js视频教程登录后复制正则表达式表匹配所有的两位数字长度

【相关学习推荐:js视频教程】
测试代码
<pre class="brush:js;">
//1、只能输入数字或者小数点 仅整数,整数加小数
var reg1=/(^[0-9]{1,2}$)|(^[0-9]{1,2}[\.]{1}[0-9]{1,2}$)/;
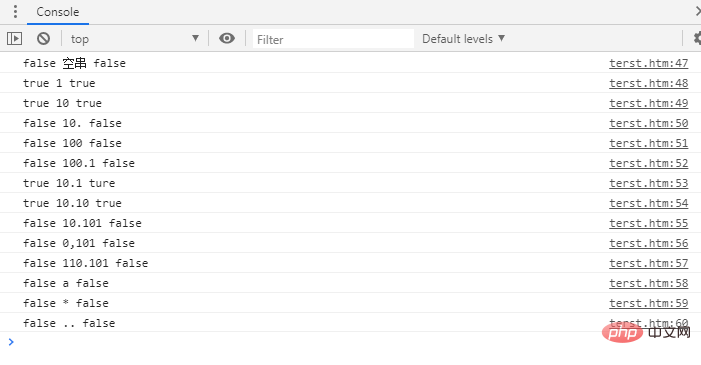
console.log(reg1.test("")+" 空串 false");
console.log(reg1.test("1")+" 1 true");
console.log(reg1.test("10")+" 10 true");
console.log(reg1.test("10.")+" 10. false");
console.log(reg1.test("100")+" 100 false");
console.log(reg1.test("100.1")+" 100.1 false");
console.log(reg1.test("10.1")+" 10.1 ture");
console.log(reg1.test("10.10")+" 10.10 true");
console.log(reg1.test("10.101")+" 10.101 false");
console.log(reg1.test("0.101")+" 0,101 false");
console.log(reg1.test("110.101")+" 110.101 false");
console.log(reg1.test("a")+" a false");
console.log(reg1.test("")+" false");
console.log(reg1.test("..")+" .. false");
</pre>
登录后复制
效果图

如果不限定两位整数js正则表达式判断一位小数,比如至少1位整数js正则表达式判断一位小数,[0-9]{1,} 即可
js中正则到或是" | "
<pre class="brush:js;">//必须以数字开头和数字结尾,中间可以包含 逗号,如果只有一个数字只能是数字
var regx1=/(^[0-9]{1,}[0-9,]{0,}[0-9]{1,}$)|(^[0-9]{1}$)/;</pre>
登录后复制
正则表达式表匹配所有的两位数字,并且十位为1
比如我想要匹配所有的形如param_tag=12,这样的等号后面是两位数字,并且十位为1,可以使用如下的正则表达式进行匹配:
parma_tag=\
正则表达式:匹配两位数,且第一位不能为0
^1-9$
js正则,只能输入数字且最少两位有效数字,数字位数最多五位(限制的位数可自行调整)
var reg=/^[1-9]d{0,3}.d$|/^[1-9]\d{0,2}\.\d{2}$|^[1-9]d{1,4}$|^[0]\.\d{2,4}$/;
代码分析:
<pre class="brush:js;">var reg = /^[1-9]d{0,3}.d$/ ; //首位(1-9),中间零到三位数字,接着点号,点号后一位小数(0-9)
var reg = /^[1-9]d{0,2}.d{2}$/; //首位(1-9),中间零到二位数字,接着点号,点号后两位小数(0-9)
var reg = /^[1-9]d{1,4}$/; //首位(1-9),中间到结尾一到四位数字,无小数
var reg = /^[0].d{2,4}$/; //首位(0),接着点号,点号后二到四位小数(0-9)
//合并一起写则用'|'符号相连接,即为或的意思,满足任意一种条件都算符合</pre>
登录后复制
js正则表达式——限制数字长度
比如:限制字数长度为4
var reg = /^d{4}$/
解释:以四个数字开头并且也是以这四个数字结尾,所以就限制了数字长度,只能为四。
注意:也是以这四个数
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
4月7日
能不能支持deepseek