常见的模板插件有百度开发的velocity.js(淘宝开发)
常见的模板插件有 百度开发的(BaiduTemplate) ArtTemplate(腾讯开发) velocity.js(淘宝开发) Handlebars 等。
我学习了一下ArtTemplate。简单总结一下学习的ArtTemplate的知识。
语法:
art-template同时支持两种模板语法,标准语法和原始语法。 标准语法可以让模板更容易读写;原始语法具有强大的逻辑处理能力。
标准语法:
格式为{{ }}, 输出语法的例子:{{value}}、{{data.key}}、{{data[‘key’]}}、 {{a||b}}
原始语法:
格式为{% %}的形式,输出语法的例子如{{= value}}、{{%= data.key%}}、{{%= data[‘key’]%}}、{{% = a||b%}}

刚才举的例子是输出语法的形式百度js模板引擎,也就是说art-template还有其他语法的形式,如条件、循环、变量等,具体可以查看文档。
核心方法
基于模板名渲染模板
template(filename, data);
将模板源代码编译成函数
template.compile(source, options);

将模板源代码编译成函数并立刻执行
template.render(source, data, options);
使用方法
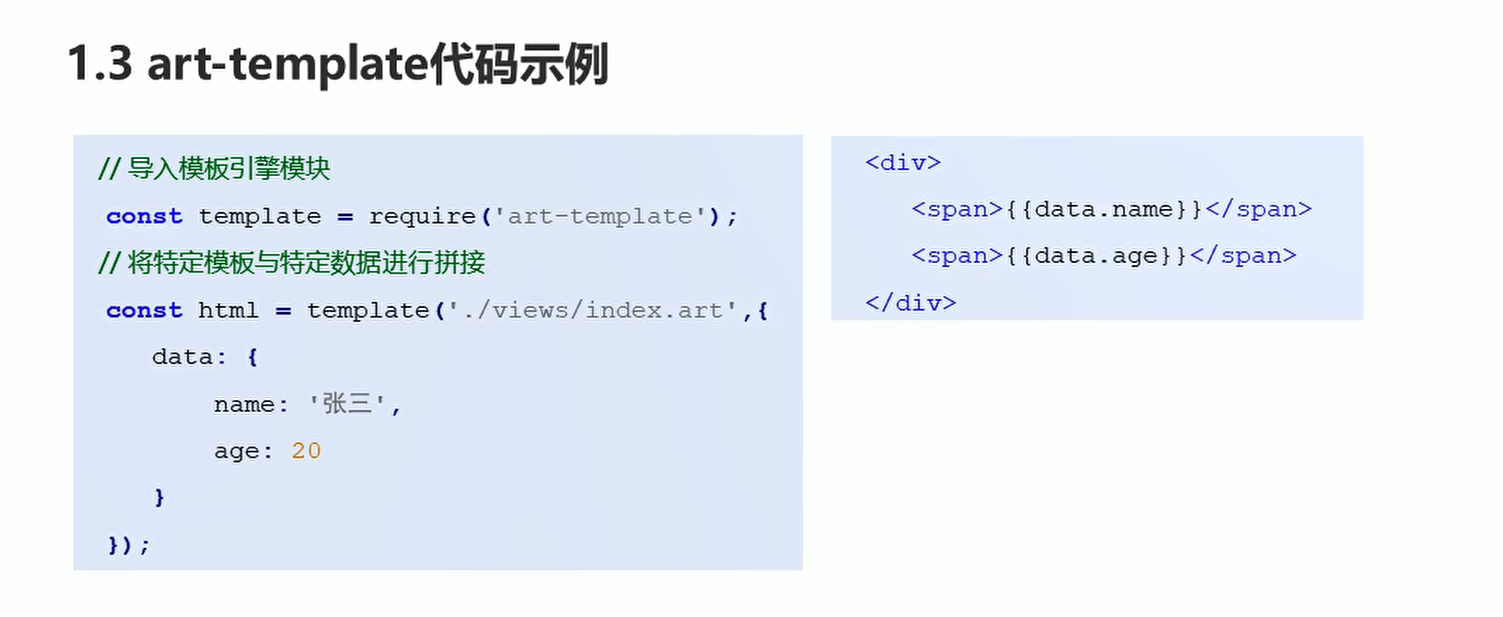
用一个例子来实践art-template的使用方式。
第一步:引入js文件
<pre class="prettyprint">``</pre>
第二步:定义模板
<p><pre class="prettyprint">
#
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


