感兴趣javascript事件执行的顺序在onunload(两个)
这篇文章主要介绍了javascript如何监听页面刷新和页面关闭事件,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获js监听页面刷新,下面让小编带着大家一起了解一下。
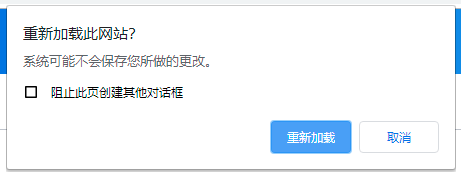
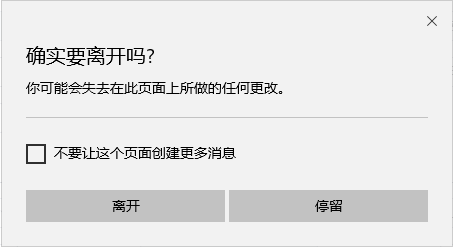
在我们的日常生活中,时常遇到这么一种情况,当我们在点击一个链接、关闭页面、表单提交时等情况,会提示我们是否确认该操作等信息。
这里就给大家讲讲javascript的onbeforeunload()和onunload()两个事件。
相同点:
两者都是在对页面的关闭或刷新事件作个操作。
不同点:

unbeforeunload()事件执行的顺序在onunload()事件之前发生。(因为,unbeforeunload()是在页面刷新之前触发的事件,而onubload()是在页面关闭之后才会触发的)。
unbeforeunload()事件可以禁止onunload()事件的触发。
onunload()事件是无法阻止页面关闭的。
浏览器的兼容
onunload:
IE6,IE7,IE8 中 刷新页面、关闭浏览器之后、页面跳转之后都会执行;

IE9 刷新页面 会执行,页面跳转、关闭浏览器不能执行;
firefox(包括firefox3.6) 关闭标签之后、页面跳转之后、刷新页面之后能执行,但关闭浏览器不能执行;
Safari 刷新页面、页面跳转之后会执行,但关闭浏览器不能执行;
Opera、Chrome 任何情况都不执行。
onbeforeunload:
IE、Chrome、Safari 完美支持
Firefox 不支持文字提醒信息
Opera 不支持
IE6,IE7会出现bug
示例代码:
onbeforeunload():
方式一:html元素中添加
<pre class="brush:xhtml;">
<p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。
关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。
博客地址
function myFunction() {
return "自定义内容";
}
</pre></p>
方式二:javascript中添加
<pre class="brush:xhtml;">
菜鸟教程(runoob.com)
<p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。
关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。
点击调整到菜鸟教程
window.onbeforeunload = function(event) {
event.returnValue = "我在这写点东西...";
};
</pre></p>
方式三:添加addEventListener()事件(不过此方法IE8以下不支持)

<pre class="brush:xhtml;">
<p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。
关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。
跳转地址
window.addEventListener("beforeunload", function(event) {
event.returnValue = "我在这写点东西...";
});
</pre></p>
onunload():
方式一:html元素中添加
<pre class="brush:xhtml;">
function fun() {
// dosomethings
}
</pre>
方式二:javascript添加
<pre class="brush:xhtml;">
window.onunload = function() {
// dosomethings
};
</pre>
感谢你能够认真阅读完这篇文章,希望小编分享的“javascript如何监听页面刷新和页面关闭事件”这篇文章对大家有帮助,同时也希望大家多多支持亿速云js监听页面刷新,关注亿速云行业资讯频道,更多相关知识等着你来学习!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
一天前
能不能支持deepseek