Vue1.0更新2.0:前端开发框架的升级与升级
目前关于建设前端产品的知识层出不穷,前端开发框架和与其搭配的各种插件也不断涌现,前端技术当前已经成为开发者们热门的讨论话题。
为了给用户呈现更现代化和更友好的用户体验,越来越多的项目的建设开始将前端工程从整体项目中剥离,并且将更多的精力聚焦于视图层的运作上,这在一定程度上也收敛了开发过程中技术研究的方向。目前前端的开发框架有很多,想必开发者们对许多主流的开发框架也非常熟悉。如:angularJs,Vue,react等等。然而要使用这些日新月异的框架必须面对的一步就是框架的升级。当然目前结合npm等工具在选择框架版本的时候可以说非常方便。但是有时候仍然会面临是否需要投入大量工作量进行升级工作的选择。

我们ADCloud项目目前就遇到了这样的情况。由于ADCloud项目在15年开始立项,当时公司内部普遍使用较为传统的前后端工程一体化的开发模式,使用传统或者内部的模板引擎进行视图层的渲染。这种开发模式的好处在于前后端代码统一管理,开发者能够比较整体清晰地设计开发思路,然而代码耦合度很高的缺点也非常明显。而后我们在这个项目上决定采用互联网比较热门的开发技术进行项目的建设。于是采用了前后端分离的开发模式,前端工程使用了数据双向绑定的Vue进行开发工作。在我们使用了Vue1.0进行了滚地雷式的开发工程两个月后,我们终于觉得前端的开发工作有点得心应手了。然而得到了Vue更新2.0的消息。
Vue1.0到2.0的转变还是比较大的,此时对于刚开始项目建设不久的我们来说升级框架的诱惑力还是很大的。但是升级带来的收益不清晰、所需要的改动之大,以及为了保持项目的稳步前行,我们还是选择了放弃。最近,经验的累积逐渐丰富,开发过程中也发现了一些问题,于是ADCloud项目“紫外线”前端工程组打算进行Vue2.0的升级工作。
驱动升级的原因如下:
1、旧版本文献不足
由于在开发过程中需要快速地产出需求的解决方案,所以在开发过程中会有不断学习的地方。然而Vue1.x就有文献资料较少的缺点,一些成熟的解决方案也只适用于新版本的框架,这在开发过程中会一定程度上降低开发的效率。

搜索的大部分解决方案需要基于vue2.0实施
2、整体回顾工程代码
由于在开始使用Vue框架的时候并没有成熟的技术使用的经验,属于“现学现卖”的模式,在代码沉淀的过程中必定会有一些不规范代码的存在。这些代码就像代码中的临时工,会降低工程代码的可读性,提高代码的维护成本。并且在代码和组件的复用过程中都会导致问题的发生。而且前端页面的运作对上下文的依赖极强,运行出错的代码可能会导致页面的崩溃,所以规范、规整的代码是页面顺利运行的保障之一。
3、新版本修复了旧版本的不足
旧版本存在一些已知BUG,新版本中进行了修复,不需要在旧版本中填补这些框架自带的坑。
4、新版本拓展性更高
新版本的框架提供了更多插件集成的可能,对开发引入新的拓展插件提供了极大的便利。
于是,我们安排了升级改造的迭代计划。但是这次升级虽然是以升级Vue框架为主干,我们做的更多的工作是优化代码和规范化代码管理。
重构的过程:
为了将开发的代码进行合理的归类划分,我们队项目源码进行了目录结构的调整,开发者们在开发过程中能更好地归类自己的代码。
升级框架必经的一步是修改旧版本的语法,对于一些旧版本和新版本共同生效的语法我们在迁移之前就进行了修改,在保留旧版本运行的同时使用新版本的语法规范进行实现。
为了使代码层级更加清晰、块状化代码以及提高组件的复用率,我们对功能进行了组件化处理。进行组件化的代码有以下几类:1、功能复杂的页面,我们对页面进行组件划分,将独立的子项功能进行抽离组件化引用,使代码逻辑更清晰;2、可复用的页面,有些同时存在多个页面相同或类似的功能页面,我们进行了组件化封装引用,极大程度降低了代码的重复率和维护成本。
优化了项目中对用户体验不友好的功能点以及一些已发现的BUG。
修复了项目中存在的性能问题,使其在客户端的运行更加流畅。
对项目中重复出现的元素进行了封装及风格统一。如:页面提示、分页组件、弹层等元素。
对于工程中存在的使用率高并且重复率高的代码进行了合理的代码封装。如:ajax请求、页面提示代码、对于异常的处理等等。这样降低了通用功能的使用门槛,简短的代码便可以实现原有复杂的调用模式。
为了升级到Vue2.0,我们搭建了全新的脚手架,并且将原有代码逐步迁移到新的框架中,然后再进行不通用的代码语法的修改。
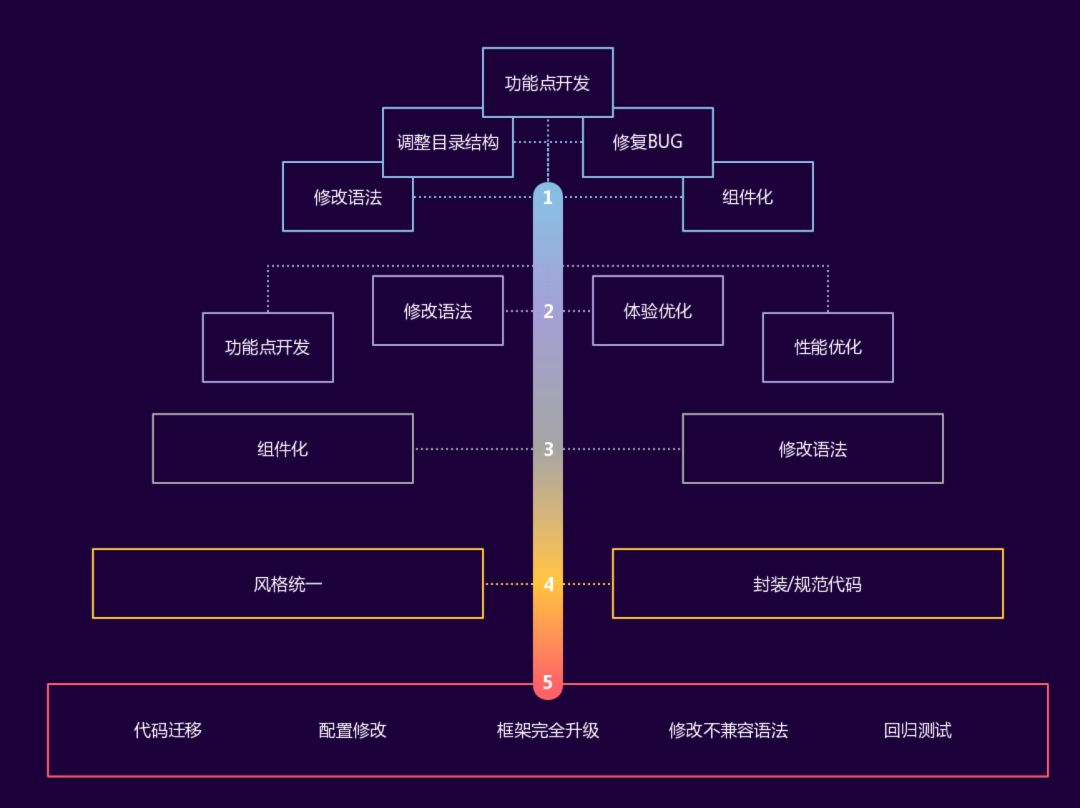
我们安排的改造迭代计划如下(迭代计划树型图):

