
官方 typecho美化版后台
下架扩展更新,根据https://www.veimoz.com/52 做了一个简单的后台中心,如有需要,可以下载替换就行了
个人觉得小白还是不要下载这个比较好
感觉还挺好看的,放着这里,做个记录,方便下载
过程记录(只讲思路):
1.首先,要改的只有一个文件,那就是admin/header.php,我需要在它的头部添加js和css的引用,这样就会全局生效。
- <?php if($user->group != "administrator"): ?>
- <link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css">
- <link rel="stylesheet" href="<?php $options->siteUrl(); ?>/user/user.css?v=1.0">
- <script>
- var UserLink="<?php $options->adminUrl('profile.php'); ?>";
- var UserPic="<?php echo Typecho_Common::gravatarUrl($user->mail, 100, 'X', 'mm', $request->isSecure()); ?>";
- var SiteLink="<?php $options->siteUrl(); ?>";
- var UserName="<?php $user->screenName(); ?>";
- var UserGroup="<?php $user->group(); ?>";
- var SiteName="<?php $options->title(); ?>";
- </script>
- <script src="<?php $options->siteUrl(); ?>/user/user.js?v=1.0"></script>
- <?php if($menu->title == "网站概要"): ?>
- <style>
- ."https://www.veimoz.com/Typecho/" target="_blank">typecho-page-main div:nth-child(4){display:none;}
- </style>
- <?php endif; ?>
- <?php endif; ?>
-
大概的含义是,对用户组进行判断,如果不是管理员则显示引用的外部代码,在此基础上判断是否为首页界面,想办法去掉typecho官方的更新公告,另外再设置常用字段,方便js进行判断。
2.在根目录创建member.php,加入以下代码。
- <!DOCTYPE HTML>
- <html class="no-js">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="renderer" content="webkit">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>会员中心</title>
- <style>
- *{margin:0;
- padding:0;}
- html,body{
- height:100%;
- width:100%;
- }
- </style>
- </head>
- <body>
- <iframe id="contentPage" src="admin" scrolling="yes" frameborder="0" marginheight="0" marginwidth="0" width="100%" height="100%" frameborder="0"></iframe>
- </body>
- </html>
-
通过iframe 嵌套的方式,让用户访问member.php等同于访问后台,因为有了之前的判断,非管理员用户呈现的都是自己定义的样式。本来我是准备参考QQ爹博客实现前台登录功能,但是typecho方法里面的退出登录后跳转地址根本控制不了,所以干脆用嵌套来的实在。
3.通过js修改判断登录的用户并且修改typecho的导航区域,我没有使用jquery而是原生js,然后通过css对js新增加的区块进行样式定义,同时还修改了登录注册界面的样式,于是就有了以下的效果。


因为所有的功能都是几个小时做出来的,都很简陋,代码也不复杂
下载地址:(原版)https://i.veimoz.com/2019/12/2090057813.zip
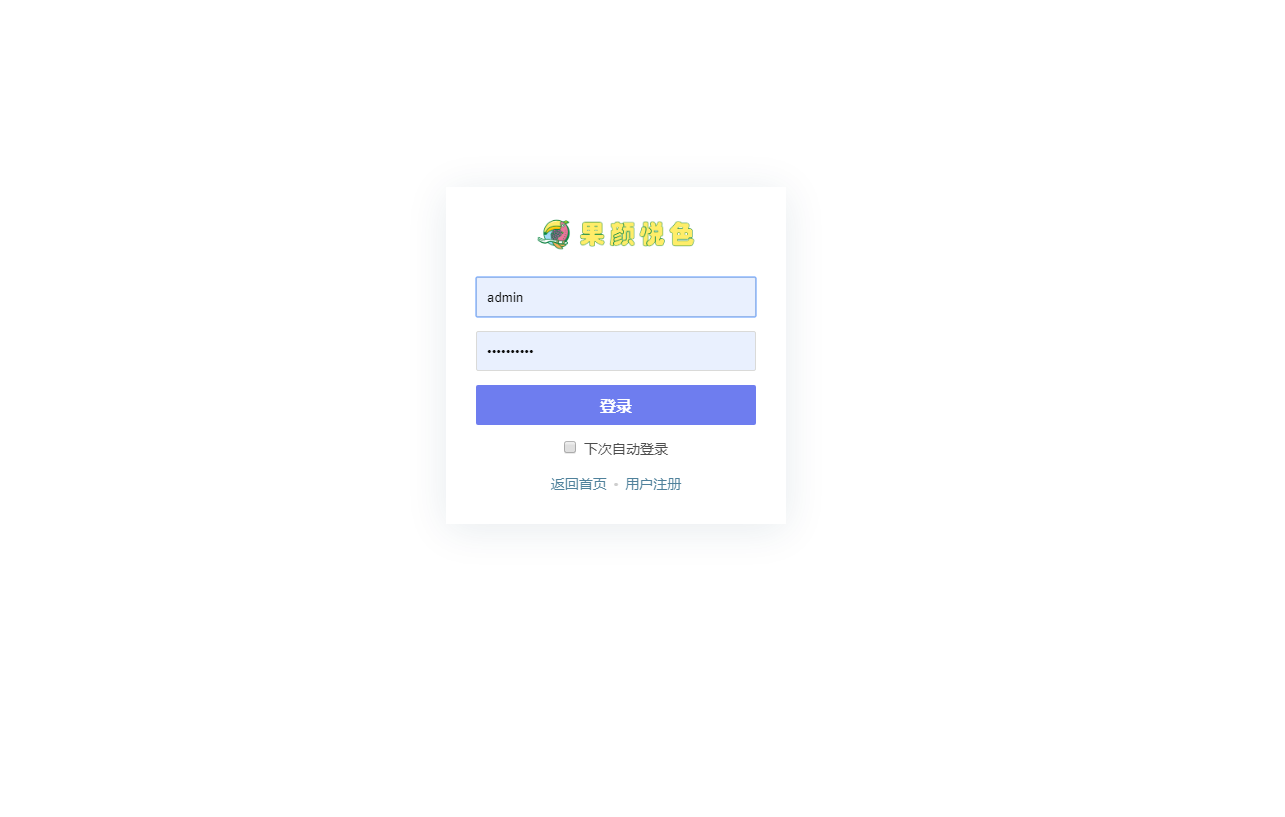
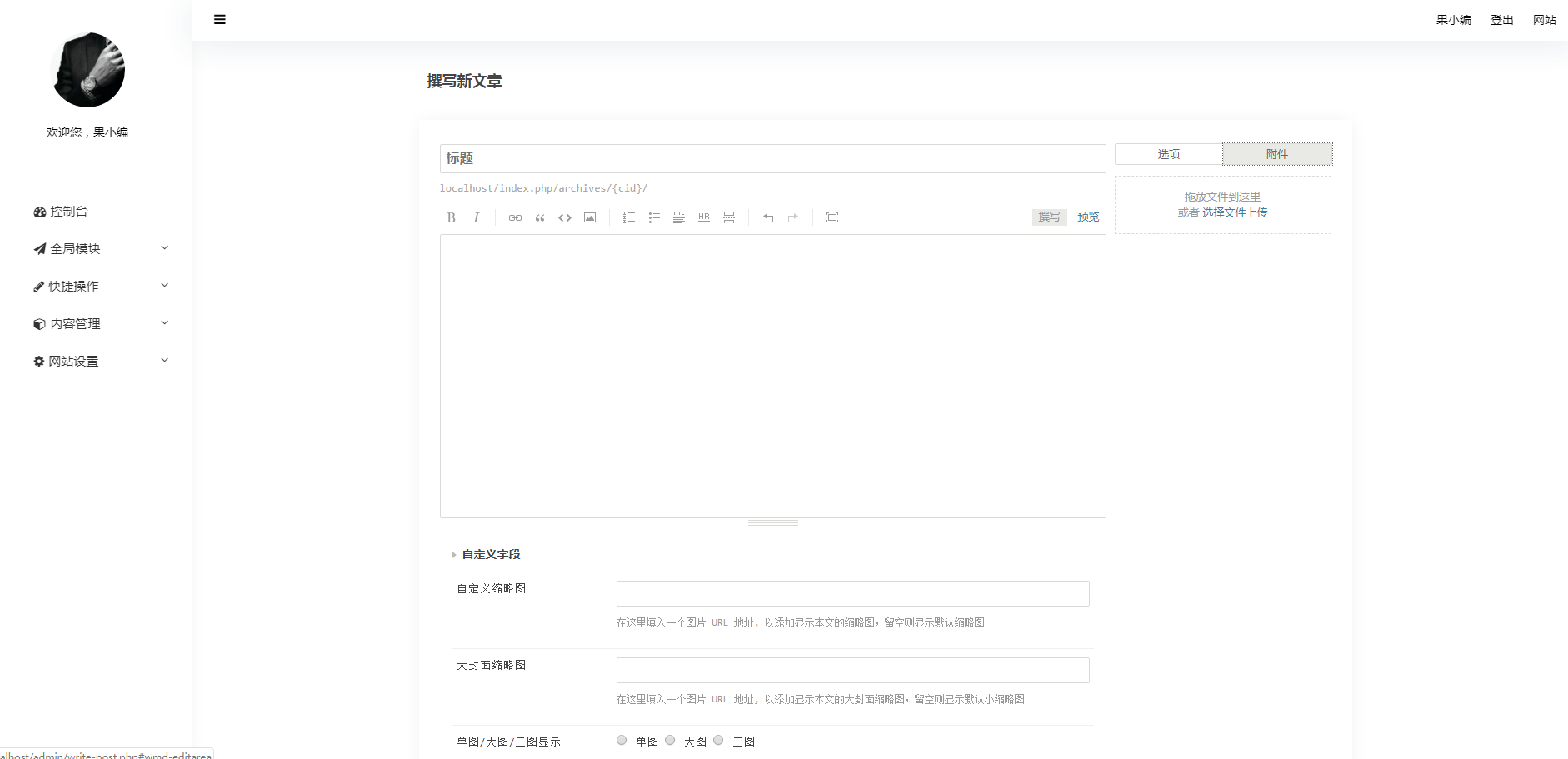
我这边修改了一下样式,我个人更喜欢白色系的风格,如图所示:



由于所提供产品是以电子文档形式销售的,所以原则上购买之后不予退换,请购买之前认真了解所购买的产品。
客服工作时间:周一至周五9:30-18:00
售后服务说明:售后服务仅提供给本站直接购买用户,其他渠道(如朋友分享、第三方建站公司)将无法获得售后支持。任何下载购买者不得擅自出售,发布,共享给别人使用或者恶意诋毁官方名誉。一经发现,收回资源,取消其模板使用权。
已有 5 条评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....




最近玩typecho,下载来看看。谢谢分享 ~~
替换上去了好看多了
后台很棒,非常感谢。不过美化后的后台,安装插件所生成的插件目录(菜单)没有显示。如果愿意继续优化,希望能够改成在安装了新插件之后,能够在菜单栏里面显示插件所生成的菜单。
@linker
之前没有美化的后台,可以显示插件吗?我没有注意到