阮一峰大佬:Unicode-8的编码规则(n>1)
前言
阅读本文,需要同学们已经对 Unicode 和 UTF-8 有了一定的了解。若是还未了解,这里推荐同学们阅读阮一峰大佬的相关文章(也是本文参考来源):
字符编码笔记:ASCII,Unicode 和 UTF-8Unicode 与 JavaScript 详解UTF-8 的编码规则
UTF-8 是一种变长的编码方法,字符长度从1个字节到4个字节不等。越是常用的字符,字节越短,最前面的128个字符,只使用1个字节表示,与ASCII码完全相同。
UTF-8 编码规则:
对于单字节的符号,字节的第一位设为0,后面7位为这个符号的 Unicode 码。因此对于英语字母,UTF-8 编码和 ASCII 码是相同的。对于n字节的符号(n > 1),第一个字节的前n位都设为1,第n + 1位设为0,后面字节的前两位一律设为10。剩下的没有提及的二进制位,全部为这个符号的 Unicode 码。
下表是对编码规则的总结,字母x表示可用编码的位。
Unicode符号范围(十六进制)UTF-8编码方式(二进制)字节数

0000 0000——0000 007F
0xxxxxxx
1
0000 0080——0000 07FF
110xxxxx 10xxxxxx
2
0000 0800——0000 FFFF
1110xxxx 10xxxxxx 10xxxxxx
3
0001 0000——0010 FFFF
11110xxx 10xxxxxx 10xxxxxx 10xxxxxx
4
现在js unicode编码转换器,我们依据上表,来解读一下 UTF-8 编码。如果一个字节的第一位是0,则这个字节单独就是一个字符;如果第一位是1,则连续有多少个1,就表示当前字符占用多少个字节。
经过解读,想必同学们对 UTF-8 编码规则已有所了解。下面,我们就以汉字好为例,演示如何实现 UTF-8 编码。
根据上表,可以得知597d处在0000 0800 - 0000 FFFF(十进制,2048-65535)范围内,所以好的 UTF-8 编码需要3个字节,也就是说它的格式是1110xxxx 10xxxxxx 10xxxxxx。
然后,从好的最后一个二进制位开始,依次从后向前替换掉格式中的x,多出的位补0。这样js unicode编码转换器,我们就得到了好的 UTF-8 编码:10,转换成十六进制就是e5a5bd。
代码实现
下面的就是 Unicode 编码转 UTF-8 编码的代码实现。它是根据 UTF-8 编码规则来实现的,在阅读时,建议结合上面的表格和规则一起看。
function toByte(data) {
- let parsedData = [];
- for (let i = 0, l = data.length; i < l; i++) {
- let byteArray = [];
- // charCodeAt() 方法可返回指定位置的字符的 Unicode 编码,返回值是 0 - 65535
- // 之间的整数,表示给定索引处的 UTF-16 代码单元。
- let code = data.charCodeAt(i);
- // 十六进制转十进制:0x10000 ==> 65535 0x800 ==> 2048 0x80 ==> 128
- if (code > 0x10000) { // 4个字节
- // 0xf0 ==> 11110000
- // 0x80 ==> 10000000
- byteArray[0] = 0xf0 | ((code & 0x1c0000) >>> 18); // 第 1 个字节
- byteArray[1] = 0x80 | ((code & 0x3f000) >>> 12); // 第 2 个字节
- byteArray[2] = 0x80 | ((code & 0xfc0) >>> 6); // 第 3 个字节
- byteArray[3] = 0x80 | (code & 0x3f); // 第 4 个字节
- } else if (code > 0x800) { // 3个字节
- // 0xe0 ==> 11100000
- // 0x80 ==> 10000000
- byteArray[0] = 0xe0 | ((code & 0xf000) >>> 12);
- byteArray[1] = 0x80 | ((code & 0xfc0) >>> 6);
- byteArray[2] = 0x80 | (code & 0x3f);
- } else if (code > 0x80) { // 2个字节
- // 0xc0 ==> 11000000
- // 0x80 ==> 10000000
- byteArray[0] = 0xc0 | ((code & 0x7c0) >>> 6);
- byteArray[1] = 0x80 | (code & 0x3f);
- } else { // 1个字节
- byteArray[0] = code;
- }
- parsedData.push(byteArray);
- }
- parsedData = Array.prototype.concat.apply([], parsedData);
-
- console.log('输出结果:', parsedData);
- console.log('转二进制:',
- parseInt(parsedData[0].toString(2)),
- parseInt(parsedData[1].toString(2)),
- parseInt(parsedData[2].toString(2)),
- );
- }
-
为了大家易于理解代码,我们还以好为例进行解读。
下面,是以好为例时,进入的逻辑代码。
// 代码要结合 UTF-8 规则一起看,特别是如何用二进制补位的规则
- // 格式:1110xxxx 10xxxxxx 10xxxxxx
- // code二进制 ==> 1011001 01111101
- // 各字节分别的补位:
- // 第一个字节:101
- // 第二个字节:100101
- // 第三个字节:111101
- // 0xf000 ==> 11110000 00000000
- // 0xfc0 ==> 1111 11000000
- // 0x3f ==> 111111
-
-
- // 0xe0 ==> 11100000
- // 0x80 ==> 10000000
- // 按位与运算通常用来对某些位清 0 或保留某些位(取特定位)。
- // 按位或可用来给指定位设定为 1
- byteArray[0] = 0xe0 | ((code & 0xf000) >>> 12);
- byteArray[1] = 0x80 | ((code & 0xfc0) >>> 6);
- byteArray[2] = 0x80 | (code & 0x3f);
-
运算分析:
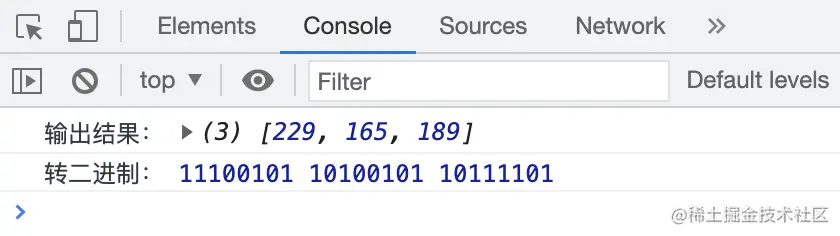
结果展示:


通过按位运算得到的二进制会被自动转为十进制,我们可以利用Number 对象的toString()方法将其转为二进制。
另外,同学们是否注意到,若是将上面算出的三个值 101、100101 和 111101 拼接起来,它就是code的二进制 1101。
结束语
还是那句话,如若同学们发现文章内有说错的地方,还请不吝赐教,共同进步。最后,再说一句:阅读代码案例时,一定要结合 UTF-8 编码规则看。
规则很重要!
规则很重要!
规则很重要!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




chenyu
2天前
能不能支持deepseek