JQ给typecho打造字母头像
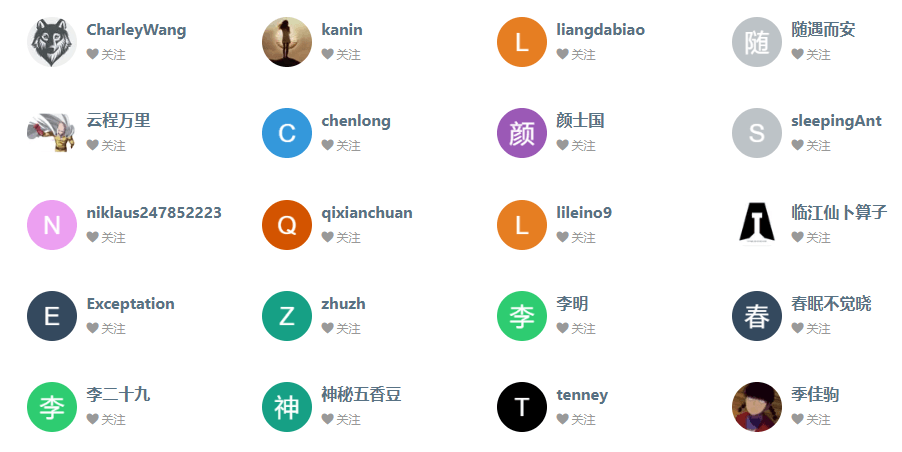
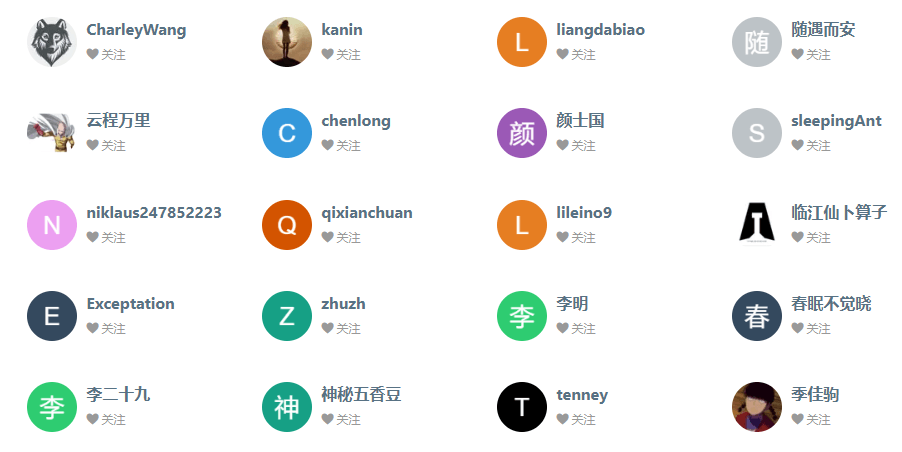
偶然发现码云上有个非常人性化的细节:会自动给没头像的用户生成一个昵称首字符的彩色头像

实现纯前端生成字母头像
偶然发现码云上有个非常人性化的细节:会自动给没头像的用户生成一个昵称首字符的彩色头像,关键是打开控制台一看,发现这头像居然还是在前端实时生成的 这就很有意思了! !....
发现这头像居然还是在前端实时生成的 这就很有意思了!

