微信小程序视图层渲染层设计原理及异步问题
1. 介绍
微信小程序视图层是WebView,逻辑层是JS引擎。三端的脚本执行环境以及用于渲染非原生组件的环境是各不相同的。
运行环境逻辑层渲染层2. 设计原理及组成部分1. 双线程模型
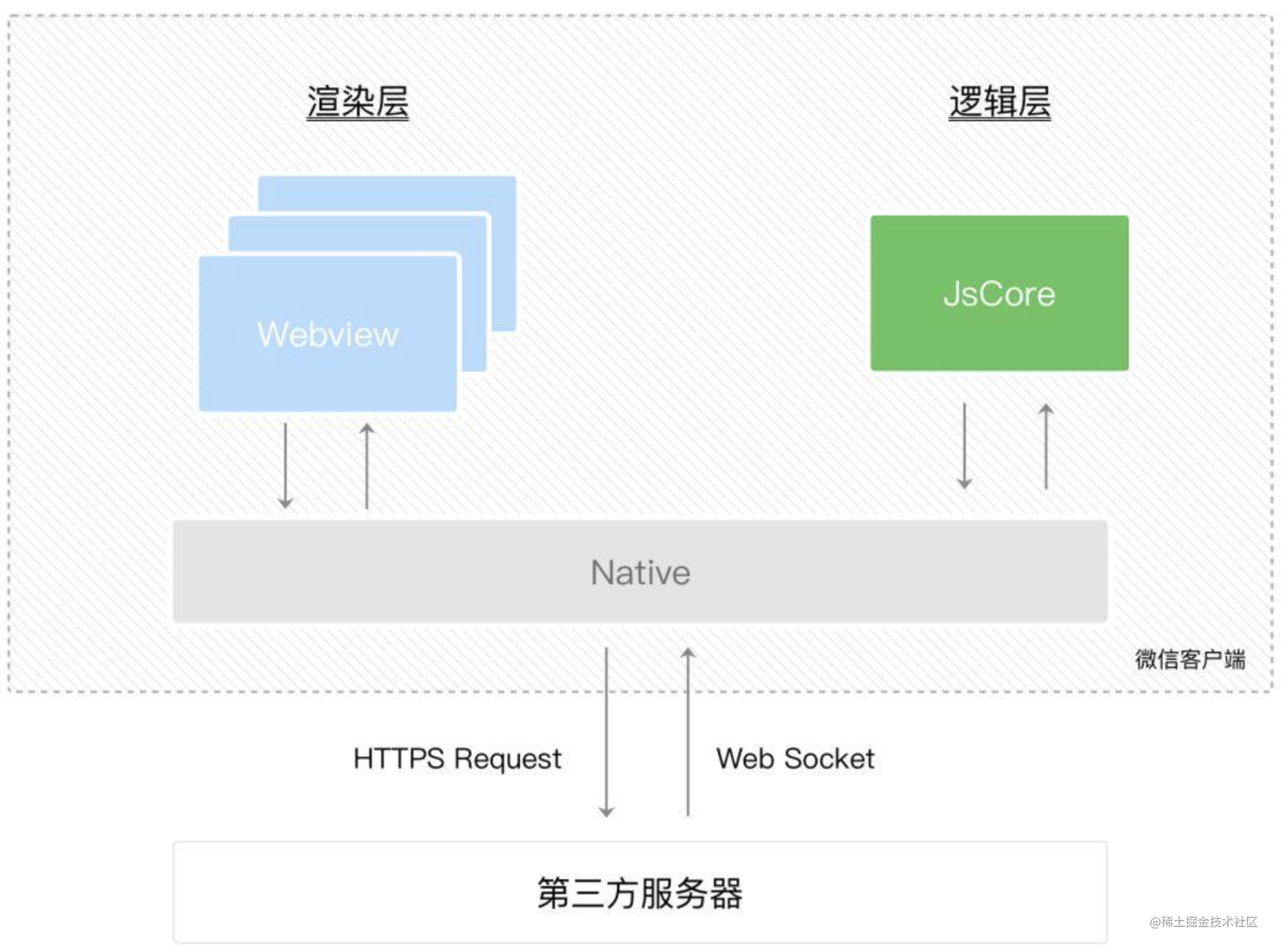
小程序的渲染层和逻辑层分别由2个线程管理:
视图层和逻辑层通过系统层的WeixinJsBridge进行通信:逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。
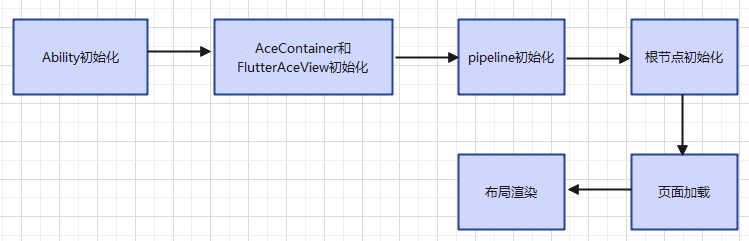
页面渲染的具体流程是: 在渲染层,宿主环境会把WXML转化成对应的JS对象,在逻辑层发生数据变更的时候,我们需要通过宿主环境提供的setData方法把数据从逻辑层传递到渲染层,再经过对比前后差异,把差异应用在原来的DOM树上,渲染出正确的UI界面。