安排改造计划的过程中我们将重点工作放在了代码规范化、全面清理工程问题、组件化功能点上,框架迁移居于第二位。我们认为混乱的代码编写规范是造成的危害远大于框架选型不足所造成的问题。良好的代码可以为在新版本的框架上继续建设提供稳定的基础,在面对新的问题的时候也可以收缩问题聚焦点,消除破窗效应。
改造过程中克服的问题
新老版本替换的过程中涉及到大量的语法变动,其中有新版本对多语法进行割舍的语法,也有直接变更的语法。这些变动散落在工程的各个角落,无法直观地呈现需要改动的点。好在官方提供了CLI工具,在项目下运行该工具可以列举出所有需要进行替换的语法。
我们的团队在规划了工程目录之后对代码采用了模块化划分,根据功能块进行逐步地将新旧版本都兼容的语法进行替换。
在旧版本的时候我们使用了大量的父子组件的传参进行组件之间的数据交互。交互方式分为两种:一种是事件通知,这种交互模式在多层级的组件之间传递数据就变得相当繁琐;另一种是数据同步(sync),这种方式在跨越了多层级的组件之后很难保证数据的稳定性,因为任何一个经过的组件都有修改它的权利。所以我们“紫外线”小组对组件之间的数据传递进行了统一的规范化处理,跨层次的组件之间采用了“bus”文件的事件注册(emit和on),父子组件采用子组件的事件注册进行数据传递。并且将“bus”文件进行分类以区别不同模块之间的运输文件。
在升级过程中最重要的一步就是将代码迁移到新的脚手架中去。因为在此过程中新版本无法保障正常开发和运行,旧版本的新功能点的开发又需要重新移植到新的架构中去,所以尽快完成对代码的迁移是该阶段最大的任务。在迁移之前,“紫外线”小组就一直在收集新的脚手架迁移过程中会出现的问题,也一直在做迁移代码的实验,以便在迁移的时候尽量缩短迁移周期。我们在迁移的时候创建了新的分支进行独立迁移,旧版本的代码保留在原先的Git分支中,如此少量的功能点可以在旧分支中继续开发,迁移工作可以独立进行。该次上线也使用该新分支进行上线vue.js 2.0分页组件,旧版本也保证了新功能点的正常运行,这样做的目的是为了保障就算因为框架升级上线失败,也可以使用原分支进行重新上线,既保留了新功能点的成功上线,也避免了迁移框架对用户的影响。
框架升级可以说是对工程稳定性冲击非常大的一个变动vue.js 2.0分页组件,所以保障功能点完好的工作是关键且必不可少的。在上线完成之后,我们团队进行了十分严谨的全量的功能点测试,以杜绝框架升级对项目造成影响
经过了五个迭代的改造实施,我们最终完成了框架替换以及代码的规范整理,此后我们开发的代码也将遵守最新的规范和规则进行开发。整理了代码块之后,发现问题比以前容易的多,也在开发过程中降低了错误的发生,减少了容易产生的细节上的问题。
获得的收益
经过了五个迭代的准备和改造实施,我们最终完成了框架替换以及代码的规范整理,此后我们开发的代码也将遵守最新的规范和规则进行开发。那改造完成之后我们到底得到了什么样的收获呢?
升级框架之后引入路由非常方便,原有的项目存在的大功能块多页面跳转的方式变更为路由渲染,大大缩短了页面跳转之间产生的等待时间。多页面跳转之间的空白期间也使用了路由的渲染效果进行了替换。
原有的页面访问方式会造成2秒左右的页面空白期
ADCloud项目在改造之后对可复用的功能点进行了完整的封装,对外暴露出接口以方便引用。这样的改造保证了系统界面相同功能点的风格统一,并且不需要进行相同功能点的改造而需要修改多块代码。
在对系统中的API接口调用、用户提示、数据校验、字符过滤等等大量的通用代码进行了封装,开发者在调用的过程中不需要去参考原有的代码。
例如:每个具有给用户提示的功能点可以减少0.5个开发故事点、1个修改故事点、5个统一改造的故事点。
之前在开发的过程中发现大量数据在渲染过程中存在性能问题。于是我们当时花了5个故事点去修复这个问题。
当时的情况:因为目前视图层DOM元素的渲染工作大部分已经交接到客户端进行完成,所以数据加载基本都会采用异步加载的方式进行呈现。然而在获取大量和页面元素进行绑定的数据时页面渲染工作会高速运行,这将会引发客户端页面卡死的情况。这个问题可以用数据异步填装的方式来解决,比如数组数据进行分批塞入可以减缓页面卡顿的情况。但是在进行定时刷新数据时发现框架仍然会重新渲染元素,这样用户体验就比较差了。虽然数据没有发生变化,或者说大部分数据没有发生变化,但是框架仍然去重新渲染了绑定数据的DOM元素,这会对客户端造成很多不必要的压力影响用户的操作。后来花了点时间进行问题的捕捉,发现Vue对数据绑定的工作会建立在指针的基础之上,在对象重新赋予之后绑定对象属性的DOM元素将会被重新渲染。之后使用属性复制的逻辑实现解决了这个问题。
该问题在新版本已经不复存在。新版本还有其他的优化提升,也减少了在开发过程中使用错误容易造成的性能问题。

在上千条数据同时渲染的时候页面就会卡顿5秒
在改造过程中对页面渲染和请求处理的性能进行了优化,使用户使用更加流畅。
系统改造的过程中我们对系统中存在的细微的风格差异在组件化代码之后也进行了统一,剔除了重复的样式代码,减少样式之间的覆盖作用。


系统中可复用的功能进行了组件化管理
对于篇幅较长的代码块在进行组件拆分之后层次结构更加明显,在开发过程中精力可以集中在当前页面的宏观逻辑,对于父、子组件只需要关注暴露出来的接口即可。父、子组件的逻辑可以隔绝在另一个组件之中。
整理了代码块之后,发现问题比以前容易的多,也在开发过程中降低了错误的发生,减少了容易产生的细节上的问题。
总结
升级框架所带来的好处是显而易见的,但是是否需要进行框架的升级其实是因人而异。如果当前框架完全满足开发实现条件,并且项目建设仍然有条不紊,其实没有必要进行框架的升级。毕竟,结果的树是开发者种下的,怎么种、种哪里、种什么树都是开发者决定的,开发者才是主角,培养开发者的能力,营造规范的开发环境比盲目地选择更有价值。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


