' let reg1 = /.s/g let reg2 = /Sw/g reg1.exec(str) // [xuxi] (1) reg2.exec(str) // [xuxi] (2) 复制代码</pre>


解释: (1)和(2)中执行之后都将匹配xuxi, 一个是空白字符之前的匹配, 一个是非空白字符的匹配.
单字字符/非单字字符匹配w/W
w: 匹配一个单字字符(字母、数字或者下划线)。等价于 [A-Za-z0-9_]。
W: 匹配一个非单字字符。等价于 3
由于以上2种模式比较简单,这里就不一一介绍了.
正则10大应用案例
接下来笔者将总结几个使用正则的实际应用,供大家学习和参考.
1. 去除字符串内指定元素的标签
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">function trimTag(tagName, htmlStr) { let reg = new RegExp((\\n|.)*, "g") return htmlStr.replace(reg, '') } 复制代码</pre>
2. 短横线命名转驼峰命名
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">// 短横线转驼峰命名, flag = 0为小驼峰, 1为大驼峰 function toCamelCase(str, flag = 0) { if(flag) { return str[0].toUpperCase() + str.slice(1).replace(/-(w)/g, ($0, $1) => $1.toUpperCase()) }else { return str.replace(/-(\w)/g, ($0, $1) => $1.toUpperCase()) } } 复制代码</pre>
3. 实现一个简单的模板引擎
关于实现一个模板引擎, 实现中用到了大量的正则,建议感兴趣的可以直接看实现一个简单的模板引擎.
4. 去除字符串中的空格符
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">function trimAll(str) { return str.replace(/s*/g,"") } 复制代码</pre>
5. 判断指定格式的数据输入合法性
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">function numCheck(str, specialNum) { if(str.indexOf(',') > -1) { return str.splite(',').every(item=>this.numCheck(item)); } else { return str.split(specialNum).length === 2; } } 复制代码</pre>
6. 去除url参数字符串中值为空的字段
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">// 去除url参数字符串中值为空的字段 const trimParmas = (parmaStr:string = '') => { return parmaStr.replace(/((w?)=&|(&w?=)$)/g, '') } 复制代码</pre>
7. 将浏览器参数字符串转化为参数对象
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">function unParams(params = '?a=1&b=2&c=3') { let obj = {} params && params.replace(/((w)=([.a-z0-9A-Z])?)?/g, (m,a,b,c) => { if(b || c) obj[b] = c }) return obj } 复制代码</pre>
8. 计算字符串字节数
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">/* 计算字符串字节数 @param str @desc 一个中文占2个字节, 一个英文占一个字节 */ function computeStringByte(str) { let size = 0, strArr = str.split(''), reg = /[u4e00-u9fa5]/ // 判断是否为中文 for(let i = strArr.length; i--; i>=0) { if(reg.test(strArr[i])) { size+= 2 }else { size += 1 } } return size } 复制代码</pre>
9. 匹配是否包含中文字符
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">function hasCn(str) { let reg = /[u4e00-u9fa5]/g return reg.test(str) } 复制代码</pre>
10. 实现搜索联想功能
<pre style="font-family: Menlo, Monaco, Consolas, "Courier New", monospace;font-size: 1em;line-height: 1.75;overflow: auto;">function searchLink(keyword) { // 模拟后端返回数据 let list = ['abc', 'ab', 'a', 'bcd', 'edf', 'abd']; let reg = new RegExp(keyword, 'i'); return list.filter(item => reg.test(item)) } 复制代码</pre>
最后
如果想学习更多H5游戏,webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战js替换字符串中的字符,欢迎在公号《趣谈前端》加入我们的技术群一起学习讨论,共同探索前端的边界。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
4月7日
能不能支持deepseek