双线程模型是小程序框架与页面大多数前端Web框架不同之处。基于这个模型,可以更好地管控以及提供更安全的环境。缺点是带来了无处不在的异步问题(任何数据传递都是线程间的铜线,也就是都会有一定的延时),不过小程序在框架层面已经封装好了异步带来的时序问题。
2. 组件系统
小程序是有自己的组件的,这些基本组件就是基于Exparser 框架。Exparser 基于 WebComponents的ShadowDOM模型,但是不依赖浏览器的原生支持,而且可以再纯JS环境中运行。

Exparser内置在小程序基础库中,为小程序的各种组件提供基础的支持。小程序内的所有组件,包括内置组件和自定义组件,Exparser会维护整个页面的节点树相关信息,包括节点的熟悉、事件绑定等,相当于一个简化的Shadow DOM实现。
3. 原生组件
在内置组件中,有一些组件并不完全在Exparser的渲染体系下,而是由客户端原生参与组件的渲染。比如说Map组件。它渲染的层级比在WebView层渲染的普通组件要高。
4. 运行机制1.启动2.销毁

只有当小程序进入后台一定时间(不知道是多久),或者系统资源占用过高,才会被真正的销毁。
5. 更新机制
开发者在后台发布新版本之后,无法立刻影响到所有现网用户,但最差情况下,也在发布之后24小时之内下发新版本信息到用户。
小程序每次冷启动时,都会检查是否有更新版本,如果返现有新版本js单线程 ui渲染,将会异步下载最新版本的代码包,并同时用客户端本地的包进行启动,即新版本的小程序需要等下一次冷启动才会应用上。

所以如果想让用户使用最新版本的小程序,可以利用wx.getUpateManager做个检查更新的功能:
checkNewVersion() {
- const updateManager = wx.getUpdateManager()
- updateManager.onCheckForUpdate(res => {
- console.log('hasUpdate', res.hasUpadate) // 请求完新版本信息的回调
- if (res.hasUpdate) {
- updateManager.onUpdateReady(() => {
- this.setData({
- hasNewVersion: true
- })
- })
- }
- })
- }
-
**
<pre>二、 小程序为什么使用双线程**</pre>

小程序的渲染层和逻辑层分别由两个线程管理:渲染层的界面使用WebView进行渲染;逻辑层采用JSCore运行JavaScript代码。一个小程序存在多个界面,所以渲染层存在多个WebView。这两个线程间的通信经由小程序Native侧中转,逻辑层发送网络请求也经由Native侧转发。

小程序架构设计时,要求渲染快,加载快,渲染页面的技术主要分为三种:
纯客户端原生技术渲染(纯客户端技术需要与微信代码一起编包,跟随微信发布版本,这样的开发节奏不好,较难控制);纯web技术渲染(纯web技术,那么一些复杂交互页面可能面临一些性能问题,因为Web技术中,UI和JS的脚本在单线程中,这样容易导致逻辑任务抢占UI渲染资源。)介于客户端技术和Web技术之间(Hybrid技术)。
最终选取的是类似微信JSSDK之后这样的HyBrid技术,页面用Web技术渲染,辅之以大量的接口提供丰富的客户端原生能力。同时js单线程 ui渲染,每个小程序的页面都是使用不同的WebView渲染。
如果开发者可以直接通过JS操作界面的DOM树,那么一些敏感数据就毫无安全性可言,故微信提供了一个沙箱的环境来运行开发者的JS代码,这个环境不能有任何的浏览器相关的接口,只能通过JS解释执行环境,类似于HTML5的ServiceWorker启动另一个线程来执行JS.
但由于小程序是多WebView的架构,所以每一个页面都是不同的WebView渲染显示,所以单独创建了一个线程去执行JS,也就是逻辑层,而界面渲染的任务都在WebView线程里执行(渲染层)。即双线程模型,将逻辑层与视图层进行分离,视图层和逻辑层之间只有数据的通信,可以防止开发者随意操作界面,更好的保证用户的数据安全。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
4月7日
能不能支持deepseek