它使用的是一个叫 LetterAvatar 的 JS 插件。它的原理是利用动态创建的 canvas 生成图像,然后显示在 img 标签中。
JS代码:
/**
* LetterAvatar
*
* Artur Heinze
* Create Letter avatar based on Initials
* based on https://gist.github.com/leecrossley/6027780
*/
(function(w, d){
function LetterAvatar (name, size, color) {
name = name || '';
size = size || 80;
var colours = [
"#1abc9c", "#2ecc71", "#3498db", "#9b59b6", "#34495e", "#16a085", "#27ae60", "#2980b9", "#8e44ad", "#2c3e50",
"#f1c40f", "#e67e22", "#e74c3c", "#00bcd4", "#95a5a6", "#f39c12", "#d35400", "#c0392b", "#bdc3c7", "#7f8c8d"
],
nameSplit = String(name).split(' '),
initials, charIndex, colourIndex, canvas, context, dataURI;
if (nameSplit.length == 1) {
initials = nameSplit[0] ? nameSplit[0].charAt(0):'?';
} else {
initials = nameSplit[0].charAt(0) + nameSplit[1].charAt(0);
}
if (w.devicePixelRatio) {
size = (size * w.devicePixelRatio);
}
charIndex = (initials == '?' ? 72 : initials.charCodeAt(0)) - 64;
colourIndex = charIndex % 20;
canvas = d.createElement('canvas');
canvas.width = size;
canvas.height = size;
context = canvas.getContext("2d");
context.fillStyle = color ? color : colours[colourIndex - 1];
context.fillRect (0, 0, canvas.width, canvas.height);
context.font = Math.round(canvas.width/2)+"px 'Microsoft Yahei'";
context.textAlign = "center";
context.fillStyle = "#FFF";
context.fillText(initials, size / 2, size / 1.5);
dataURI = canvas.toDataURL();
canvas = null;
return dataURI;
}
LetterAvatar.transform = function() {
Array.prototype.forEach.call(d.querySelectorAll('img[avatar]'), function(img, name, color) {
name = img.getAttribute('avatar');
color = img.getAttribute('color');
img.src = LetterAvatar(name, img.getAttribute('width'), color);
img.removeAttribute('avatar');
img.setAttribute('alt', name);
});
};
// AMD support
if (typeof define === 'function' && define.amd) {
define(function () { return LetterAvatar; });
// CommonJS and Node.js module support.
} else if (typeof exports !== 'undefined') {
// Support Node.js specific `module.exports` (which can be a function)
if (typeof module != 'undefined' && module.exports) {
exports = module.exports = LetterAvatar;
}
// But always support CommonJS module 1.1.1 spec (`exports` cannot be a function)
exports.LetterAvatar = LetterAvatar;
} else {
window.LetterAvatar = LetterAvatar;
d.addEventListener('DOMContentLoaded', function(event) {
LetterAvatar.transform();
});
}
})(window, document);把这段代码放到自己的主题js里面就可以了,然后再修改主题的头像功能,比如我这边的是
/* 解析头像 */
function getGravatar($mail)
{
$a = Typecho_Widget::widget('Widget_Options')->JGravatars;
$b = 'https://' . $a . '/';
$c = strtolower($mail); //转为小写
$d = md5($c);
$f = str_replace('@qq.com', '', $c);
if (strstr($c, "qq.com") && is_numeric($f) && strlen($f) < 11 && strlen($f) > 4) {
$g = '//thirdqq.qlogo.cn/g?b=qq&nk=' . $f . '&s=100';
} else {
//$g = $b . $d . '?d=mm';
$g = '-1'; //不再输出Gravatar的头像,换成Letter Avatar头像
}
return $g;
}以上是如果为正常的qq邮箱,则输出qq头像,如果不是qq邮箱,则输出$g=-1
然后再经过这一段
function get_tx($mail){
$tx = getGravatar($mail);
$name = get_name($mail);
if($tx=='-1'){
return '<img class="flex-avatar me-3" avatar="'.$name.'">'; //Letter Avatar头像
}
else{
return '<img src="'.$tx.'" srcset="'.$tx.'" class="avatar">';
}
}判断是否为$g=-1,-1的时候则显示Letter Avatar头像,否则显示QQ邮箱头像
以上的getGravatar获取qq头像,get_name获取用户昵称
最后
前端调用头像代码:
<?php echo get_tx($this->author->mail); ?>
文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/1070
4 条评论
5.7k
发表评论
已有 4 条评论
热门文章
自媒体博客Spimes主题53w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题17w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题428 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
vCard主题个人简历主题30 评论
Pure轻简主题30 评论



博主博主,get_name函数有模板吗
@叫啥名好
大概这样
$postnum=$db->fetchRow($db->select()->from ('table.comments')->where ('mail=?',$mail));
return $postnum['author'];
@叫啥名好
兄弟,你找到getname了吗
学到了:真棒: