Grid简介CSS网格布局
 CSS网格布局是一种能够将页面划分为主要区域,并定义这些区域之间大小、位置和层次关系的布局方式。与表格类似,网格布局可以实现元素按行或列对齐,但相比表格,网格布局更灵活简洁。容器属性主要包括定义列宽和行高的grid-template-columns/grid-template-rows属性,以及重复、自动填充、比例关系和最小/最大值等功能。项目属性主要包括指定项目位置的grid-column-start/grid-column-end/grid-row-start/grid-table-end属性,以及span跨越、区域指定和对齐属性等。这些属性和方法的灵活使用可以方便实现网页布局的多样化设计。
CSS网格布局是一种能够将页面划分为主要区域,并定义这些区域之间大小、位置和层次关系的布局方式。与表格类似,网格布局可以实现元素按行或列对齐,但相比表格,网格布局更灵活简洁。容器属性主要包括定义列宽和行高的grid-template-columns/grid-template-rows属性,以及重复、自动填充、比例关系和最小/最大值等功能。项目属性主要包括指定项目位置的grid-column-start/grid-column-end/grid-row-start/grid-table-end属性,以及span跨越、区域指定和对齐属性等。这些属性和方法的灵活使用可以方便实现网页布局的多样化设计。 Grid简介
CSS 网格布局擅长于将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系(前提是HTML生成了这些区域)。
像表格一样,网格布局让我们能够按行或列来对齐元素。 然而在布局上,网格比表格更可能做到或更简单。 例如,网格容器的子元素可以自己定位,以便它们像CSS定位的元素一样,真正的有重叠和层次。
兼容火狐52+、谷歌57+、Safari10.1+等现代浏览器,IE10和11需要添加-ms-来实现兼容具体请查看
一、容器属性
Grid 布局的属性分成两类
一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。
1.grid-template-columns/grid-template-rows:xxpx/%
grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
.container {
display: grid;//采用网格布局
grid-template-columns: 100px 100px 100px;//设置列宽为100px、3列
grid-template-rows: 100px 100px 100px;//设置行高宽为100px、3列
}

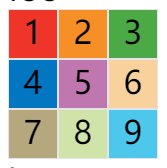
三行三列的效果
1.1 repeat(重复的次数,所要重复的值)函数
repeat()函数在网格很多时,可以使用,简化重复的值。
.container {
display: grid;//采用网格布局
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}
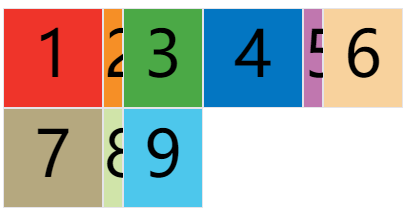
grid-template-columns: repeat(2, 100px 20px 80px);//定义了6列,第一列和第四列的宽度为100px,第二列和第五列为20px,第三列和第六列为80px

1.2 auto-fill 关键字(表示自动填充)
单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格
.container {
display: grid;//采用网格布局
grid-template-columns: repeat(auto-fill, 100px);
}

1.3 fr 关键字(比例关系)
为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
.container {
display: grid;//采用网格布局
//grid-template-columns: 1fr 1fr;//两个相同宽度的列
grid-template-columns: 1fr 2fr;//后者是前者的两倍
}

两个相同宽度的列

后者是前者的两倍
1.4 minmax(最小值,最大值)
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 1fr 1fr minmax(100px, 1fr);//minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
1.5 minmax(最小值,最大值)
auto关键字表示由浏览器自己决定长度。
grid-template-columns: 100px auto 100px;//第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
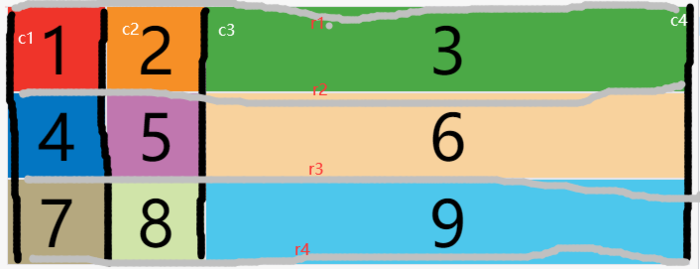
1.6 网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用
.container {
display: grid;//采用网格布局
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];//四条垂直的网格线名称c1/c2/c3/c4
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];//四条水平的网格线名称r1/r2/r3/r4
}

1.7布局实例
2.grid-row-gap 属性/grid-column-gap 属性/grid-gap 属性
.container {
grid-row-gap: 20px;
grid-column-gap: 20px;
//相当于
grid-gap: 20px 20px;
//或
grid-gap: 20px;//省略了第二个值,浏览器认为第二个值等于第一个值
}
根据最新标准css样式表格居中,上面三个属性名的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap。
3.grid-template-areas 属性(用于定义区域)
网格布局允许指定"区域"(area),一个区域由单个或多个单元格组成。grid-template-areas属性用于定义区域。
.container {
display: grid;//采用网格布局
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。多个单元格合并成一个区域的写法如下。
grid-template-areas: 'a a a'
'b b b'
'c c c';
上面代码将9个单元格分成a、b、c三个区域。下面是一个布局实例。
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
上面代码中,顶部是页眉区域header,底部是页脚区域footer,中间部分则为main和sidebar。如果某些区域不需要利用,则使用"点"(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
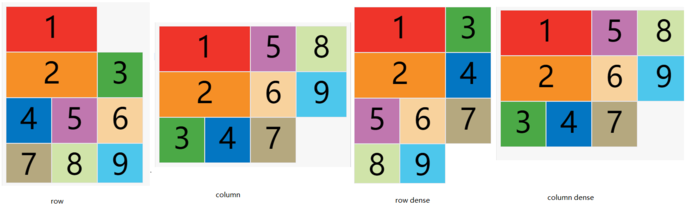
4.grid-auto-flow:row(默认)/column/row dense/column dense 属性(网格顺序)
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。
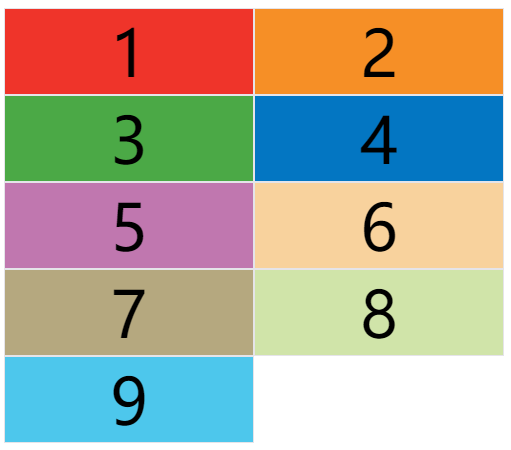
row(默认) —— "先行后列",即先填满第一行,再开始放入第二行column ——"先列后行",,即先填满第一列,再开始放入第二列row dense —— "先行后列",目指定位置以后,剩下的自动放置。column dense ——"先列后行",目指定位置以后,剩下的自动放置。
#container{
display: grid;//采用网格布局
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-flow: row;
}
.item-1 {
background-color: #ef342a;
grid-column-start: 1;
grid-column-end: 3;
}
.item-2 {
background-color: #f68f26;
grid-column-start: 1;
grid-column-end: 3;
}

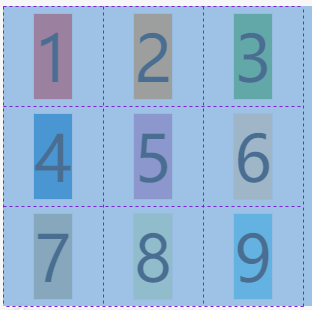
5.justify-items 属性/align-items 属性/place-items 属性
start :对齐单元格的起始边缘。end :对齐单元格的结束边缘。center :单元格内容居中stretch:拉伸,占满单元格的整个宽度(默认值)
#container{
display: grid;//采用网格布局
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
justify-items:center;
align-items:center;
//等同于
place-items:center center;
place-items:center;//如果省略第二个值,则浏览器认为与第一个值相等。
}

很清晰的看到内容在单元格内是居中的
6.justify-content 属性/align-content 属性/place-content 属性
start :对齐容器的起始边框。end :对齐容器的结束边框。center :容器内容居中stretch:项目大小没有指定时,拉伸占据整个网格容器space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。space-between:项目与项目的间隔相等,项目与容器边框之间没有间隔space-evenly:项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
place-content:
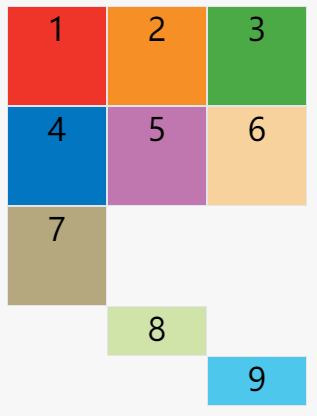
7.grid-auto-columns 属性/grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
#container{
display: grid;//采用网格布局
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows:50px;
}
.item-8 {
background-color: #d0e4a9;
grid-row-start: 4;
grid-column-start: 2;
}
.item-9 {
background-color: #4dc7ec;
grid-row-start: 5;
grid-column-start: 3;
}

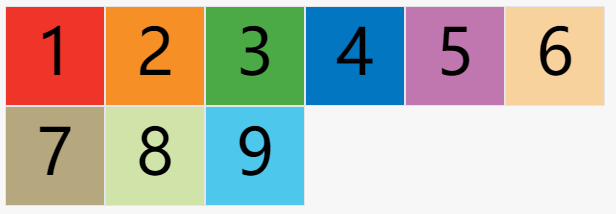
三行三列宽高为100,其他行高为50(图中8,9)
8.grid-template 属性/grid 属性
grid-template 属性/grid 属性都是合并属性css样式表格居中,从易读易写来讲建议不要使用。
grid-template: ;grid:
二、项目属性
1.grid-column-start 属性/grid-column-end 属性/grid-row-start 属性/grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
除了指定为第几个网格线,还可以指定为网格线的名字。例如: grid-column-start: header-start;grid-column-end: header-end;
1.1span关键字
span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
//方法一
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
//方法二
.item-1 {
background-color: #ef342a;
grid-column-start: 1;
grid-column-end: span 2;
grid-row-start: 2;
grid-row-end: span 2;
}

上面两种都可以实现
如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
2.grid-column 属性/grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
斜杠以及后面的部分可以省略,默认跨越一个网格。注:省略斜杠后第二个值,浏览器不会认为与第一个值相等
3.grid-area 属性(指定项目放在哪一个区域)
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';//定义三行三列区域
}
.item-1 {
grid-area: e;
}
/*没有定义区域*/
.item-1 {
grid-area: 2 / 2 / 3 / 3;
}

4. justify-self 属性/align-self 属性/place-self 属性
justify-self: start | end | center | stretch;align-self: start | end | center | stretch;
start:对齐单元格的起始边缘。end:对齐单元格的结束边缘。center:单元格内部居中。stretch:拉伸,占满单元格的整个宽度(默认值)。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


